피그마 다운로드해야 할까? 피그마를 시작하려니 이게 고민이됩니다. 이 글에서는 온라인 버전과 데스크톱 버전을 비교하고, 각각의 플랫폼에서 시작하는 방법을 알려드립니다.
피그마는 지난 몇 년 동안 UI/UX 분야에서 그 입지를 확인했습니다.
프로토타입 툴에 불과했던 피그마가 점점 발전해서 나날이 사용자가 늘어가고 있으니, 이번 기회에 함께 피그마를 시작해봅시다!
피그마 소개

피그마는 웹사이트의 프로토타이핑이나 와이어프레임 등을 작업할 때 유용하게 쓰이는 도구입니다. 요즘은 개발기간이 빠르고 프로토타이핑도 빠르게 진행돼서, 프로토타이핑에서 바로바로 디벨롭해서 완성하는 경우가 많아졌습니다.
피그마는 클라우드 시스템에서의 직접적인 소통을 통해 빠른 개발에 최적화되어 있고, 무료로 이용 가능합니다. 이 때문에 웹과 앱을 만드는 많은 기획자, 디자이너, 퍼블리셔, 개발자 등이 피그마를 이용하고 있습니다.
그런데, 피그마를 시작하려고 할 때 고민하게 되는 게 있습니다.
‘데스크톱 앱으로 다운받아서 설치할까? 온라인으로 사용할까?’
피그마는 온라인 버전으로도 쓸 수 있고, 데스크톱 앱으로도 쓸 수 있습니다. 둘 중에서 어떤 것이 좋을까요? 차이점은 무엇일까요? 두 플랫폼을 비교해보았습니다.
피그마 데스크톱 버전과 온라인 버전 비교
Figma Desktop 버전과 Online 버전은 기본적으로 같은 프로그램으로, 기능은 같습니다. 하지만 각각 ‘사용자가 어떤 환경으로 작업할 것인가’에 따라 장점과 단점이 있습니다.
따라서 다운로드할지 온라인으로 쓸지 고민이 되신다면, 두 플랫폼의 장점과 단점을 살펴보시기 바랍니다.
1. Figma 데스크톱 버전
Figma Desktop 버전의 장점과 단점은 다음과 같습니다.
장점
- 처음에 피그마 다운로드 후 설치만 하면, 인터넷 연결이 없어도 이용할 수 있습니다.
- 온라인 버전(웹 브라우저)에서 사용할 수 없는 플러그인을 사용할 수 있습니다.
단점
- 온라인에서 작업해서 저장되어있는 파일은 인터넷이 있어야 열 수 있습니다.
- 공동작업을 하거나 메시지를 받을 수 없습니다. 팀원의 활동 여부가 표시되지 않습니다.
2. Figma 온라인 버전
Figma 온라인 버전의 장점과 단점은 다음과 같습니다.
장점
- 동시에 동일한 파일에서 실시간으로 공동작업을 할 수 있습니다.
- 수많은 인기 플러그인이 로드되어 있어 검색할 필요가 없이 사용이 가능합니다.
- 파일을 공유할 때, 따로 다운로드 할 필요가 없이 클라우드에 접속하면 됩니다.
단점
- 클라우드에서 작업하므로, 인터넷 연결 속도가 빨라야 합니다.
- 컴퓨터 사양이 어느정도 좋아야 원활하게 사용이 가능합니다.
3. 결론
데스크톱 버전을 이용하는 것이 유리한 사용자입니다.
- 공동작업을 거의 하지 않거나 독립적으로 한다.
- 온라인 버전에서 지원하지 않는 플러그인을 사용하려 한다.
- 작업 파일을 클라우드보다는 데스크톱에 직접 저장하고 싶다.
온라인 버전을 이용하는 것이 유리한 사용자입니다.
- 공동작업을 하면서 피그마에서 소통하려 한다.
- 미리 로드되어 있는 인기 플러그인을 하나씩 사용해보고 싶다.
- 파일을 클라우드에 저장해서 여럿이 쉽게 공유하거나 수정하고 싶다.
결정하셨나요?
작업환경은 언제든 바꿀 수 있으니, 사용하다가 바꿔도 됩니다.
저 또한 웹사이트 리뉴얼 디자인을 하기 위해서 피그마 설치를 시작했습니다. 처음에는 구경하려고 온라인 버전으로 들어가 봤고, 애써 작업한 파일이 날아가지는 않을까 불안해서 데스크톱 버전을 설치했습니다.
저의 경우는 공동작업이 없고, 노트북을 와이파이로 사용해서 느릴 때가 있기 때문에 괜찮은 선택인 것 같습니다!
그럼 이제, 각각의 플랫폼으로 시작하는 방법을 안내해드리겠습니다.
피그마 다운로드해서 데스크톱 버전으로 설치하기
Figma Desktop 버전을 다운로드하고 시작하는 방법입니다.
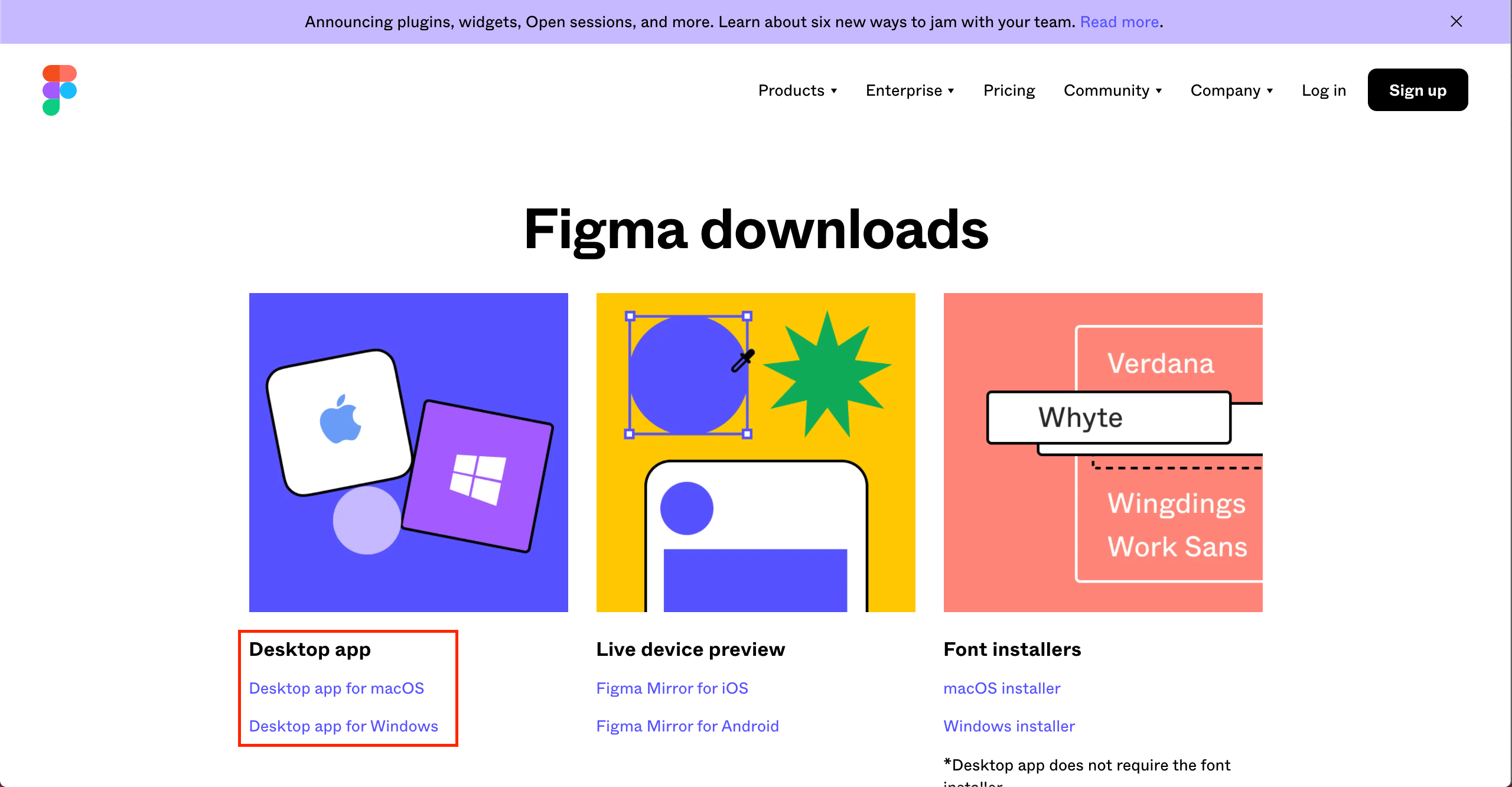
1. 피그마 다운로드 페이지(https://www.figma.com/downloads/)를 방문합니다.
페이지 왼쪽에 있는 ‘Desktop app’ 항목에서 사용하는 운영체제에 따라 맥 OS 또는 윈도우 버전 다운로드 링크를 선택합니다.

2.파일이 다운로드되면 실행하고, 데스크톱 버전을 실행합니다.
(맥OS는 zip파일 안에 Figma 설치파일을 '응용 프로그램'에 드래그하세요.)
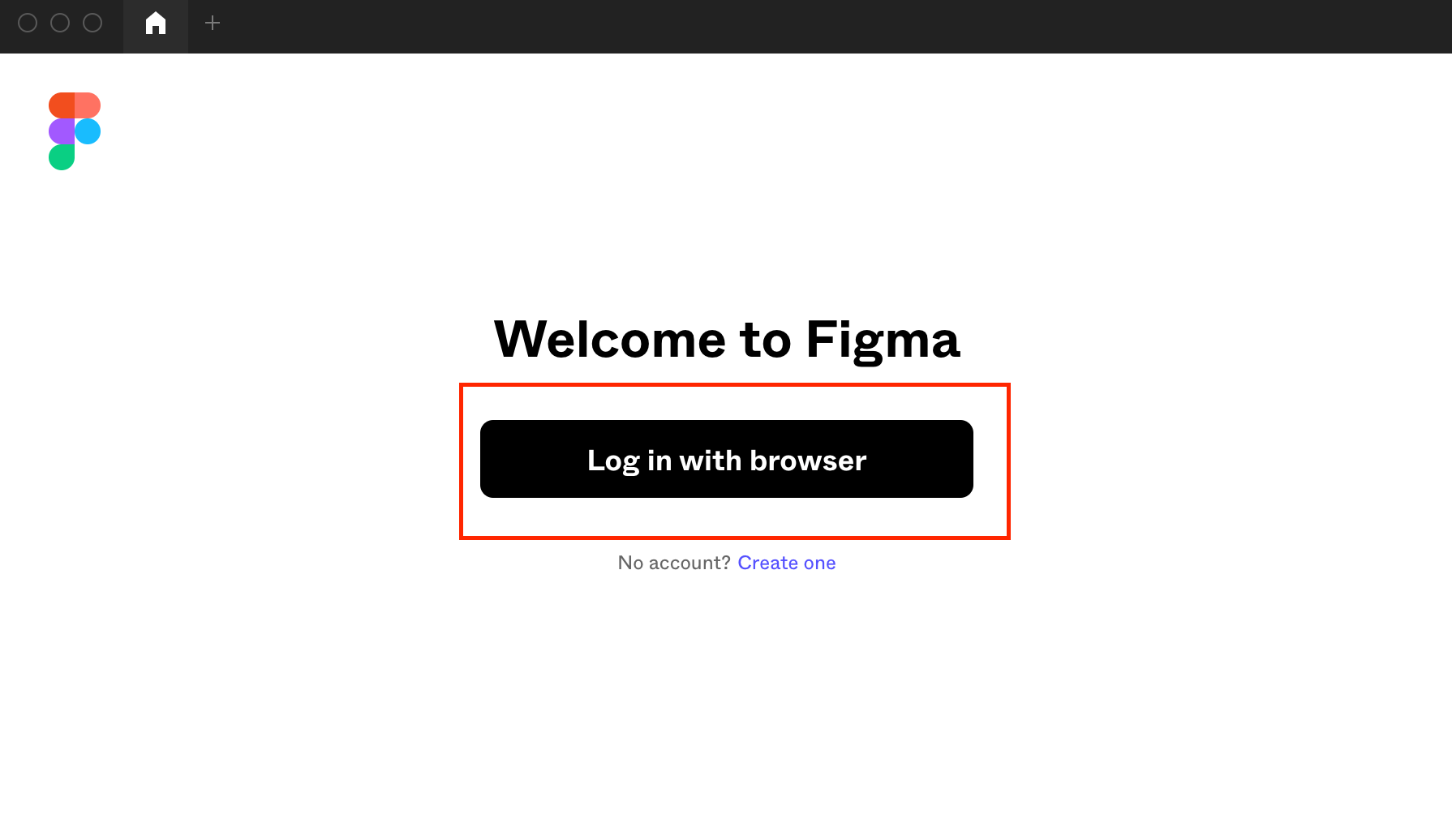
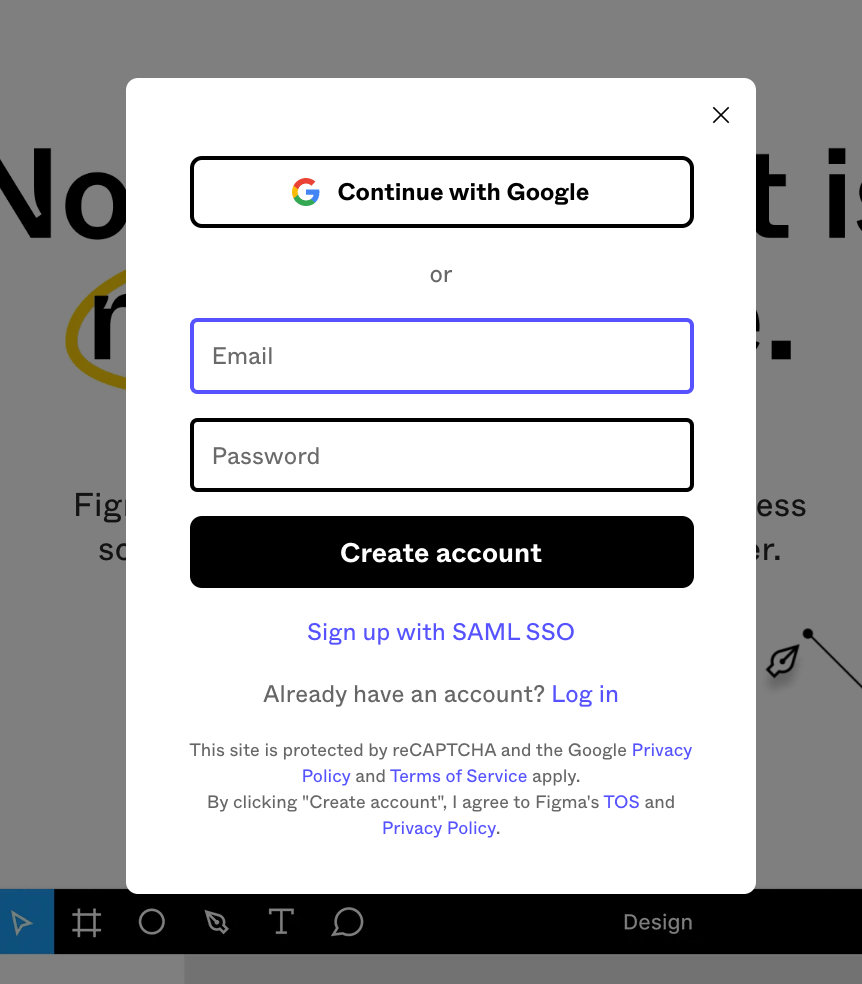
그러면 로그인 세부 정보를 묻는 메시지가 표시됩니다. 브라우저를 통해 로그인할 수 있습니다.

계정이 없다면 'Create one'을 클릭해서 새 Figma 계정을 만듭니다.
(계정 등록과 기본적인 사용은 무료니까 걱정 마세요)
피그마 온라인 버전 시작하기
Figma 온라인 버전을 시작하는 방법입니다. 로그인만 하면 작업공간이 브라우저에 표시됩니다. 와우 좋은 세상..
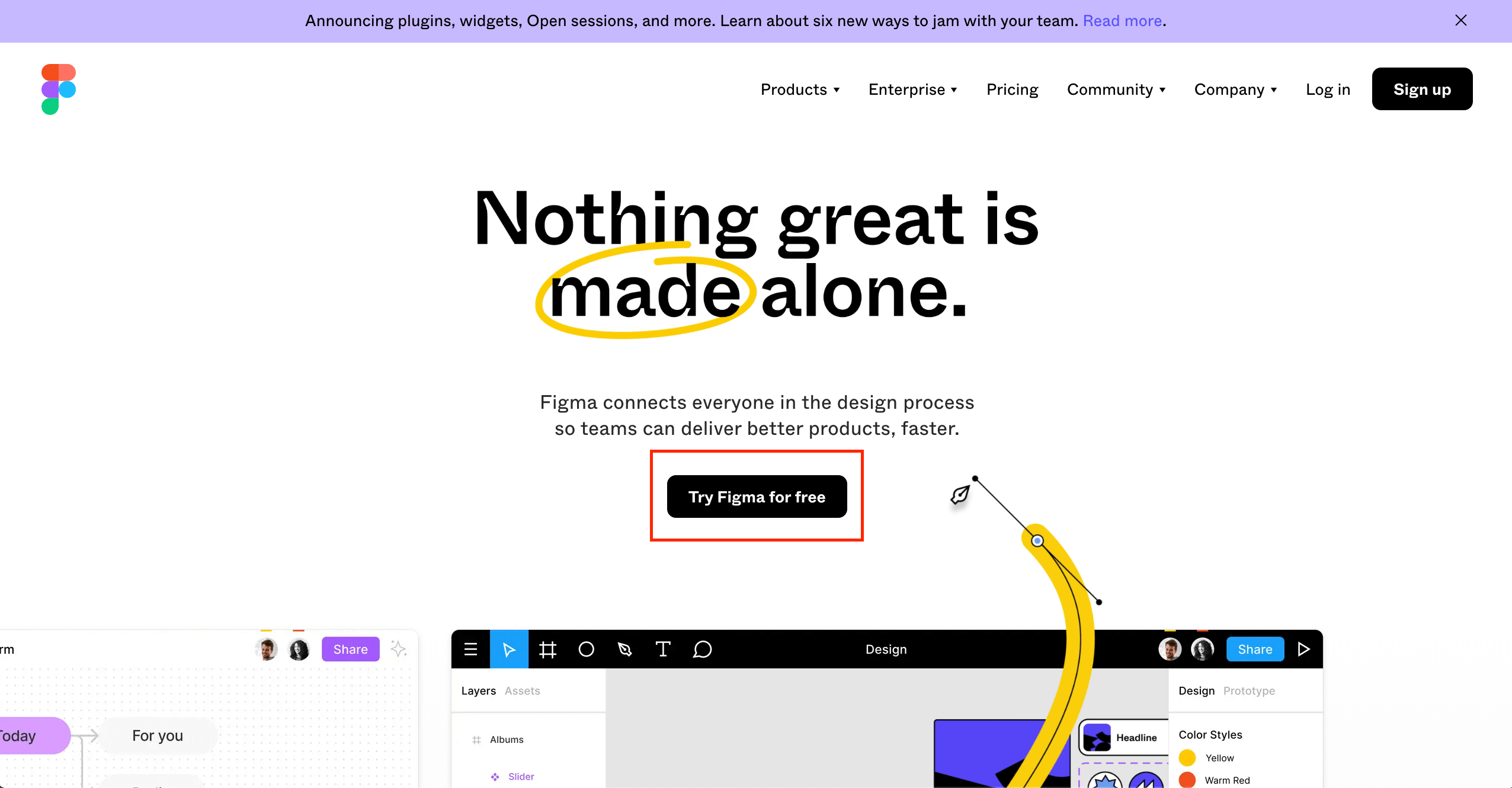
1. 피그마 홈페이지(https://www.figma.com/)에 접속합니다.
정면에 있는 ‘Try figma for free’ 버튼을 클릭합니다.

2. 구글 계정으로 연동하거나, 계정을 만들어 로그인합니다.

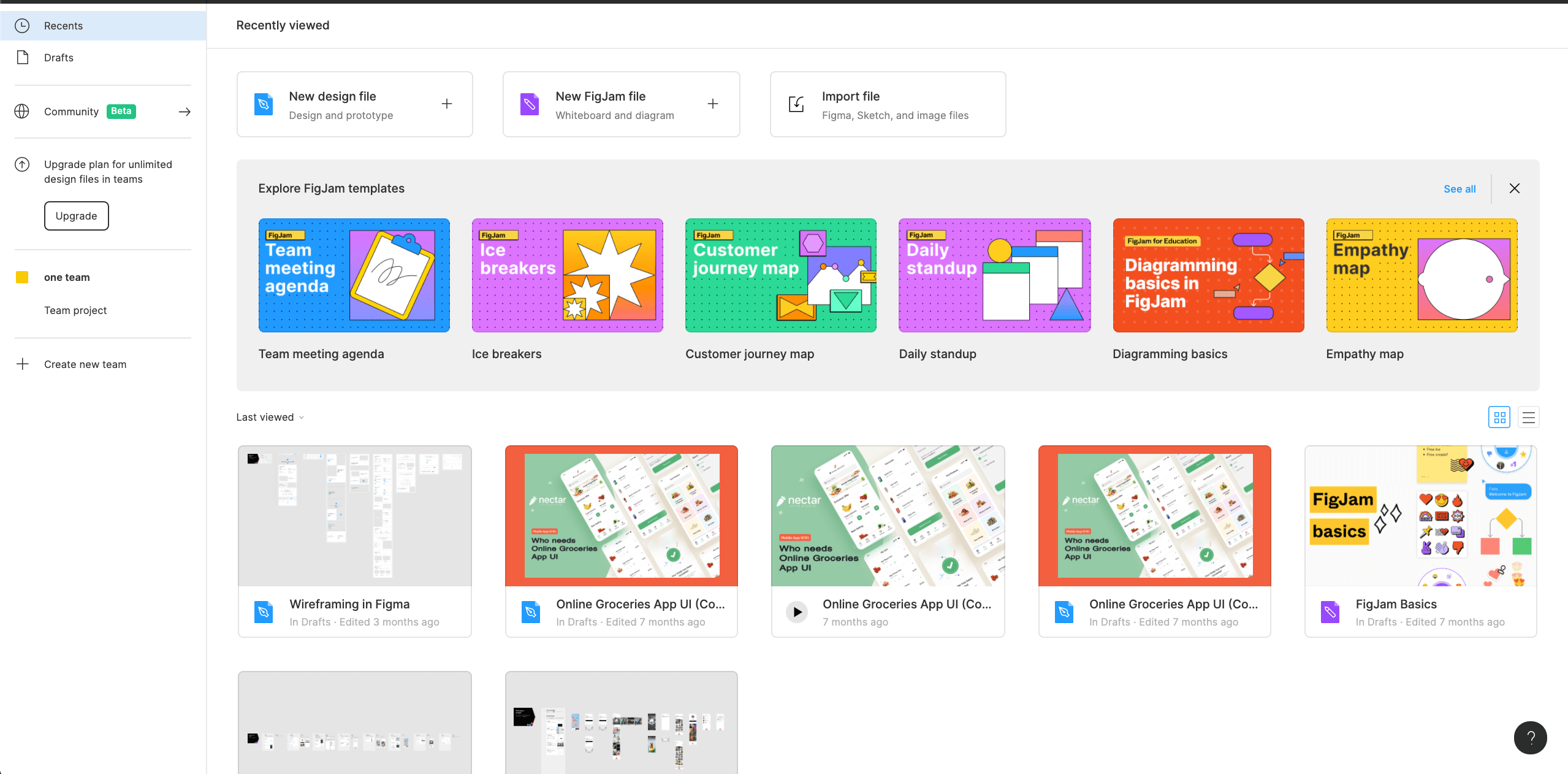
3. 로그인이 완료되면, 자동으로 작업 공간으로 이동합니다.

이제 피그마로 작업을 시작하세요!
대시보드에 제공된 피그마 디자인 샘플 파일에 들어가서 어떤 것들을 만들 수 있는지 둘러보세요. 플러그인을 설치하여 작업을 보다 편리하게 할 수도 있습니다.
디자이너분들이 피그마를 쉽게 시작하지 못하는 이유 중에 하나는, 어도비 제품과 다른 단축키 사용일 것입니다.
저도 그래서 이제까지 XD를 사용했었고, 많은 분들이 사용의 낯설음 때문에 쉽게 시작하지 못한다는 의견이 있습니다.
하지만 이왕 피그마를 시작한 이상 빨리 익숙해지는 게 좋겠죠?
다음 글에서 피그마 기본 사용법과 단축키를 정리해 둘테니 참고해주세요!
피그마 사용법 기초 튜토리얼!(가입부터 버튼 만들기까지)
피그마 사용법을 익혀서 속도감 있는 개발을 경험해보세요. 효과적인 Figma 사용법을 알고 싶은 분에게 기본적인 조작 방법과 함께 간단히 버튼 만들기 튜토리얼을 안내하겠습니다. 이 글을 읽으
cucat.tistory.com
피그마 단축키 용도별로 리스트업!
용도별 피그마 단축키를 정리해서 리스트업 해보았습니다. 어떤 프로그램이든 단축키를 알면 편하게 사용할 수 있습니다. 그 중에서도 특히 디자인 프로그램은 도구와 편집 등의 사용이 많아,
cucat.tistory.com
이 밖에 다양한 피그마 관련글을 연재하고 있으니 피그마 태그 글 목록에서 다른 글들도 확인해보세요.
참고하면 좋은 것들
본문에서 개념적인 것들에 대해 설명을 드렸지만, 무엇인가 실질적으로 활용하기 위해서는 필요한 물건들이 분명 있습니다.
그러한 물건들을 찾아서 소개하니 여러분의 시간은 더 소중한 것에 쓰세요!
1. ‘프로덕트 디자인 입문 with 피그마’라는 책입니다.
피그마가 나온지 얼마 안되었을 때는 변변한 책도 없었고, 몇 개의 책을 구매해서 보았지만 버전이 바뀌면서 책의 내용과 실제 피그마의 사용법이 달라지는 경우가 왕왕 있었습니다.
이 책은 2023년에 나온 책이라서 최신 버전의 피그마로 공부할 수 있습니다!
게다가 코딩을 비롯한 IT 교육 서적을 잘만드는 이지스퍼블리싱의 DO IT 시리즈라서 더 믿음이 갑니다.
UI 이론 > 피그마 사용 > 서비스 기획과 구현 > 협업 순서로 실무를 기준으로 한 예제와 함께 정리가 잘 되어있는 책입니다.
디자인 용어들도 짬짬히 알려줍니다.
‘톤앤 매너’라든지 ‘캐러셀’이라든지 협업하며 통용되는 용어들은 팀원과 소통할 때도 요긴하게 쓰입니다.
또한 UIUX를 공부하다보면 어디서부터, 얼마나, 어떻게 공부해야할지 막막할 수 있습니다.
구글 머테리얼 디자인, 애플 휴먼 인터페이스 디자인이 훌륭한 건 알겠는데, 가이드를 정독해야 할지 같은 고민을 하게 되죠.
이러한 고민들을 실무에서 다정한 선배가 알려주듯이 알려주어서 좋았습니다.
2. ‘된다! 하루 5분 노션 활용법’책도 참고해보세요.
노션 많이들 쓰실텐데, 노션은 제대로 활용했을때 효과가 천지차이입니다.
처음에는 어려울 수 있지만, 표-칸반보드와 관계형 데이터베이스만 알아도 거의 모든 것들을 깔끔하고 직관적으로 정리할 수 있습니다!
저는 이 책을 통해 노션 사용법을 배우면서 개인적인 생각이나 생활, 업무 체계 등에 활용하면서 정말 정리가 잘되서 도움이 많이 되었습니다.
3. ‘로지텍 리프트 버티컬’ 마우스입니다.
웹을 디자인 하다보면 타블렛보다는 마우스를 많이 쓰죠. 하루에도 수많은 클릭과 드래그로 고통받는 손목에 단비같은 물건입니다.
로지텍은 키보드 마우스 잘만드는 회사라 품질은 말할 것이 없죠.
특히 버티컬 마우스는 쓰다보면 키보드로 오른손을 옮길 때
오른손으로 마우스를 치게 되어서 자주 쓰러지는데, 이 제품은 쓰러지지 않고 안정적이며 편안합니다.
이 블로그는 쿠팡 파트너스 활동을 통한 작은 수익을 통해 운영되며, 구매자에게 추가 비용은 발생하지 않습니다.
여기까지 피그마 온라인 버전과 데스크톱 버전을 비교하고, 피그마 다운로드하는 방법과 온라인으로 사용하는 방법까지 소개해드렸습니다.
각자 작업 상황에 맞게 세팅해서 멋진 작업 하세요!
읽어주셔서 감사합니다.
'웹 > 피그마, 피그잼' 카테고리의 다른 글
| 피그마 무료 폰트 템플릿 추천 (0) | 2022.05.12 |
|---|---|
| 피그마 폰트 플러그인 4가지 추천 (0) | 2022.05.12 |
| 피그마 폰트 누락 해결 방법 7가지 (0) | 2022.05.10 |
| 피그마 한글 입력 오류 해결법 4가지 정리 (1) | 2022.04.19 |
| 피그마 그리드 레이아웃 설정법, 켜고 끄는 단축키 정리! (4) | 2022.02.03 |
| 피그마 폰트(구글, 로컬, 한글) 사용법& 폰트 누락 수정 (2) | 2021.12.12 |
| 피그마 단축키 용도별로 리스트업! (0) | 2021.12.10 |
| 피그마 사용법 기초 튜토리얼!(가입부터 버튼 만들기까지) (3) | 2021.12.09 |




댓글