
피그마 그리드 레이아웃은 반응형 디자인을 할 때 특히 유용한 도구입니다.
그리드 시스템을 설정하는 방법과 필요에 따라 레이아웃 그리드를 켜고 끄는 단축키까지 간단하게 알아보겠습니다.
지난 시간에는 피그마의 웹버전/ 다운로드버전 비교, 기초 튜토리얼과 폰트 사용법, 단축키 등에 대해 알아보았습니다.
오늘은 디자인을 할 때 필수적인 그리드에 대해 알아보겠습니다.
Figma 그리드 시스템이란?
우선, Figma 그리드가 무엇인지 알아보겠습니다. 기본적으로 Figma 그리드는 프레임 안에 있는 객체를 레이아웃에 따라 손쉽게 배치하는 데 도움이 됩니다.
그리드 시스템을 이용하면 디자인을 할 때 더 쉽게 시각적인 구조를 만들 수 있습니다. 레이아웃 그리드는 픽셀이나 해상도에 의존하지 않기 때문에, 반응형 디자인에 유용하게 쓰일 수 있습니다.
따라서 Figma 그리드는 와이어프레임이나 목업 등 디자인 작업의 초기 단계에서 전체 레이아웃을 잡는데 쓰면 좋습니다.
참고로 어도비 XD에도 그리드가 있고, 포토샵이나 일러스트에서 웹디자인을 할 때도 레이아웃을 먼저 정해놓고 작업하는 것이 일반적입니다.
피그마 그리드 레이아웃을 만드는 방법
피그마에서 레이아웃 그리드를 적용하는 단계는 다음과 같습니다.
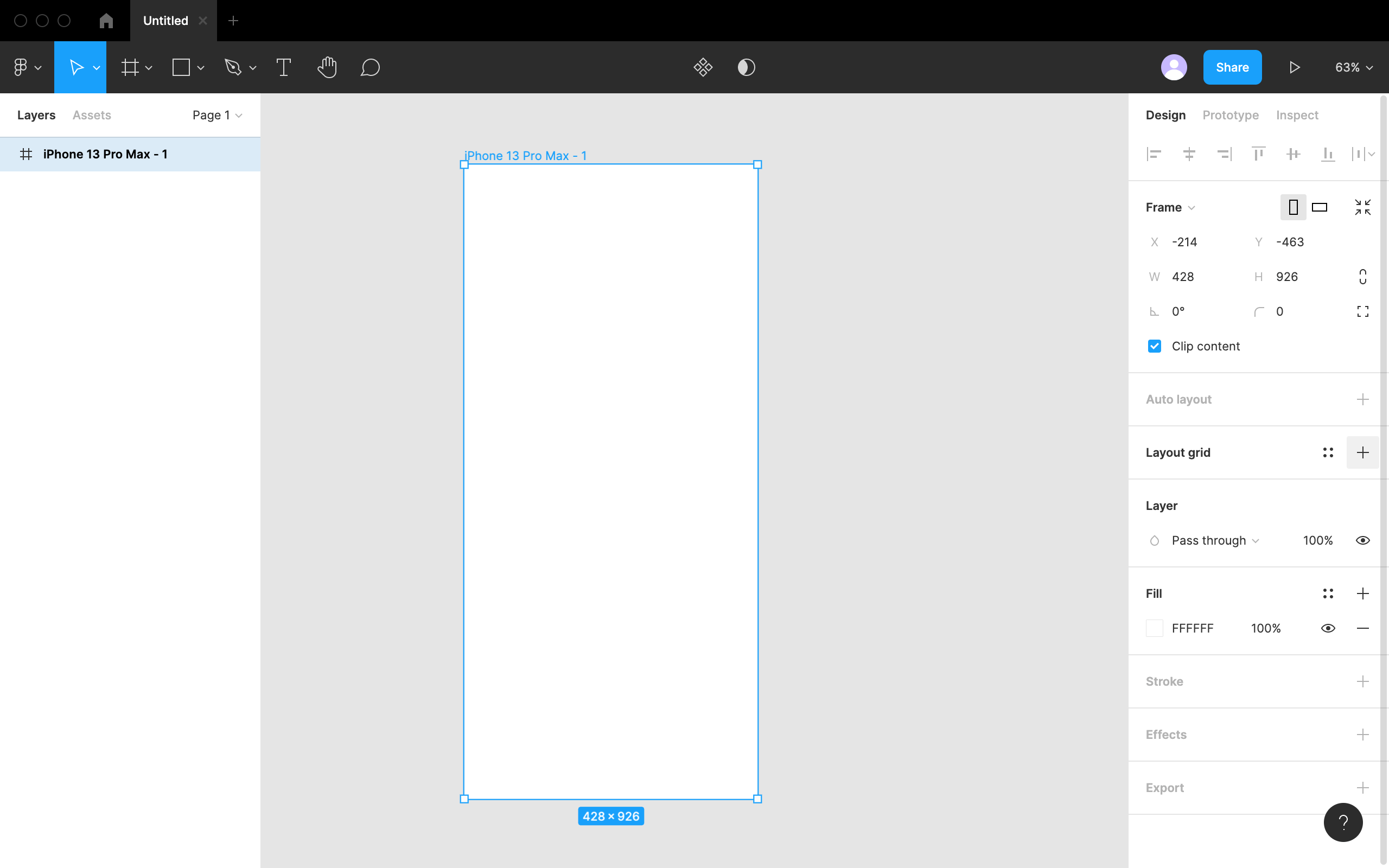
1. 그리드를 설정할 프레임이나 레이어 패널을 선택합니다.
그리고 Properties Panel에서 Layout Grid 옆에 있는 ‘+’ 버튼을 클릭합니다.

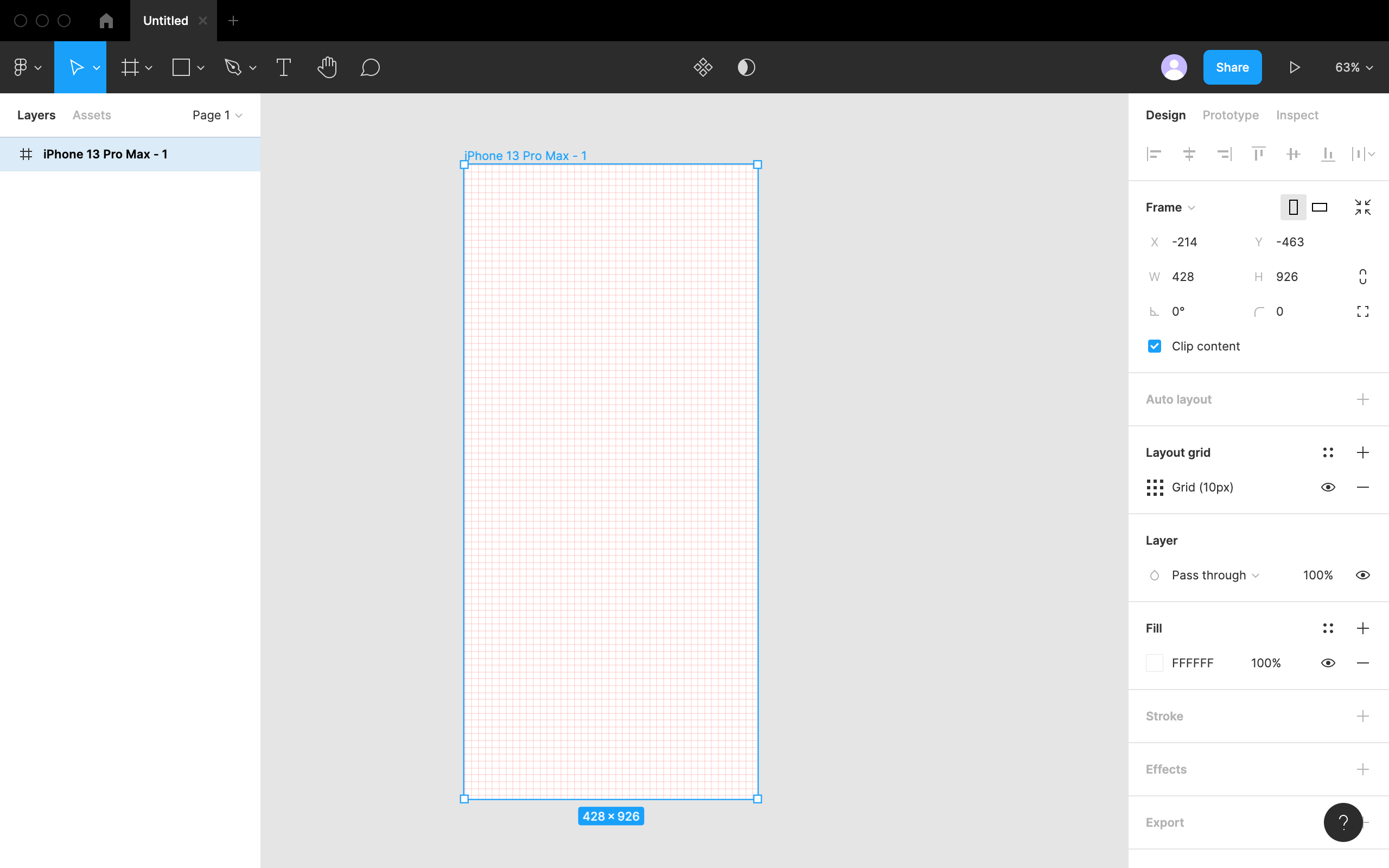
2. 기본적으로 10px Grid가 자동으로 프레임에 적용됩니다.

우리가 원하는 것은 이런 그리드가 아니지만 혹시 필요한 분도 있을 수 있으니, 잠시 확인하고 넘어가겠습니다.
3. 그리드 아이콘을 클릭하면, 원하는 크기나 색상으로 바꿀 수 있습니다.
Size를 50으로 변경하니, 왼쪽에 있는 프레임의 격자무늬가 넓어진 것을 확인할 수 있습니다.

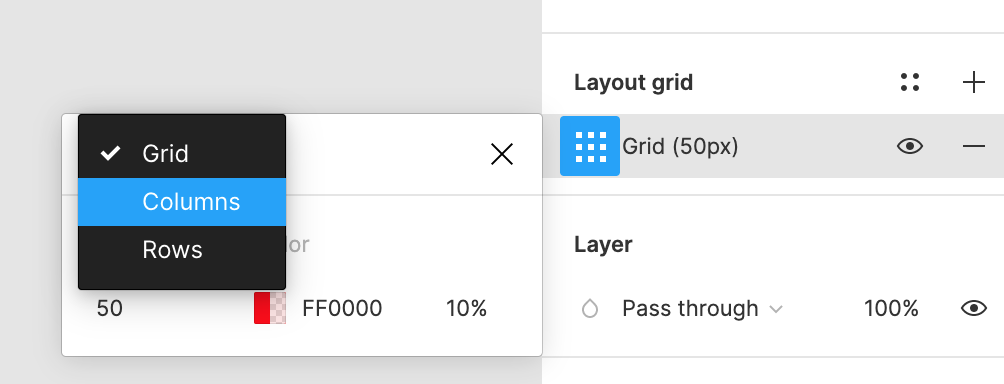
4. 자 이제 우리가 원하는 형식으로 그리드의 형태를 선택하려면, Properties Panel의 그리드 창에서 ‘Grid’의 드롭다운 메뉴를 누르고 column(기둥)으로 바꿉니다.

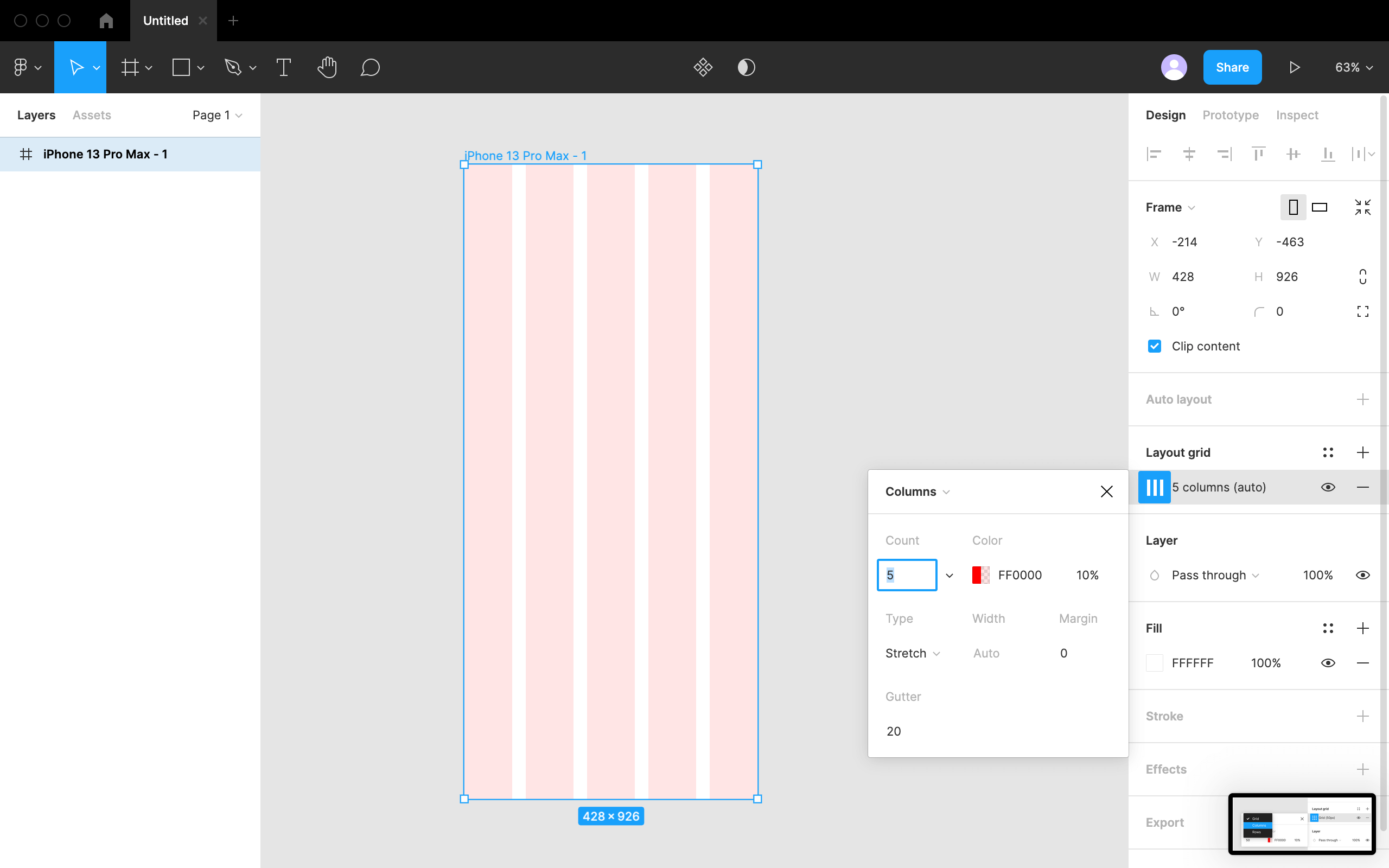
격자무늬였던 그리드가 기둥 형식으로 바뀐 것을 확인할 수 있습니다.

웹이나 모바일 디자인에서는 정사각형, 행, 기둥의 3가지 형태 중 기둥이 가장 많이 쓰입니다.
5. 숫자 값 등의 세부 설정을 조정해서 원하는 비율로 레이아웃을 설정할 수 있습니다.
Figma 그리드 레이아웃의 세부 설정에 대해서는 아래에서 마저 설명하도록 하겠습니다.
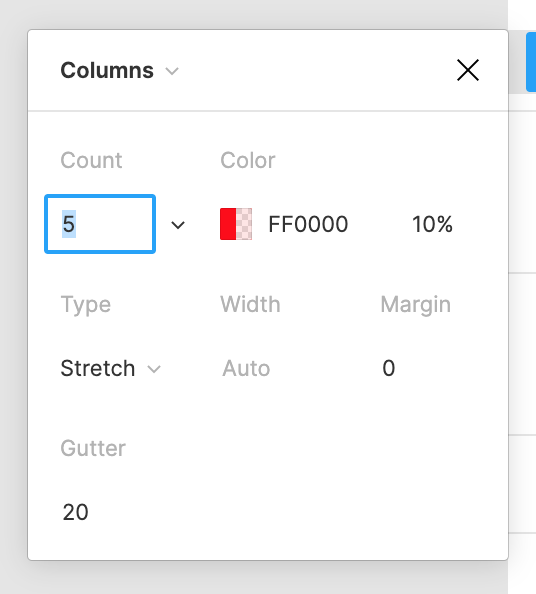
그리드 세부 설정

- Count : 그리드의 행과 열의 수를 조절할 수 있습니다.
- Gutter : 각 행과 열 사이의 공간을 조절할 수 있습니다.
- Margin : 가장자리에 있는 열 또는 행 사이의 공간을 조절합니다.
Figma 그리드 켜기 끄기, 단축키
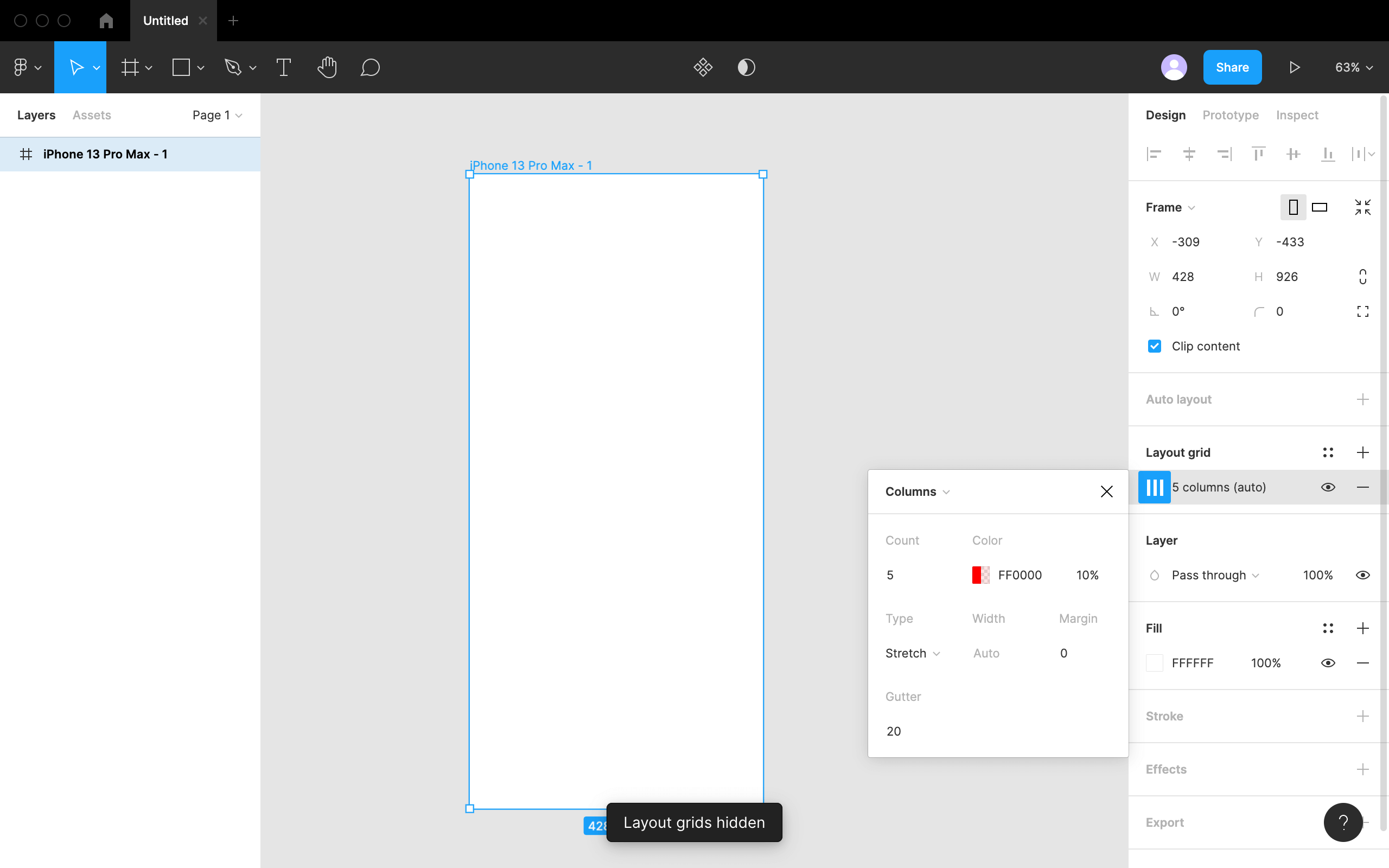
그리드를 숨기고 디자인을 좀 더 보고 싶을 때가 있습니다. 이럴 때 그리드를 감추는 방법은 다음과 같습니다.
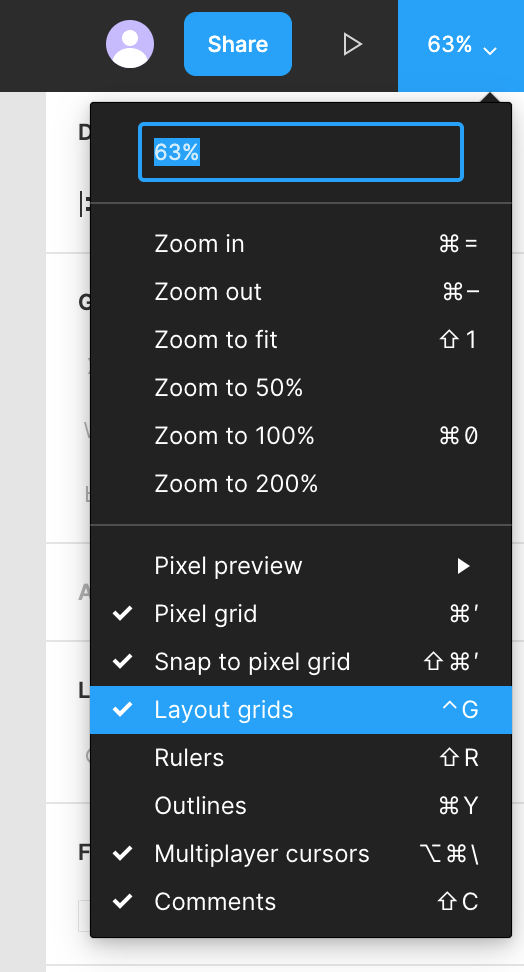
피그마 창 오른쪽 위에 있는 화면 배율을 의미하는 '00%' 옆의 드롭다운 버튼을 누르고, Layout grids를 누릅니다.

Layout grids hidden이라고 아래에 알림이 뜨고, 화면에서 그리드가 숨겨집니다.
하지만 없앤 것은 아니고 그저 눈에 안 보이게 숨긴 것입니다.

다시 그리드를 확인하고 싶으면 다시 한번 Layout grids를 누르면 됩니다.
이렇게 메뉴를 클릭하는 방법도 있지만, 단축키를 외워두면 편리합니다.
그리드를 켜고 끄는 단축키는 맥&윈도우 공통으로 Ctrl + Shift + 4입니다. (맥 command 아니고 control입니다~)
어떤 디자인이든, 레이아웃을 잡고 시작하는 것이 그렇지 않은 경우보다 큰 틀에서 디자인을 확립하는 데에 도움이 됩니다.
따라서 피그마를 이용해 웹디자인을 할 때도 그리드를 적극 활용하시기를 추천드립니다.
이 밖에 다양한 피그마 관련글을 연재하고 있으니 피그마 태그 글 목록에서 다른 글들도 확인해보세요.
참고하면 좋은 것들
본문에서 개념적인 것들에 대해 설명을 드렸지만, 무엇인가 실질적으로 활용하기 위해서는 필요한 물건들이 분명 있습니다.
그러한 물건들을 찾아서 소개하니 여러분의 시간은 더 소중한 것에 쓰세요!
1. ‘프로덕트 디자인 입문 with 피그마’라는 책입니다.
피그마가 나온지 얼마 안되었을 때는 변변한 책도 없었고, 몇 개의 책을 구매해서 보았지만 버전이 바뀌면서 책의 내용과 실제 피그마의 사용법이 달라지는 경우가 왕왕 있었습니다.
이 책은 2023년에 나온 책이라서 최신 버전의 피그마로 공부할 수 있습니다!
게다가 코딩을 비롯한 IT 교육 서적을 잘만드는 이지스퍼블리싱의 DO IT 시리즈라서 더 믿음이 갑니다.
UI 이론 > 피그마 사용 > 서비스 기획과 구현 > 협업 순서로 실무를 기준으로 한 예제와 함께 정리가 잘 되어있는 책입니다.
디자인 용어들도 짬짬히 알려줍니다.
‘톤앤 매너’라든지 ‘캐러셀’이라든지 협업하며 통용되는 용어들은 팀원과 소통할 때도 요긴하게 쓰입니다.
또한 UIUX를 공부하다보면 어디서부터, 얼마나, 어떻게 공부해야할지 막막할 수 있습니다.
구글 머테리얼 디자인, 애플 휴먼 인터페이스 디자인이 훌륭한 건 알겠는데, 가이드를 정독해야 할지 같은 고민을 하게 되죠.
이러한 고민들을 실무에서 다정한 선배가 알려주듯이 알려주어서 좋았습니다.
2. ‘된다! 하루 5분 노션 활용법’책도 참고해보세요.
노션 많이들 쓰실텐데, 노션은 제대로 활용했을때 효과가 천지차이입니다.
처음에는 어려울 수 있지만, 표-칸반보드와 관계형 데이터베이스만 알아도 거의 모든 것들을 깔끔하고 직관적으로 정리할 수 있습니다!
저는 이 책을 통해 노션 사용법을 배우면서 개인적인 생각이나 생활, 업무 체계 등에 활용하면서 정말 정리가 잘되서 도움이 많이 되었습니다.
3. ‘로지텍 리프트 버티컬’ 마우스입니다.
웹을 디자인 하다보면 타블렛보다는 마우스를 많이 쓰죠. 하루에도 수많은 클릭과 드래그로 고통받는 손목에 단비같은 물건입니다.
로지텍은 키보드 마우스 잘만드는 회사라 품질은 말할 것이 없죠.
특히 버티컬 마우스는 쓰다보면 키보드로 오른손을 옮길 때
오른손으로 마우스를 치게 되어서 자주 쓰러지는데, 이 제품은 쓰러지지 않고 안정적이며 편안합니다.
이 블로그는 쿠팡 파트너스 활동을 통한 작은 수익을 통해 운영되며, 구매자에게 추가 비용은 발생하지 않습니다.
여기까지 피그마 그리드 레이아웃을 설정하는 방법과 단축키에 대해 알아보았습니다.
읽어주셔서 감사합니다!
'웹 > 피그마, 피그잼' 카테고리의 다른 글
| 피그마 무료 폰트 템플릿 추천 (0) | 2022.05.12 |
|---|---|
| 피그마 폰트 플러그인 4가지 추천 (0) | 2022.05.12 |
| 피그마 폰트 누락 해결 방법 7가지 (0) | 2022.05.10 |
| 피그마 한글 입력 오류 해결법 4가지 정리 (1) | 2022.04.19 |
| 피그마 폰트(구글, 로컬, 한글) 사용법& 폰트 누락 수정 (2) | 2021.12.12 |
| 피그마 단축키 용도별로 리스트업! (0) | 2021.12.10 |
| 피그마 사용법 기초 튜토리얼!(가입부터 버튼 만들기까지) (3) | 2021.12.09 |
| 피그마 다운로드 해야할까? 온라인 vs 데스크톱 버전 비교 (4) | 2021.12.09 |




댓글