
피그마에서 폰트를 사용하는 2가지 방법을 소개합니다. 피그마에서 구글 폰트를 사용하거나, 컴퓨터에 설치된 폰트를 사용할 수 있습니다.
더불어 다른 프로그램에서 디자인 파일을 옮겼을 때 나타나는 폰트 누락 현상의 해결법도 안내합니다.
1. 피그마에서 웹 폰트 사용하기
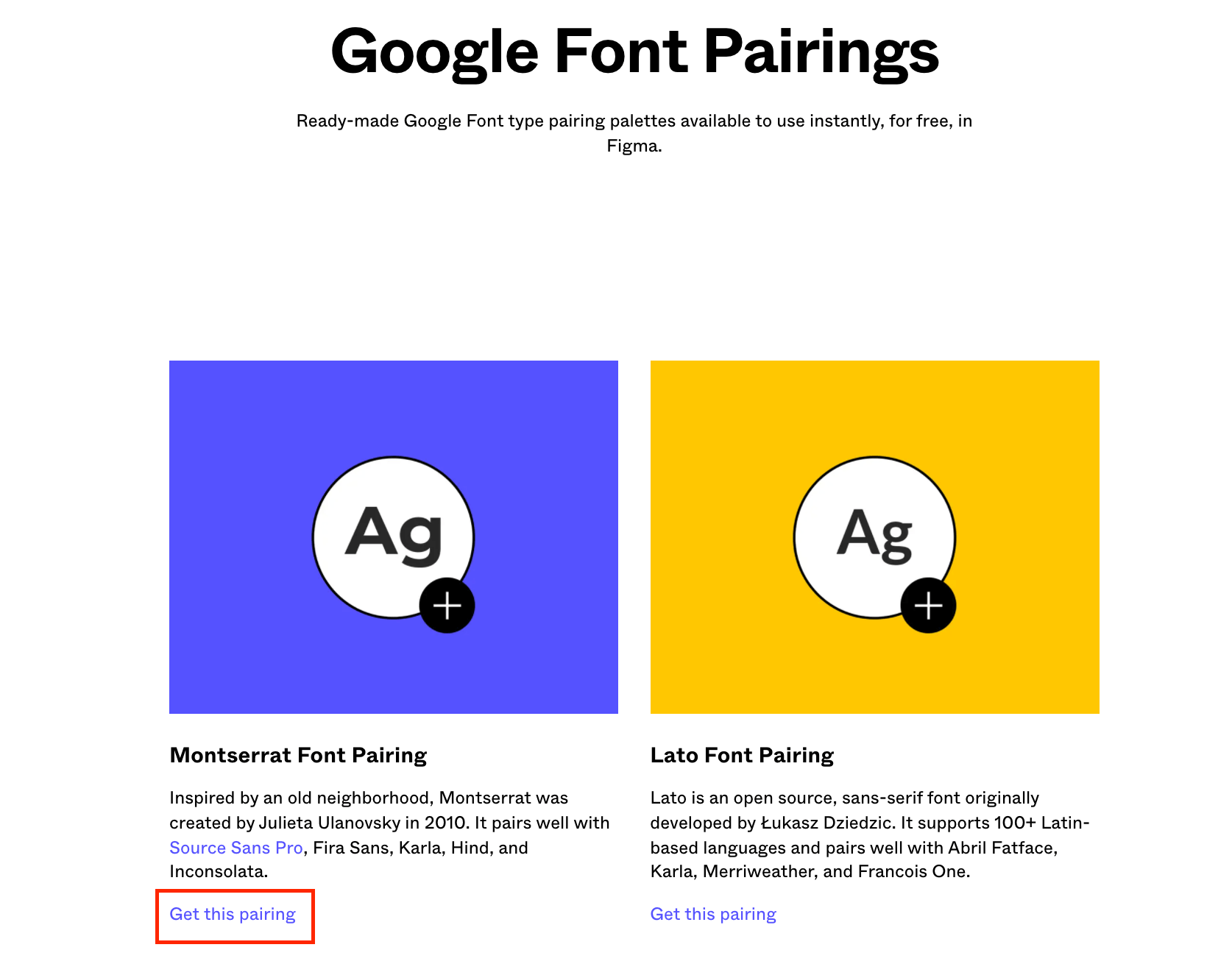
피그마 구글 폰트 페이지에서 원하는 구글 폰트를 페어링 해서 사용할 수 있습니다.
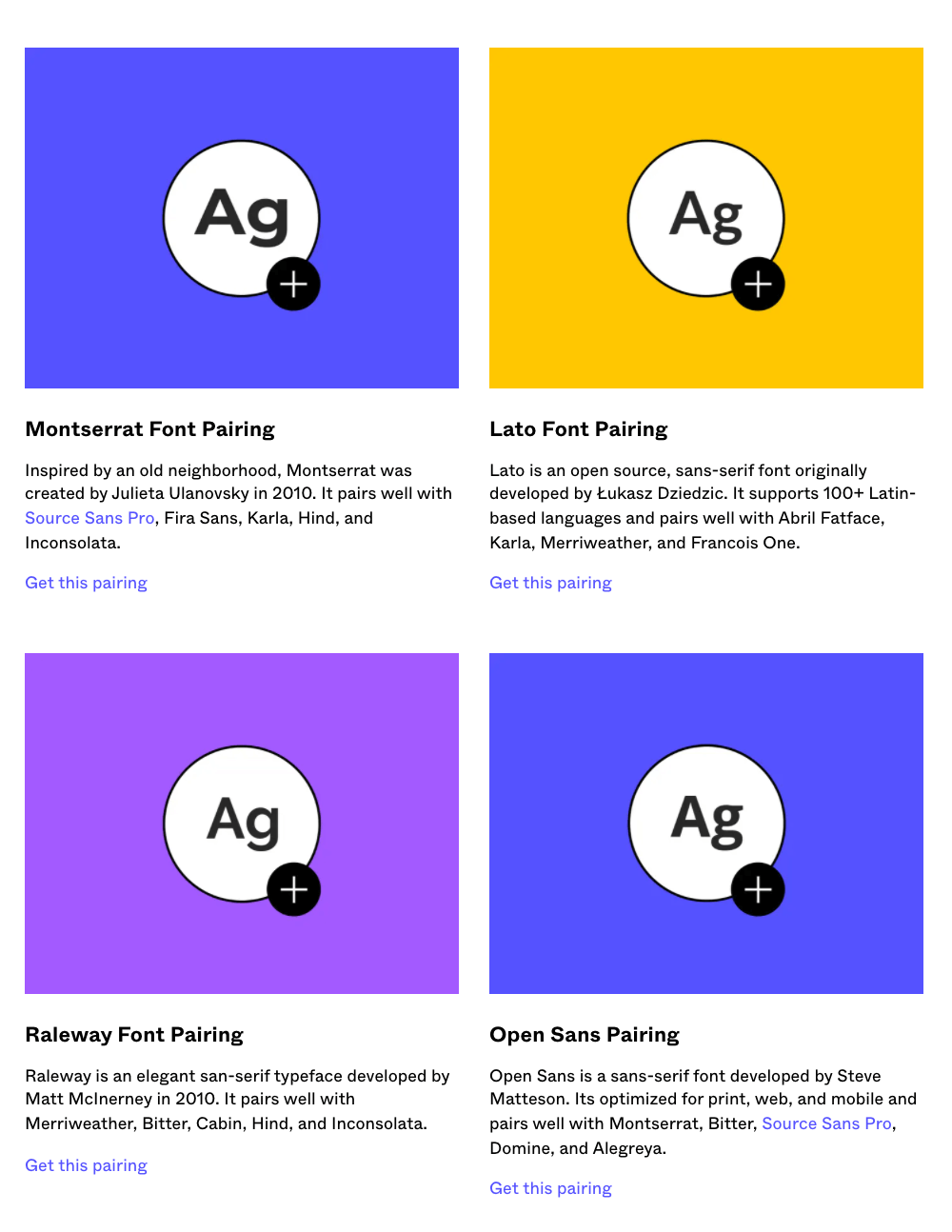
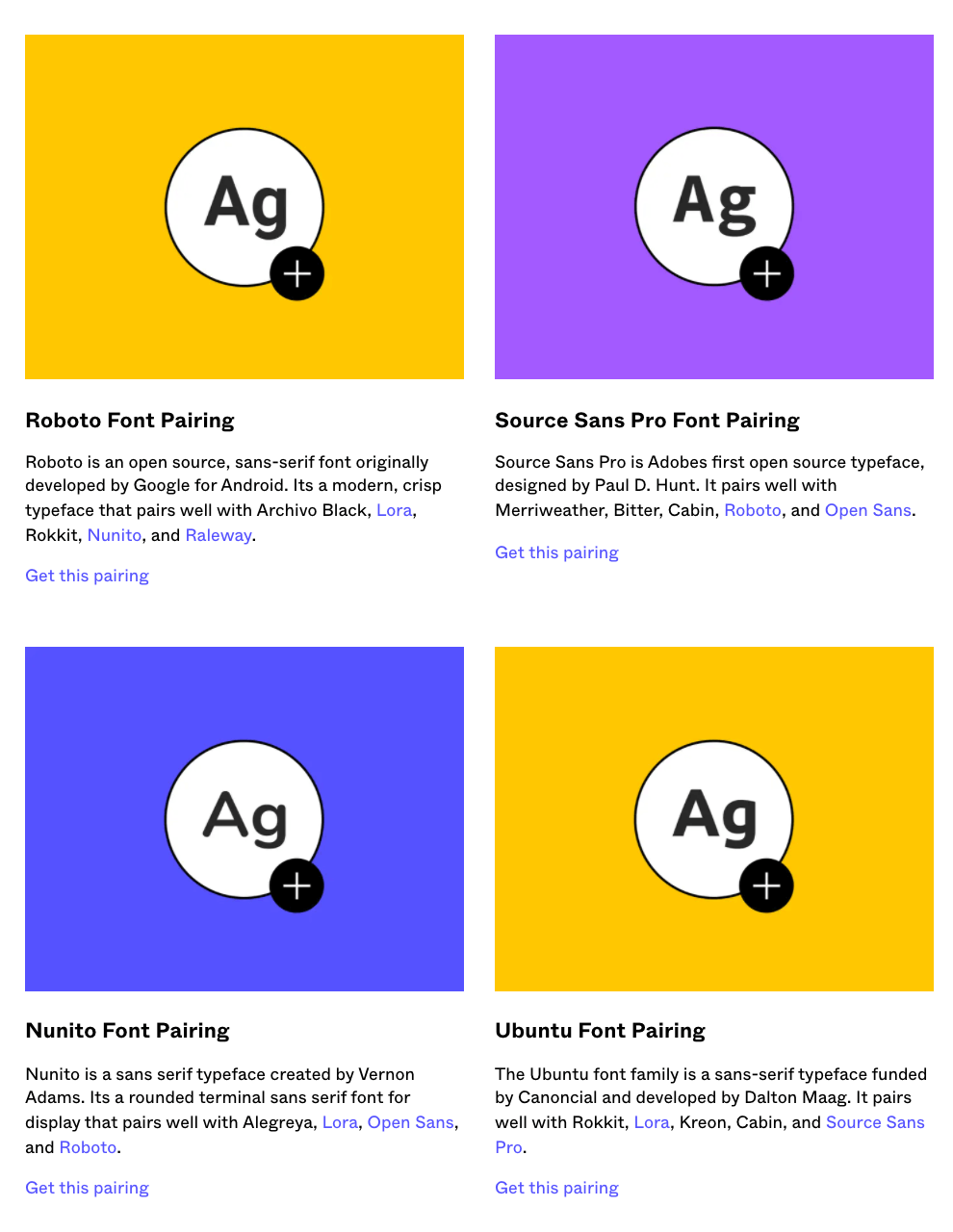
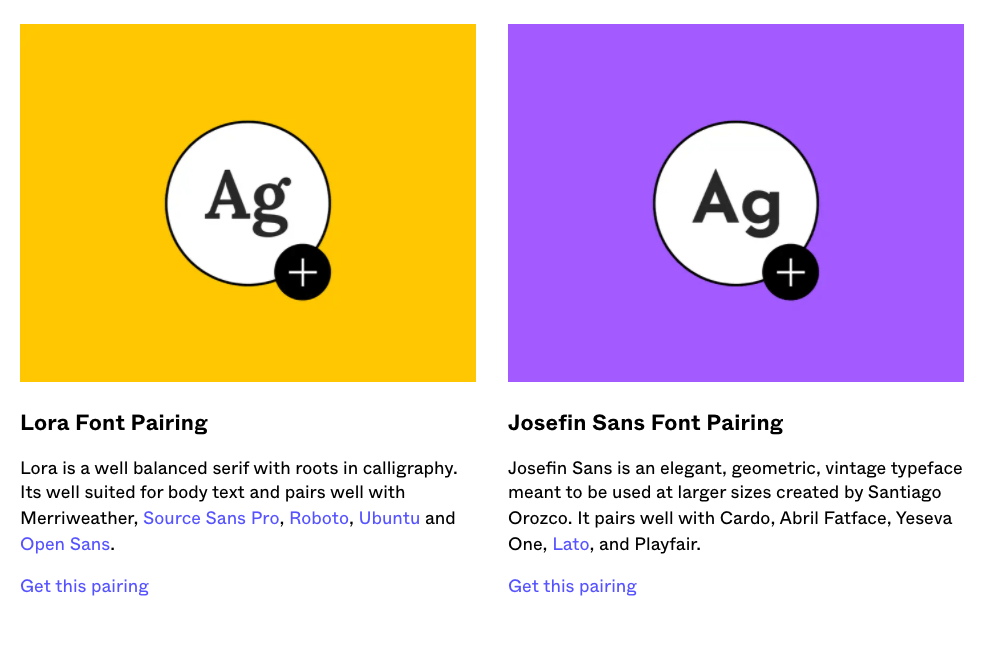
피그마에서 바로 페어링 할 수 있는 구글 폰트 목록은 다음과 같습니다.
- 몬세라트
- Lato
- Raleway
- 오픈 산스
- Roboto
- Source Sans Pro
- Nunito
- Ubuntu
- Lora
- Josefin Sans



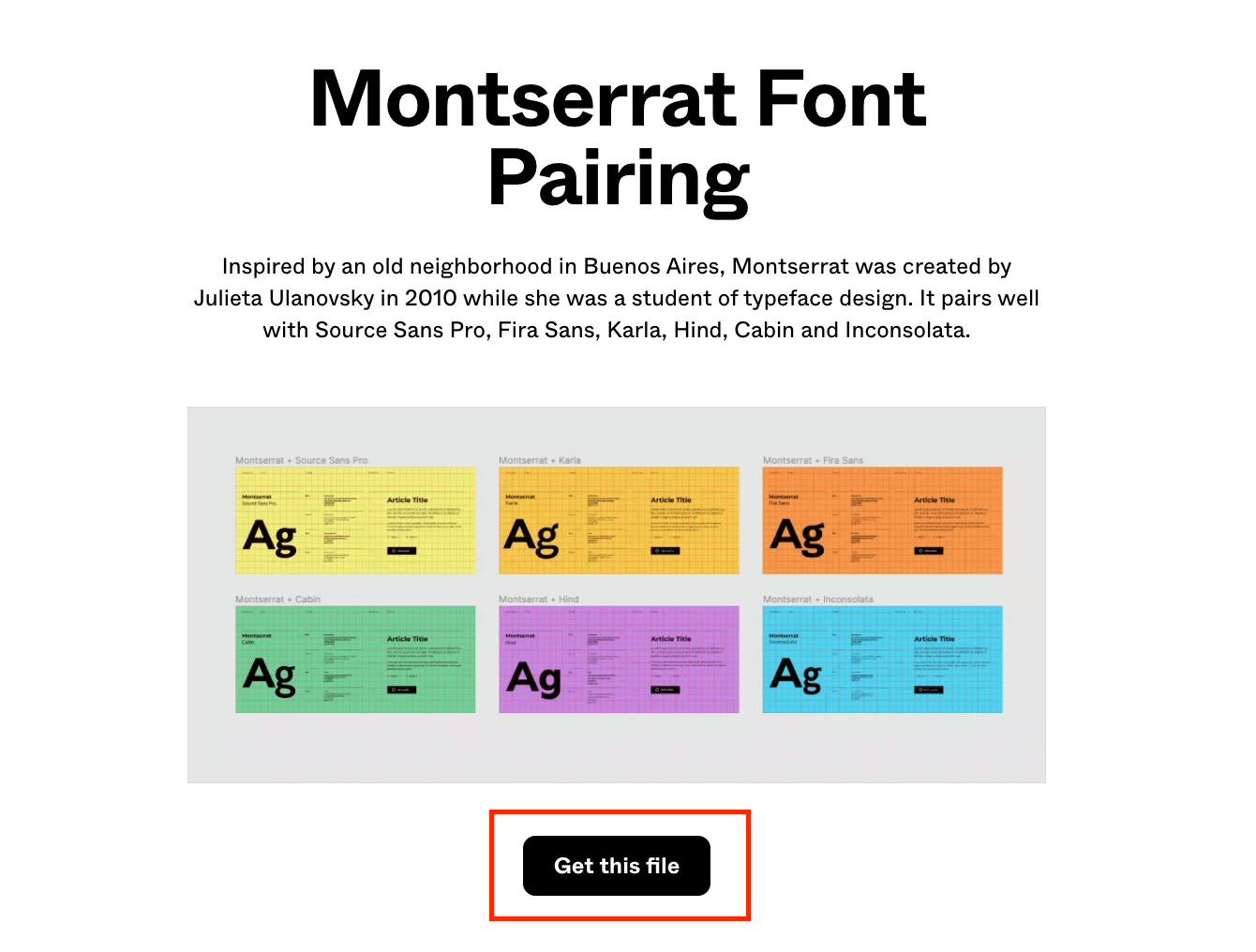
원하는 폰트의 아래에 표시된 'Get this pairing'를 클릭합니다.


이동된 페이지에서 'Get this file'을 클릭합니다.
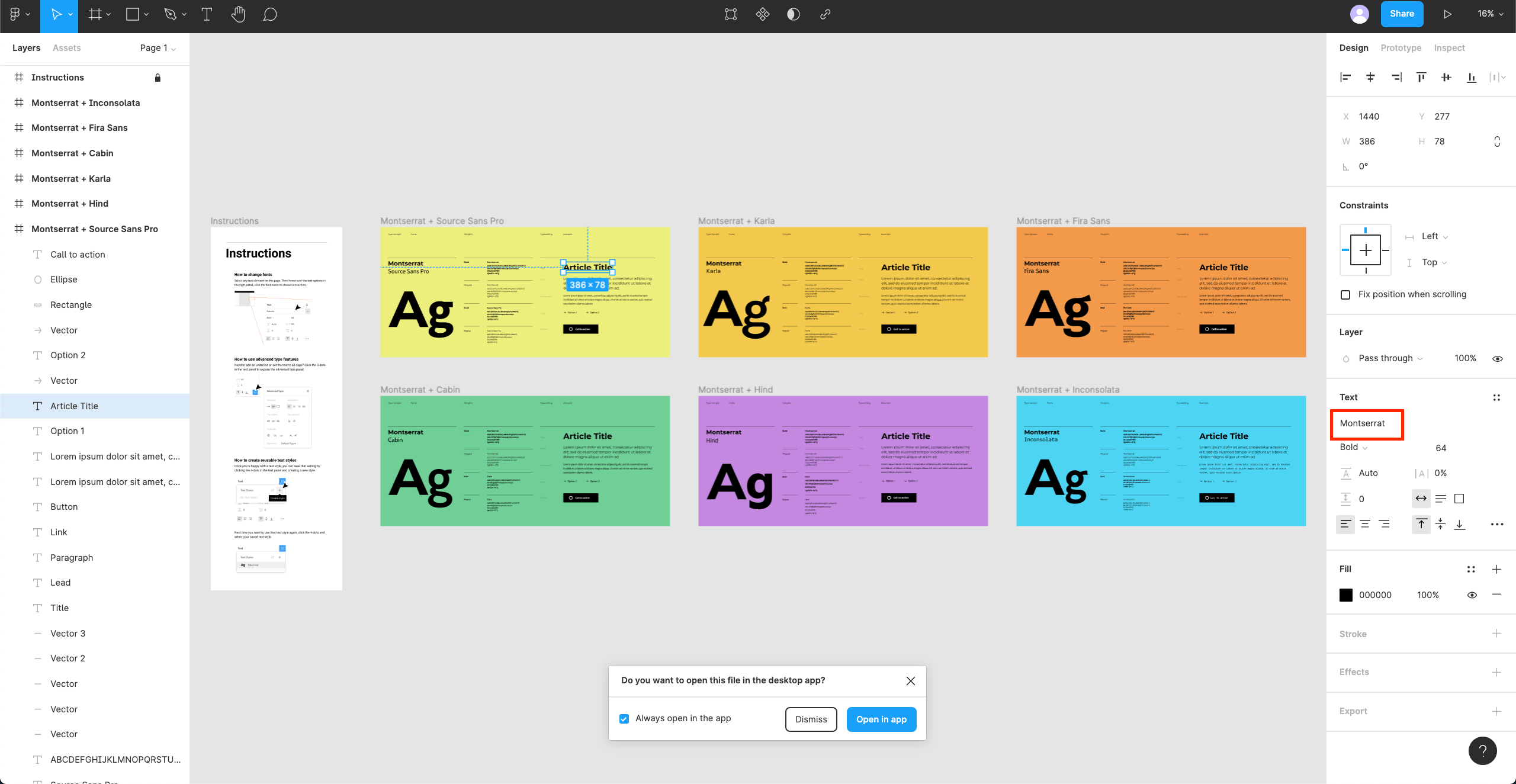
Figma에서 해당하는 폰트를 사용한 파일이 바로 열리고, 이제 피그마에서 해당 구글 폰트를 사용할 수 있습니다.

폰트 관련 플러그인을 조사하다가, 피그마에서 어썸 폰트를 사용할 수 있는 플러그인 등이 있어서 소개해드렸으니 확인해보세요.
피그마 폰트 플러그인 4가지 추천
피그마 폰트 플러그인 4가지를 모아봤습니다. 어썸 폰트 아이콘을 불러오거나, 특정 브랜드의 폰트와 로고 등을 가져올 수 있습니다. 또한 다폰트처럼 폰트를 미리 확인할 수 있고, 한 번에 폰트
cucat.tistory.com
2. 피그마에서 로컬 폰트 사용하기
방법 1. 데스크톱 앱으로 로컬 폰트 사용
컴퓨터에 로컬로 설치된 폰트를 피그마에서 사용하려면, 데스크톱 앱을 사용하면 됩니다.
피그마 데스크톱 앱 버전에 대한 설명과 설치방법은 다음 글을 참고해주세요!
피그마 다운로드 해야할까? 온라인 vs 데스크톱 버전 비교
피그마 다운로드해야 할까? 피그마를 시작하려니 이게 고민이됩니다. 이 글에서는 온라인 버전과 데스크톱 버전을 비교하고, 각각의 플랫폼에서 시작하는 방법을 알려드립니다. 피그마는 지난
cucat.tistory.com
Figma 데스크톱 앱이 설치되어 있으면, 별도의 설정 없이 바로 컴퓨터에 설치된 폰트를 피그마에서 사용할 수 있습니다.
피그마에서는 편리하게 사용할 수 있는 구글 폰트뿐만 아니라, 원하는 폰트도 다운로드하여 설치하면 Fonts Helper로 피그마에서 사용이 가능합니다.
피그마 한글 폰트도 다운로드해서 컴퓨터에 설치되어 있으면 사용이 가능합니다. 단, ‘산돌구름’ 폰트는 사용이 원활하지 않고 아직까지는 딱히 해결법이 보이지 않으니 참고해주세요.
만약 피그마에 한글을 입력할 때 입력 오류가 난다면, 다음 글을 참고해보세요.
피그마 한글 입력 오류 해결법 4가지 정리
피그마 한글 키보드 오류의 해결법을 정리했습니다. 자음 모음 분리현상, 줄바꿈을 했을 때 마지막 글자가 중복 출력되는 현상이 있다면 확인해보세요. 주로 맥북을 이용하는 사용자에게서 나
cucat.tistory.com
방법 2. 온라인 버전(브라우저)에서 로컬 폰트 사용
브라우저에서 Figma를 사용하는 경우, 로컬 폰트를 사용하려면 ‘Font Helper(글꼴 도우미)’를 다운로드해야 합니다.
먼저 폰트 헬퍼가 제대로 작동할 수 있도록, 운영체제 및 브라우저 요구사항을 확인하세요.

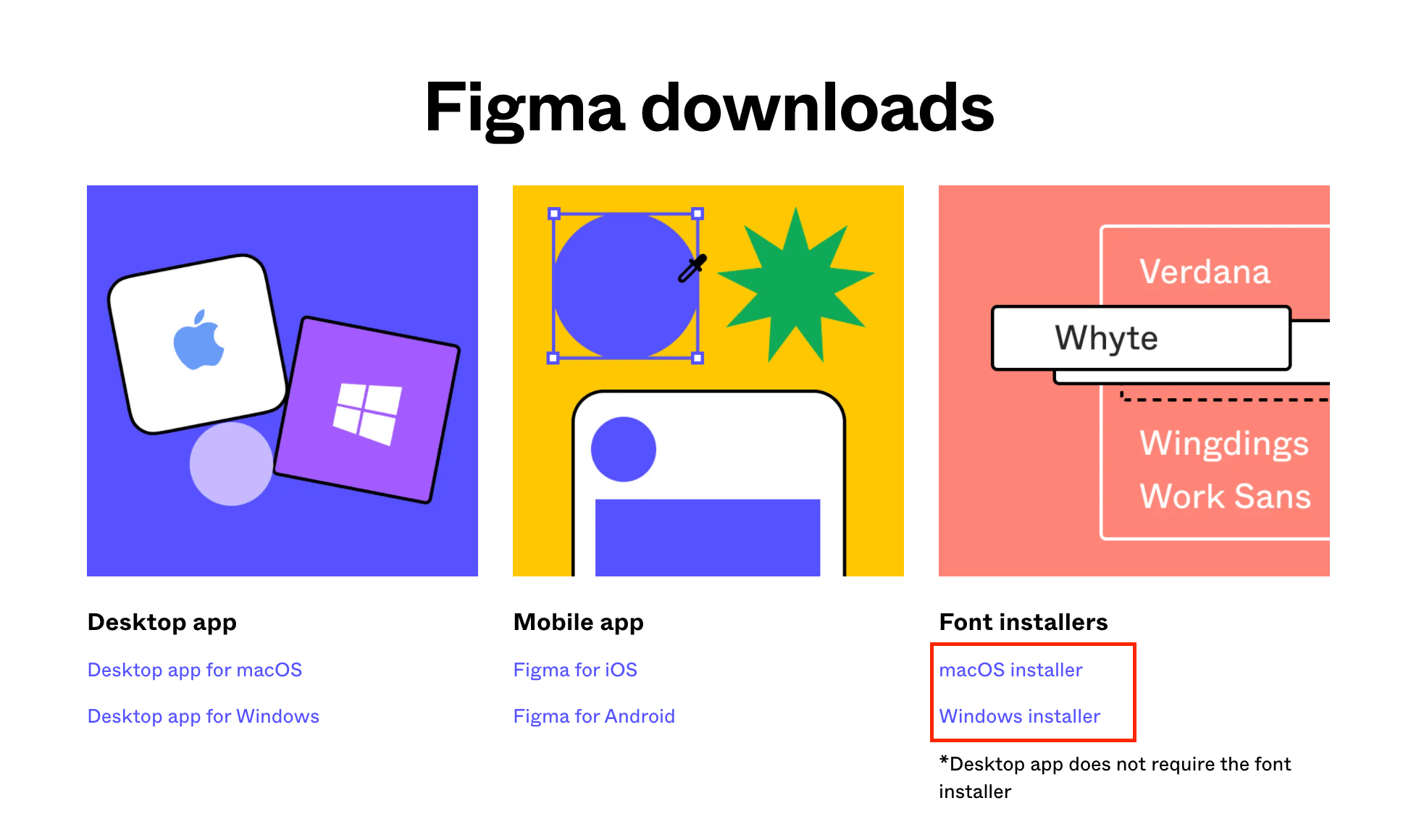
Font Helper는 피그마 다운로드 페이지에서 다운로드할 수 있습니다.

설치 프로그램 다운로드가 완료되면, 설치 프로그램을 실행해 설치를 완료합니다.
3. 피그마 폰트 누락 수정하기
다른 프로그램에서 피그마로 디자인을 가져올 때, 간혹 폰트가 누락될 수 있습니다.

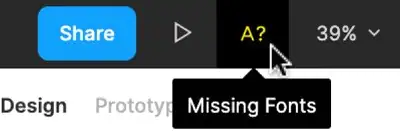
위의 사진처럼 피그마 창의 오른쪽 상단에 A?라고 뜨면 특정 폰트가 누락된 것입니다.
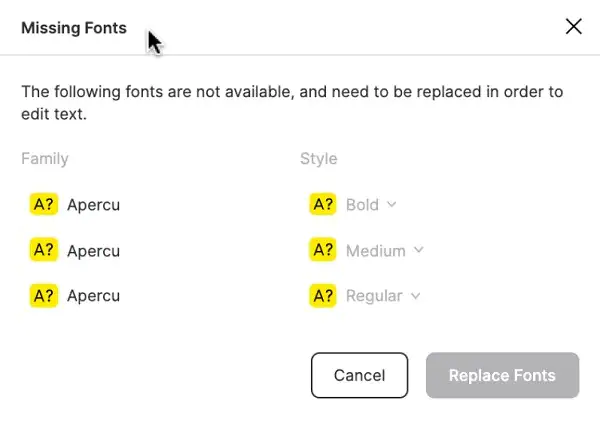
피그마 Font Helper가 설치되어 있다면, 누락된 폰트를 일괄적으로 비슷한 폰트로 수정할 수 있습니다.
피그마가 제안하는 비슷한 폰트, 또는 원하는 대체 폰트를 선택한 후 'Replace Fonts'를 클릭하면 됩니다.

혹시 누락된 폰트를 다른 폰트로 대체하지 않고 그대로 사용하고 싶으시다면, 다음 글을 확인해보세요.
피그마 폰트 누락 해결 방법 7가지
피그마 폰트 누락 해결법 7가지를 정리해보았습니다. 기본적으로 시도할 수 있는 해결법과 나아가 공동 작업자와의 폰트 호환성 문제, 폰트 버전 등을 통해 폰트 누락을 수정하는 방법을 정리
cucat.tistory.com
피그마에서 바로 열어서 내 디자인에 사용할 수 있는, 무료 폰트 구성 템플릿을 정리해두었으니 활용해보세요.
피그마 무료 폰트 템플릿 추천
피그마에서 바로 열어볼 수 있는 무료 폰트 구성을 추천해보겠습니다. 일종의 폰트 조합 템플릿이나 폰트 사용 예시라고 할 수 있겠습니다. 웹 폰트와 더불어, 컴퓨터에 설치할 수 있는 로컬 폰
cucat.tistory.com
이 밖에 다양한 피그마 관련글을 연재하고 있으니 피그마 태그 글 목록에서 다른 글들도 확인해보세요.
참고하면 좋은 것들
본문에서 개념적인 것들에 대해 설명을 드렸지만, 무엇인가 실질적으로 활용하기 위해서는 필요한 물건들이 분명 있습니다.
그러한 물건들을 찾아서 소개하니 여러분의 시간은 더 소중한 것에 쓰세요!
1. ‘프로덕트 디자인 입문 with 피그마’라는 책입니다.
피그마가 나온지 얼마 안되었을 때는 변변한 책도 없었고, 몇 개의 책을 구매해서 보았지만 버전이 바뀌면서 책의 내용과 실제 피그마의 사용법이 달라지는 경우가 왕왕 있었습니다.
이 책은 2023년에 나온 책이라서 최신 버전의 피그마로 공부할 수 있습니다!
게다가 코딩을 비롯한 IT 교육 서적을 잘만드는 이지스퍼블리싱의 DO IT 시리즈라서 더 믿음이 갑니다.
UI 이론 > 피그마 사용 > 서비스 기획과 구현 > 협업 순서로 실무를 기준으로 한 예제와 함께 정리가 잘 되어있는 책입니다.
디자인 용어들도 짬짬히 알려줍니다.
‘톤앤 매너’라든지 ‘캐러셀’이라든지 협업하며 통용되는 용어들은 팀원과 소통할 때도 요긴하게 쓰입니다.
또한 UIUX를 공부하다보면 어디서부터, 얼마나, 어떻게 공부해야할지 막막할 수 있습니다.
구글 머테리얼 디자인, 애플 휴먼 인터페이스 디자인이 훌륭한 건 알겠는데, 가이드를 정독해야 할지 같은 고민을 하게 되죠.
이러한 고민들을 실무에서 다정한 선배가 알려주듯이 알려주어서 좋았습니다.
2. ‘된다! 하루 5분 노션 활용법’책도 참고해보세요.
노션 많이들 쓰실텐데, 노션은 제대로 활용했을때 효과가 천지차이입니다.
처음에는 어려울 수 있지만, 표-칸반보드와 관계형 데이터베이스만 알아도 거의 모든 것들을 깔끔하고 직관적으로 정리할 수 있습니다!
저는 이 책을 통해 노션 사용법을 배우면서 개인적인 생각이나 생활, 업무 체계 등에 활용하면서 정말 정리가 잘되서 도움이 많이 되었습니다.
3. ‘로지텍 리프트 버티컬’ 마우스입니다.
웹을 디자인 하다보면 타블렛보다는 마우스를 많이 쓰죠. 하루에도 수많은 클릭과 드래그로 고통받는 손목에 단비같은 물건입니다.
로지텍은 키보드 마우스 잘만드는 회사라 품질은 말할 것이 없죠.
특히 버티컬 마우스는 쓰다보면 키보드로 오른손을 옮길 때
오른손으로 마우스를 치게 되어서 자주 쓰러지는데, 이 제품은 쓰러지지 않고 안정적이며 편안합니다.
이 블로그는 쿠팡 파트너스 활동을 통한 작은 수익을 통해 운영되며, 구매자에게 추가 비용은 발생하지 않습니다.
여기까지 피그마 폰트 사용법을 구글 웹폰트, 로컬 폰트로 나누어 알아보았습니다.
또한 XD나 스케치 등 다른 프로그램에서 가져온 디자인 파일에서 폰트가 누락될 때 수정할 수 있는 방법도 안내하였습니다.
멋진 폰트로 좋은 디자인 작업하시길 바라며, 디자인의 통일성을 위해 디자인에 폰트를 2개 이상 사용하지 않는 것을 추천합니다.
읽어주셔서 감사합니다!
'웹 > 피그마, 피그잼' 카테고리의 다른 글
| 피그마 무료 폰트 템플릿 추천 (0) | 2022.05.12 |
|---|---|
| 피그마 폰트 플러그인 4가지 추천 (0) | 2022.05.12 |
| 피그마 폰트 누락 해결 방법 7가지 (0) | 2022.05.10 |
| 피그마 한글 입력 오류 해결법 4가지 정리 (1) | 2022.04.19 |
| 피그마 그리드 레이아웃 설정법, 켜고 끄는 단축키 정리! (4) | 2022.02.03 |
| 피그마 단축키 용도별로 리스트업! (0) | 2021.12.10 |
| 피그마 사용법 기초 튜토리얼!(가입부터 버튼 만들기까지) (3) | 2021.12.09 |
| 피그마 다운로드 해야할까? 온라인 vs 데스크톱 버전 비교 (4) | 2021.12.09 |




댓글