
피그마 폰트 플러그인 4가지를 모아봤습니다.
어썸 폰트 아이콘을 불러오거나, 특정 브랜드의 폰트와 로고 등을 가져올 수 있습니다.
또한 다폰트처럼 폰트를 미리 확인할 수 있고, 한 번에 폰트를 수정할 수 있습니다.
폰트는 디자인 가이드에 따라 몇 개의 폰트로 통일되는 것이 좋습니다.
하지만 디자인 가이드도 디자인을 하는 중간중간에 바뀔 수 있죠.
따라서 다양한 폰트를 실험해볼 필요가 있는데, 이럴 때 편리하게 사용할 수 있는 플러그인은 무엇이 있는지 알아보았습니다.
또한 공동 작업자와 폰트가 충돌하거나 통일되어야 할 폰트가 여러 개로 섞이는 등의 이슈가 있을 때도 쉽게 찾아내어 수정할 수 있는 플러그인이 있어 소개합니다.
먼저 간단하게 플러그인 설치와 사용방법을 소개하고 넘어가겠습니다.
0. 플러그인 설치, 사용 간단 안내
피그마에서 플러그인을 사용하는 방법은 아주 간단합니다. 아직 사용해보지 않으신 분들도 어렵지 않으니 한번 해보세요.
피그마 플러그인 설치방법
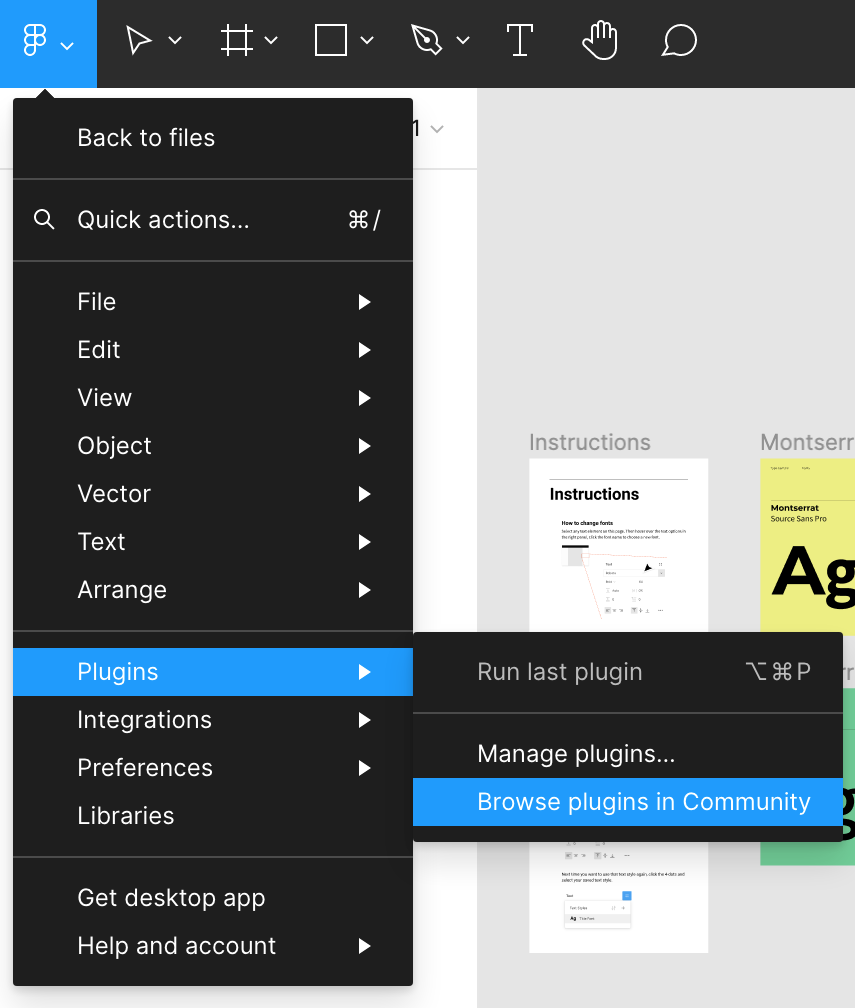
피그마에서 주 메뉴(로고 버튼)를 누른 뒤 드롭다운에서 플러그인을 선택합니다.

Browse plugins in Community을 눌러 플러그인 페이지로 이동하고, 원하는 플러그인을 검색하고 설치합니다.
피그마 플러그인 사용방법
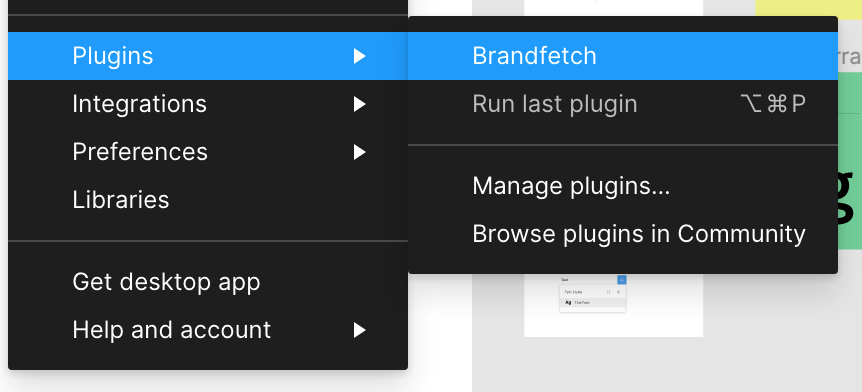
사용할때도 주 메뉴 드롭다운 플러그인 메뉴를 이용하면 됩니다. 설치한 플러그인이 다음과 같이 표시되는데, 눌러서 실행하면 됩니다.

그럼 이제 제가 찾아본 피그마 폰트 플러그인 4가지를 소개해드리도록 하겠습니다.
1. Font Awesome Icons

어썸 폰트 많이들 쓰실 텐데요, 어썸 폰트 사이트에서 아이콘을 다운로드하지 않고 피그마 내에서 불러올 수 있다는 장점이 있는 플러그인입니다.
모든 어썸폰트 무료 아이콘에 액세스 할 수 있습니다. 아이콘은 모두 벡터 포맷으로 되어있고, 이름별로 아이템 목록을 필터링할 수 있습니다.
그러나 비공식 플러그인이기 때문에, 여러 개의 아이콘을 추가할 때 계속 창이 닫히는 등 개선되어야 할 부분이 있습니다. 일부 아이콘이 누락되어있고 유료 멤버십이 있는 경우에 유료 아이콘에 액세스 할 수 있도록 업데이트가 필요해 보입니다.
(혹시 이 플러그인 말고 어썸 폰트를 일일이 다운로드 받아서 넣지 않고, 피그마에서 쉽게 사용하는 방법이 있다면 댓글로 공유 부탁드립니다.)
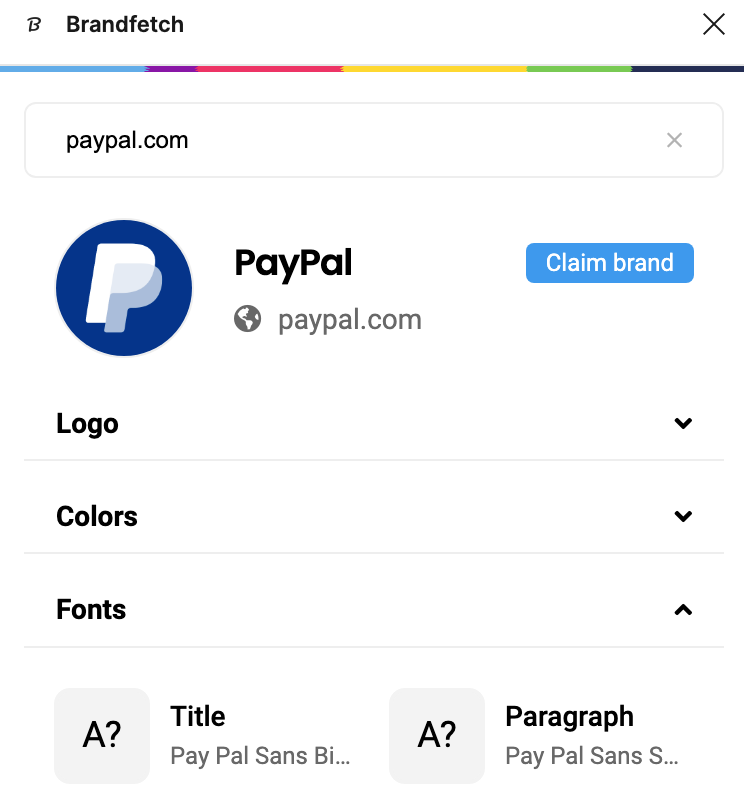
2. Brandfetch

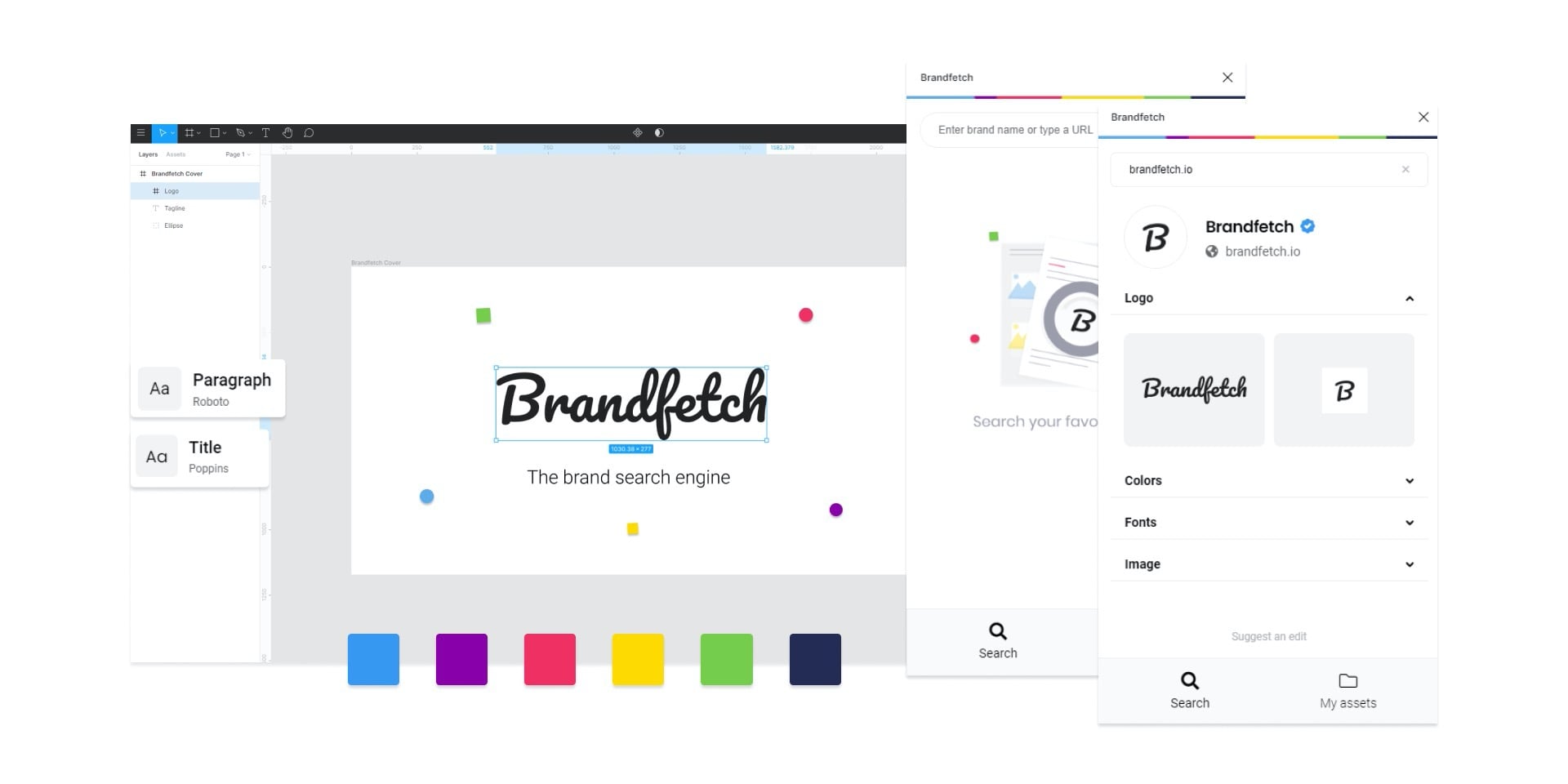
디자인을 하다 보면 이미 브랜딩 되어있는 유명 회사를 연구하는 것도 중요합니다. 벤치마킹을 하려는 회사 브랜드의 이름이나 주소를 입력하면 해당하는 브랜드의 로고와 색상, 폰트 스타일에 대한 정보를 가져올 수 있습니다.
깃허브에서 기존 소스를 fetch 해서 가져오듯이, 이 플러그인은 브랜드에 대한 시각적인 정보를 가져올 수 있도록 만들어져 있습니다.

플러그인을 실행하고 검색창에서 검색하면 바로 로고, 주요 색상, 폰트, 이미지 등을 얻을 수 있고 claim brand 버튼을 누르면 해당 브랜드 홈페이지가 열립니다.
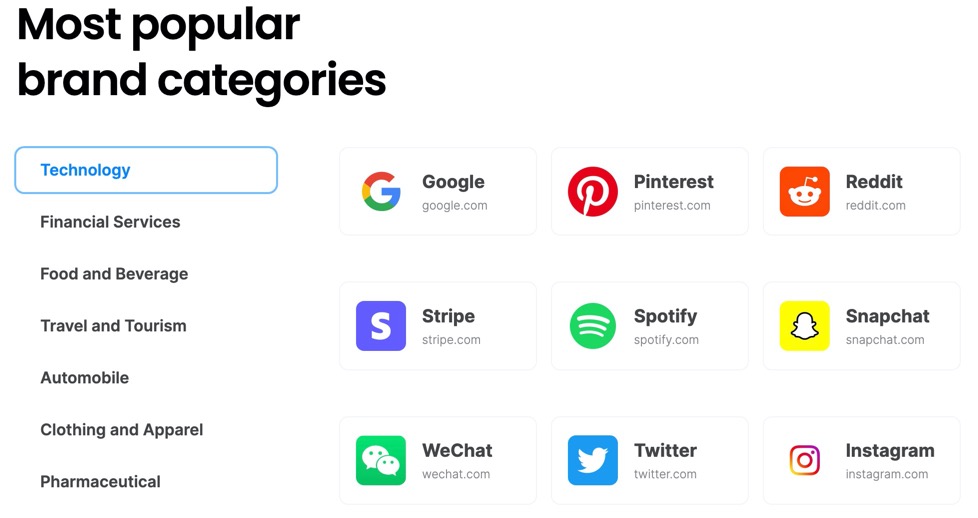
이 플러그인의 홈페이지로 가보면, 카테고리별로 유명 브랜드를 탐색하거나 검색할 수 있어 벤치마킹을 하기에 매우 유용해 보입니다.

로고가 모두 SVG인 것은 아니고 비트맵 이미지도 섞여있지만, 브랜드 로고나 폰트가 어떤 것인지 일일이 찾아보지 않아도 알 수 있으니 고마운 플러그인임에는 틀림없습니다.
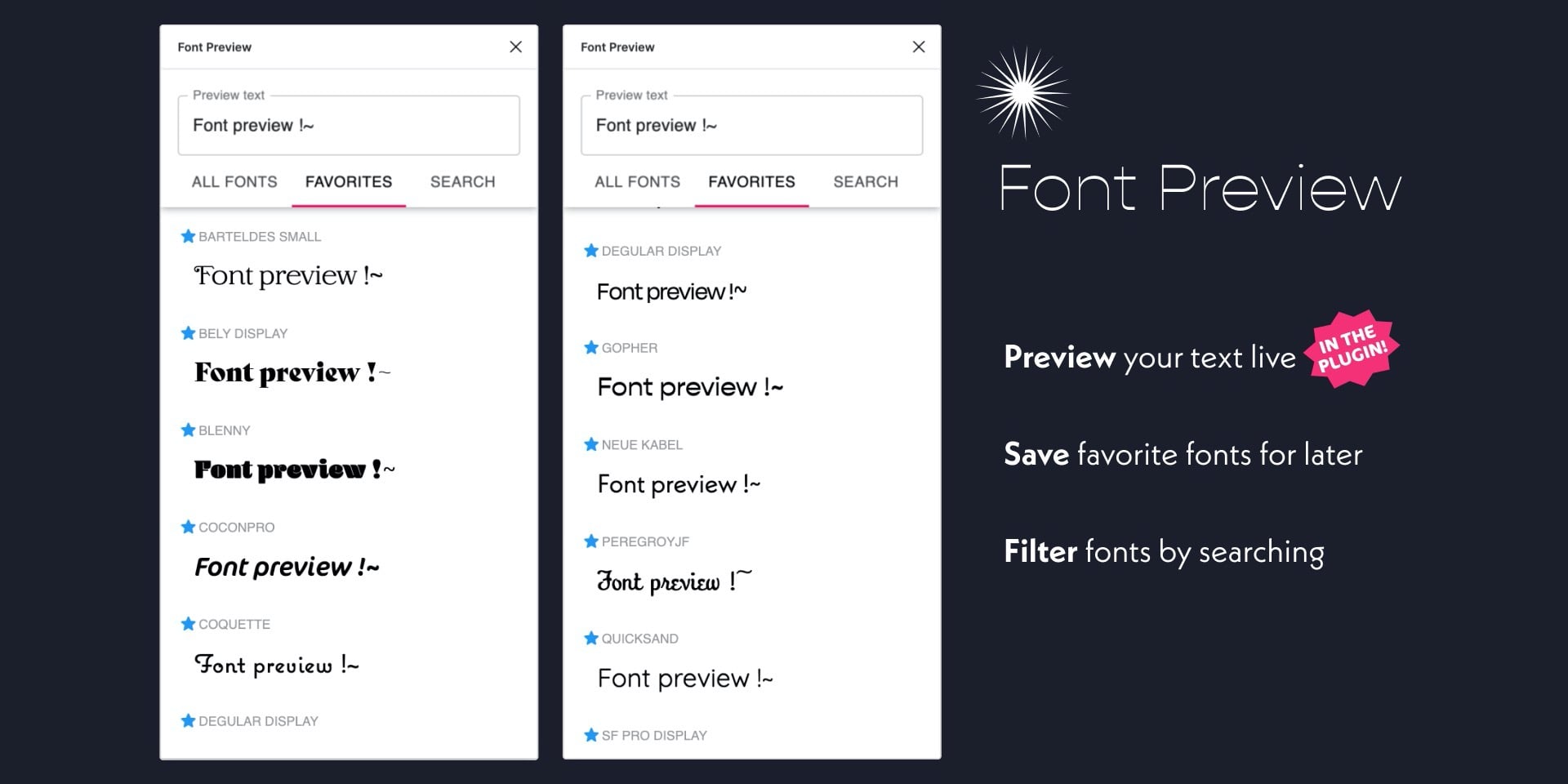
3. Font Preview

폰트 사이트로 유명한 다폰트 사이트에서 입력창에 디자인해야 할 글자를 타이핑하면, 미리 여러 가지 폰트로 적용되어 미리볼 수 있습니다.
이런 기능을 피그마 내에서 할 수 있도록 만든 플러그인이라고 보면 되겠습니다. 일일이 다른 폰트로 적용해보는 것보다, 목록에서 여러 가지 폰트로 적용된 미리보기를 확인하는 것이 훨씬 효율적입니다.
자주 쓰는 폰트를 즐겨찾기 할 수 있고, font weight 등의 필터로 폰트를 검색해서 찾아낼 수 있다는 무시 못할 서브 기능도 있습니다. 간단하지만 유용한 이 기능 때문에 중복 설치를 막아줍니다.
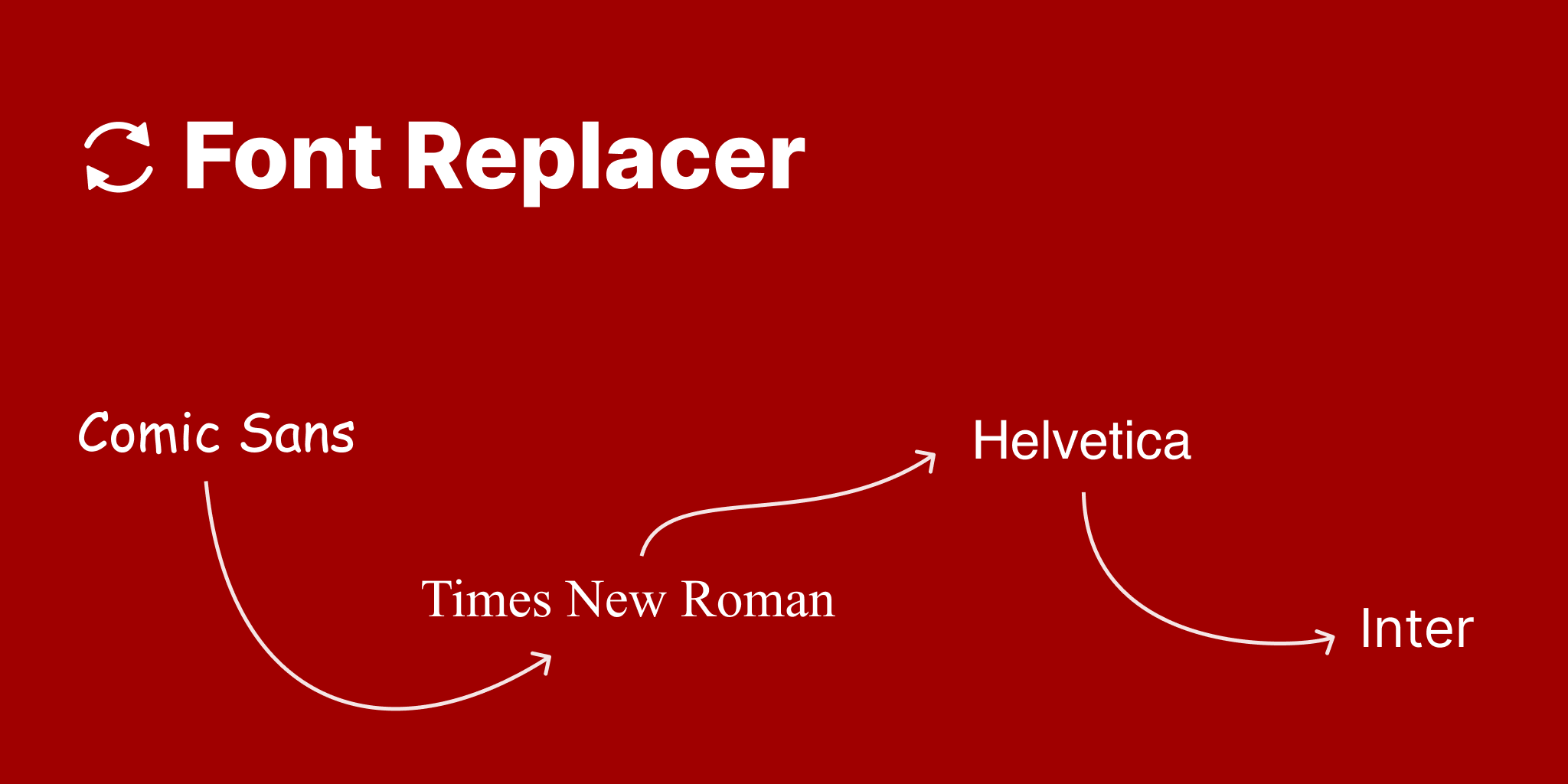
4. Font Replacer

일괄적으로 폰트를 변경해야 할 때 매우 유용한 플러그인입니다. 작업을 하다 보면 여러 가지 폰트가 섞일 수 있는데, 대대적으로 정리할 때 또는 다른 폰트로 교체했을 때 어떤 느낌을 가지는지 실험해볼 때 유용합니다.
일일이 수많은 폰트를 확인해가며 반복 작업으로 수정하지 않고, 정확하고 빠르게 수행할 수 있다는 장점이 있습니다.
Ctrl + A (맥은 Cmd + A)를 눌러 모든 에셋을 선택하고, Font Replacer 플러그인을 실행합니다.
현재 적용되어있는 폰트 패밀리나 스타일에 대한 정보를 확인하고, 새로 변경할 폰트를 지정해줍니다.
이 밖에 전체 폰트와 관련된 플러그인은 폰트 태그 플러그인 페이지에서 확인하실 수 있습니다.
피그마에서 웹 폰트, 로컬 폰트를 사용하는 방법에 대해서는 아래 글에 정리해두었습니다.
피그마 폰트(구글, 로컬, 한글) 사용법& 폰트 누락 수정
피그마에서 폰트를 사용하는 2가지 방법을 소개합니다. 피그마에서 구글 폰트를 사용하거나, 컴퓨터에 설치된 폰트를 사용할 수 있습니다. 더불어 다른 프로그램에서 디자인 파일을 옮겼을 때
cucat.tistory.com
혹시 폰트 누락이나 충돌, 입력 오류가 있다면 다음 글을 참고해보세요.
피그마 폰트 누락 해결 방법 7가지
피그마 폰트 누락 해결법 7가지를 정리해보았습니다. 기본적으로 시도할 수 있는 해결법과 나아가 공동 작업자와의 폰트 호환성 문제, 폰트 버전 등을 통해 폰트 누락을 수정하는 방법을 정리
cucat.tistory.com
피그마 한글 입력 오류 해결법 4가지 정리
피그마 한글 키보드 오류의 해결법을 정리했습니다. 자음 모음 분리현상, 줄바꿈을 했을 때 마지막 글자가 중복 출력되는 현상이 있다면 확인해보세요. 주로 맥북을 이용하는 사용자에게서 나
cucat.tistory.com
이 밖에 다양한 피그마 관련글을 연재하고 있으니 피그마 태그 글 목록에서 다른 글들도 확인해보세요.
참고하면 좋은 것들
본문에서 개념적인 것들에 대해 설명을 드렸지만, 무엇인가 실질적으로 활용하기 위해서는 필요한 물건들이 분명 있습니다.
그러한 물건들을 찾아서 소개하니 여러분의 시간은 더 소중한 것에 쓰세요!
1. ‘프로덕트 디자인 입문 with 피그마’라는 책입니다.
피그마가 나온지 얼마 안되었을 때는 변변한 책도 없었고, 몇 개의 책을 구매해서 보았지만 버전이 바뀌면서 책의 내용과 실제 피그마의 사용법이 달라지는 경우가 왕왕 있었습니다.
이 책은 2023년에 나온 책이라서 최신 버전의 피그마로 공부할 수 있습니다!
게다가 코딩을 비롯한 IT 교육 서적을 잘만드는 이지스퍼블리싱의 DO IT 시리즈라서 더 믿음이 갑니다.
UI 이론 > 피그마 사용 > 서비스 기획과 구현 > 협업 순서로 실무를 기준으로 한 예제와 함께 정리가 잘 되어있는 책입니다.
디자인 용어들도 짬짬히 알려줍니다.
‘톤앤 매너’라든지 ‘캐러셀’이라든지 협업하며 통용되는 용어들은 팀원과 소통할 때도 요긴하게 쓰입니다.
또한 UIUX를 공부하다보면 어디서부터, 얼마나, 어떻게 공부해야할지 막막할 수 있습니다.
구글 머테리얼 디자인, 애플 휴먼 인터페이스 디자인이 훌륭한 건 알겠는데, 가이드를 정독해야 할지 같은 고민을 하게 되죠.
이러한 고민들을 실무에서 다정한 선배가 알려주듯이 알려주어서 좋았습니다.
2. ‘된다! 하루 5분 노션 활용법’책도 참고해보세요.
노션 많이들 쓰실텐데, 노션은 제대로 활용했을때 효과가 천지차이입니다.
처음에는 어려울 수 있지만, 표-칸반보드와 관계형 데이터베이스만 알아도 거의 모든 것들을 깔끔하고 직관적으로 정리할 수 있습니다!
저는 이 책을 통해 노션 사용법을 배우면서 개인적인 생각이나 생활, 업무 체계 등에 활용하면서 정말 정리가 잘되서 도움이 많이 되었습니다.
3. ‘로지텍 리프트 버티컬’ 마우스입니다.
웹을 디자인 하다보면 타블렛보다는 마우스를 많이 쓰죠. 하루에도 수많은 클릭과 드래그로 고통받는 손목에 단비같은 물건입니다.
로지텍은 키보드 마우스 잘만드는 회사라 품질은 말할 것이 없죠.
특히 버티컬 마우스는 쓰다보면 키보드로 오른손을 옮길 때
오른손으로 마우스를 치게 되어서 자주 쓰러지는데, 이 제품은 쓰러지지 않고 안정적이며 편안합니다.
이 블로그는 쿠팡 파트너스 활동을 통한 작은 수익을 통해 운영되며, 구매자에게 추가 비용은 발생하지 않습니다.
여기까지 피그마 폰트 플러그인 4가지를 소개해드렸습니다.
혹시 플러그인을 이용하는데 불편이 있거나 하면 알아보겠습니다. 댓글로 문의해주세요.
읽어주셔서 감사합니다!
'웹 > 피그마, 피그잼' 카테고리의 다른 글
| 1인 개발을 위한 피그잼(기획), 피그마(디자인) 활용법 (0) | 2022.05.25 |
|---|---|
| 기획을 위한 피그잼 무료 템플릿 15개 모음 (0) | 2022.05.24 |
| 피그마 템플릿 무료 사이트 모음 (+ 템플릿 종류) (0) | 2022.05.22 |
| 피그마 무료 폰트 템플릿 추천 (0) | 2022.05.12 |
| 피그마 폰트 누락 해결 방법 7가지 (0) | 2022.05.10 |
| 피그마 한글 입력 오류 해결법 4가지 정리 (1) | 2022.04.19 |
| 피그마 그리드 레이아웃 설정법, 켜고 끄는 단축키 정리! (4) | 2022.02.03 |
| 피그마 폰트(구글, 로컬, 한글) 사용법& 폰트 누락 수정 (2) | 2021.12.12 |



댓글