
피그마 사용법을 알고 싶은 분들에게 기본적인 조작 방법과 함께 간단히 버튼 만들기 튜토리얼을 안내하겠습니다.
이 글을 읽으면 피그마를 어떻게 사용해야 하는지 대략적인 감을 잡으실 수 있을 겁니다.
먼저, 피그마에 대해 소개와 요금제(무료, 유료)에 대해 간단하게 짚고 넘어가겠습니다.
피그마 간단 소개
Figma는 스마트폰 애플리케이션이나 웹사이트 등을 디자인할 때 사용하는 UI 디자인 도구로, 다음과 같은 특징을 가지고 있습니다.
- 무료로 시작할 수 있습니다.
- 온라인상에 데이터를 저장할 수 있습니다.
- 웹상에서 편집할 수 있습니다.
- 디자이너가 아닌 팀원과의 의사소통이 용이합니다.
피그마의 가장 큰 특징은, 공동으로 온라인에서 편집하는 것입니다.
이것이 다른 디자인 도구와 차별화되는 점이자, XD나 Sketch를 떠나 피그마를 사용하는 가장 큰 이유입니다.
하지만 저는 솔로 데브이기 때문에 혼자 사용할 것임에도 피그마를 시작하려고 합니다.
그 이유는 최신 툴이고, 협업하기 편한 툴이라면 기획 - 디자인 - 퍼블리싱으로 개발 단계가 넘어갈 때 편리한 기능이 많을 것이라 생각하기 때문입니다.
피그마 요금제 간단 소개
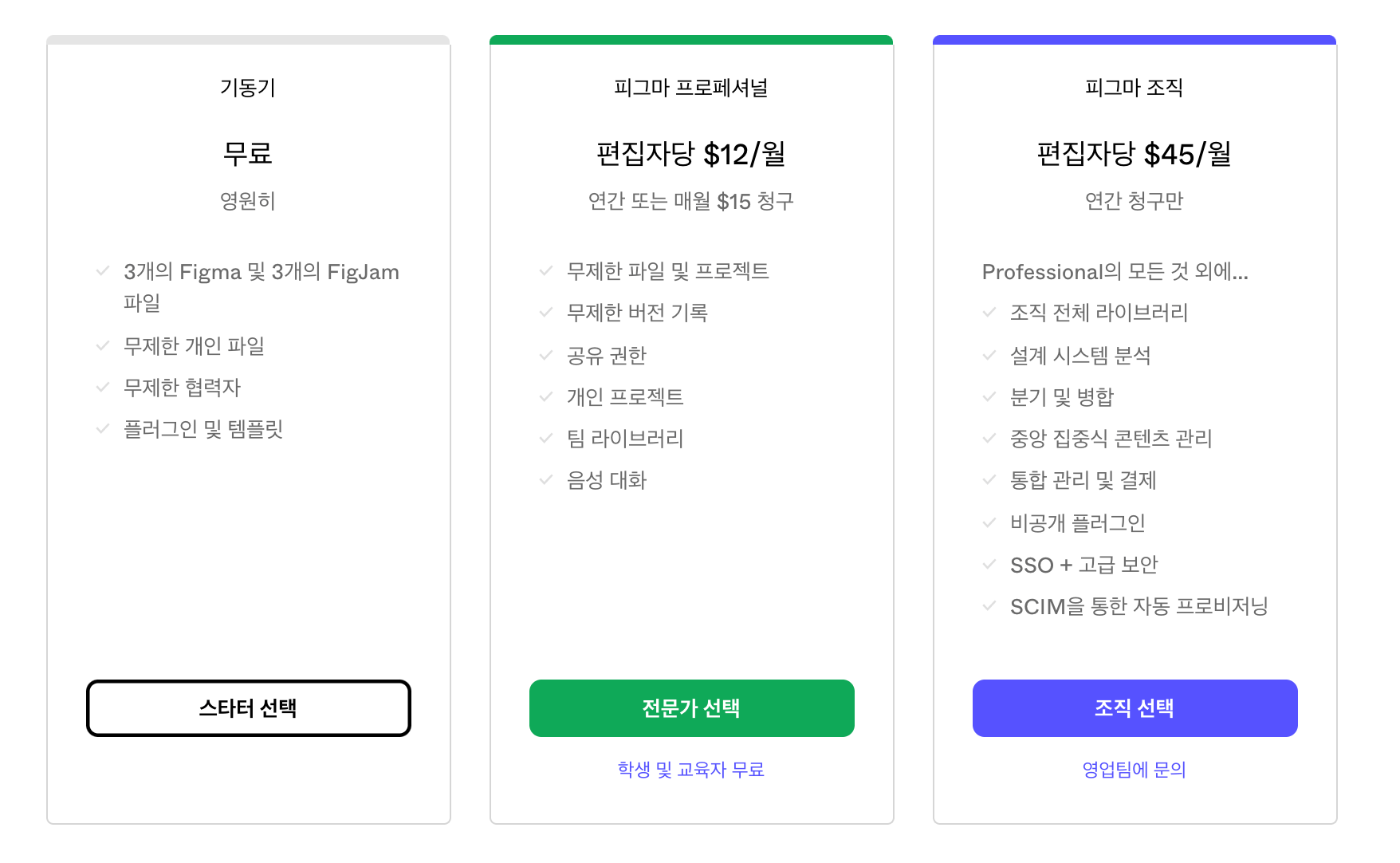
피그마 요금제는 Starter(무료)와 Professional(유료), Organization(유료)가 있습니다.
Starter(무료)
- 2명까지 편집 작업을 할 수 있습니다.
- Figma 파일 3개, Figjam 파일 3개(베타 기간동안만 무제한)만들 수 있습니다.
- 프로젝트는 1개만 만들 수 있습니다.
- Version History(변경 이력)는 30일까지 저장됩니다.
Professional(유료)
- 편집하는 인원 1인당 월 12달러입니다.
- 프로젝트 생성, 파일 생성이 전부 무제한입니다.
- Version History(변경 이력)가 무제한 저장됩니다.
- 팀 라이브러리, 음성 대화를 사용할 수 있습니다.
Organization(유료)
프로페셔널의 모든 조건에 아래 사진과 같은 고급기능이 많이 추가된 플랜입니다.

자세한 내용은 https://www.figma.com/pricing/ 에서 확인할 수 있습니다.
이 글에서는 일단 기본적인 피그마 사용법을 익혀보는 것이기 때문에 Starter 플랜을 선택하겠습니다.
그럼 이제, 피그마를 시작해보도록 하겠습니다.
Figma 초기 설정
1. 계정 만들기
피그마 계정을 만들고, 온라인 또는 데스크톱 앱으로 시작할 수 있습니다.
계정 만드는 방법이나 온라인 버전과 데스크톱 버전의 차이점은 이전 글에 정리해두었으니 참고해주세요!
피그마 다운로드 해야할까? 온라인 vs 데스크톱 버전 비교
피그마 다운로드해야 할까? 피그마를 시작하려니 이게 고민이됩니다. 이 글에서는 온라인 버전과 데스크톱 버전을 비교하고, 각각의 플랫폼에서 시작하는 방법을 알려드립니다. 피그마는 지난
cucat.tistory.com
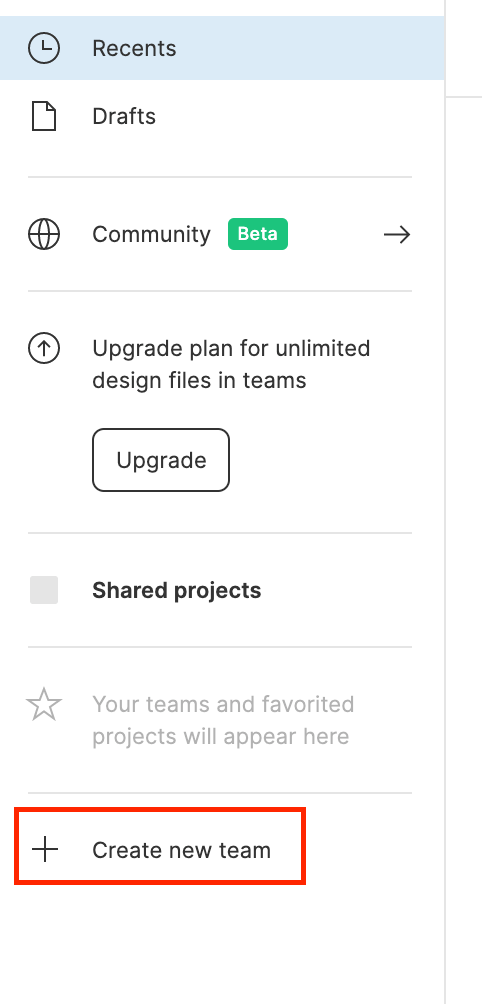
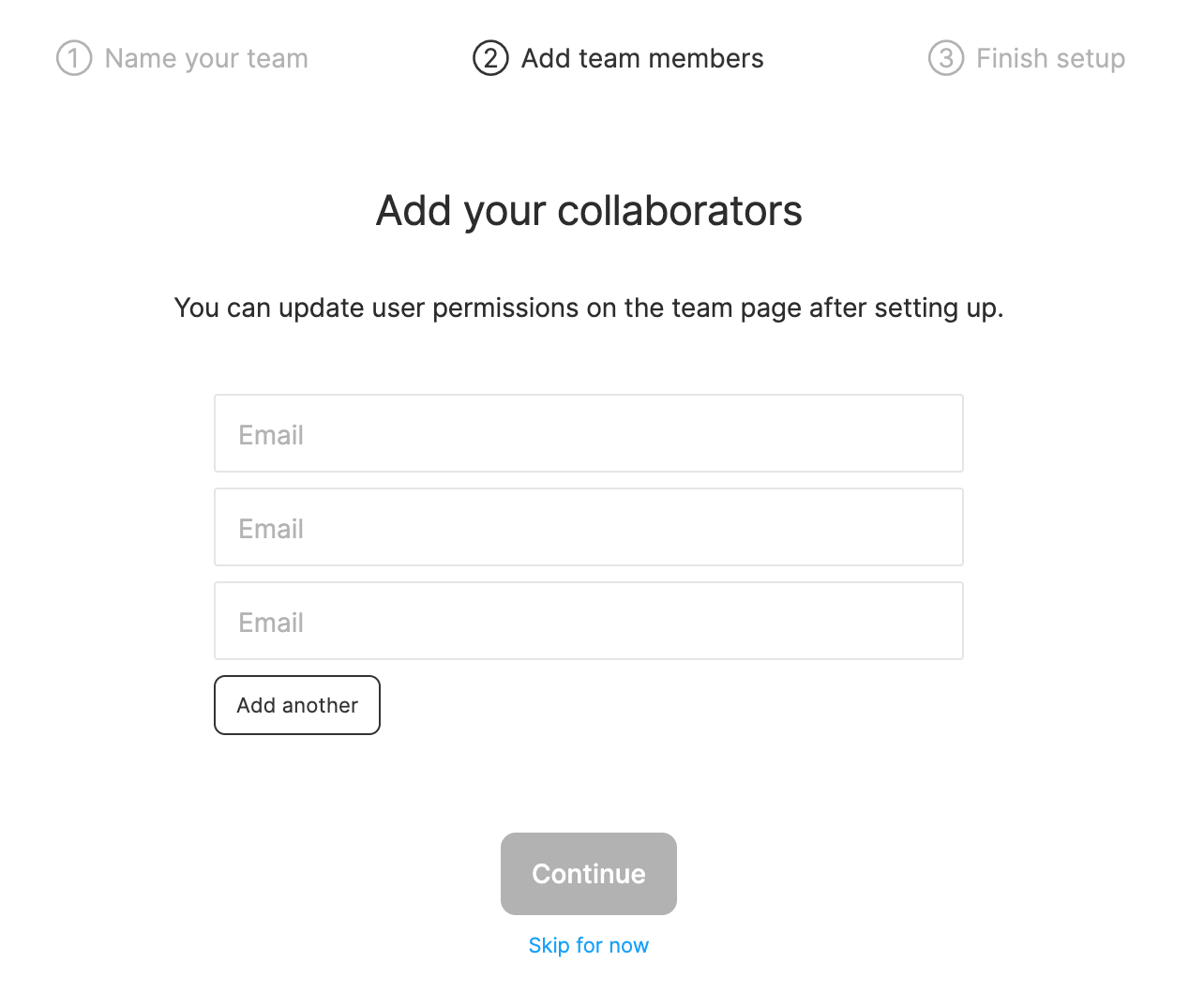
2. 팀 만들기
Figma는 여러 인원의 작업을 위한 디자인 툴이므로 팀을 만들어야 합니다.
팀을 만들어서 UI 디자인을 보거나 편집하는 사람을 초대할 수 있습니다.
마지막 단계에서 스타터 플랜을 선택하면 팀 만들기가 완료됩니다.


※ 팀 이름을 클릭하면, 팀에서 만든 프로젝트를 한눈에 볼 수 있습니다.
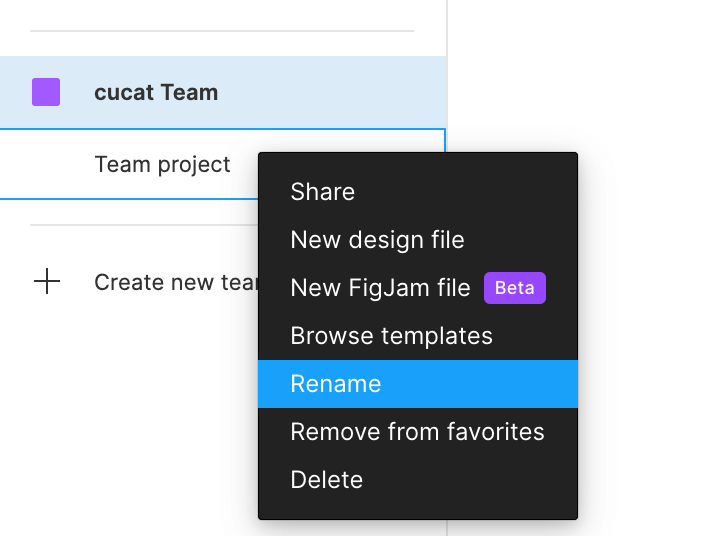
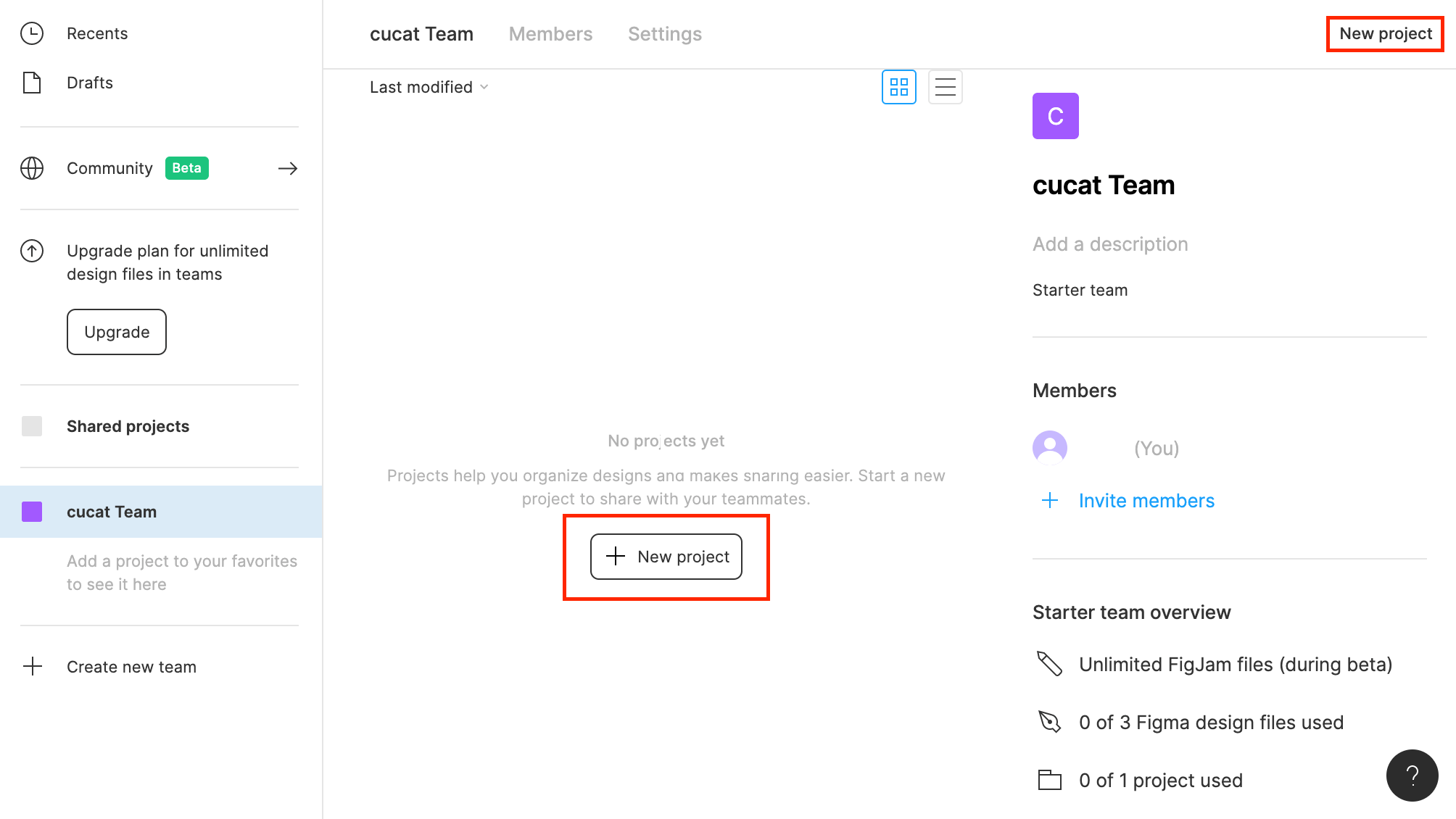
3. 프로젝트 만들기
프로젝트는 말그대로, 프로젝트의 단위입니다. 진행하려는 프로젝트의 이름으로 생성하면 구분하기 편하겠습니다.
자동으로 만들어지는 Team Project를 우클릭해서 Rename하거나, 기존의 프로젝트를 삭제하고 New Project 를 클릭합니다.


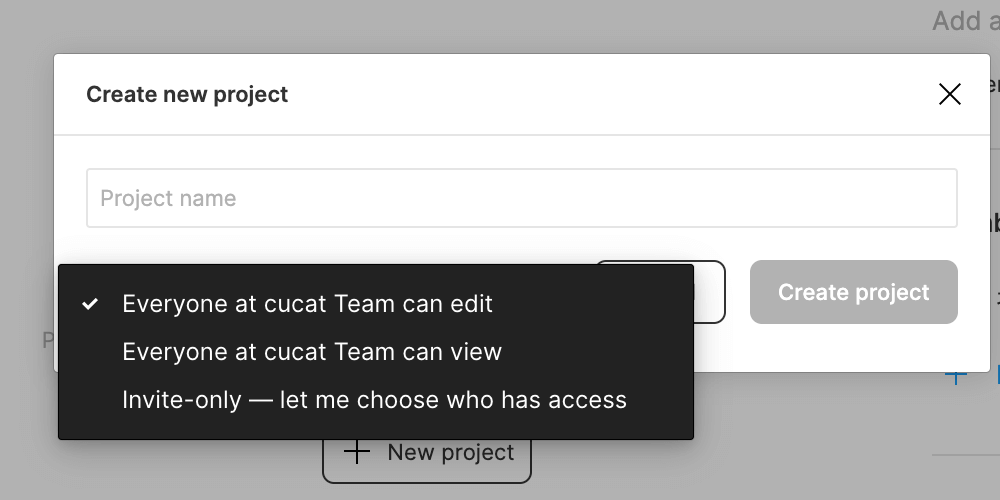
왼쪽 밑에 Everyone at 팀이름 can edit을 클릭하면, 프로젝트에 대한 구성원의 프로젝트 접근 권한을 선택할 수 있습니다.

빈칸에 이름을 입력하고 Create Project를 클릭하면 프로젝트 생성이 완료됩니다.
※ 프로젝트 이름을 클릭하면, 프로젝트 안에서 만든 파일들을 한눈에 볼 수 있습니다.
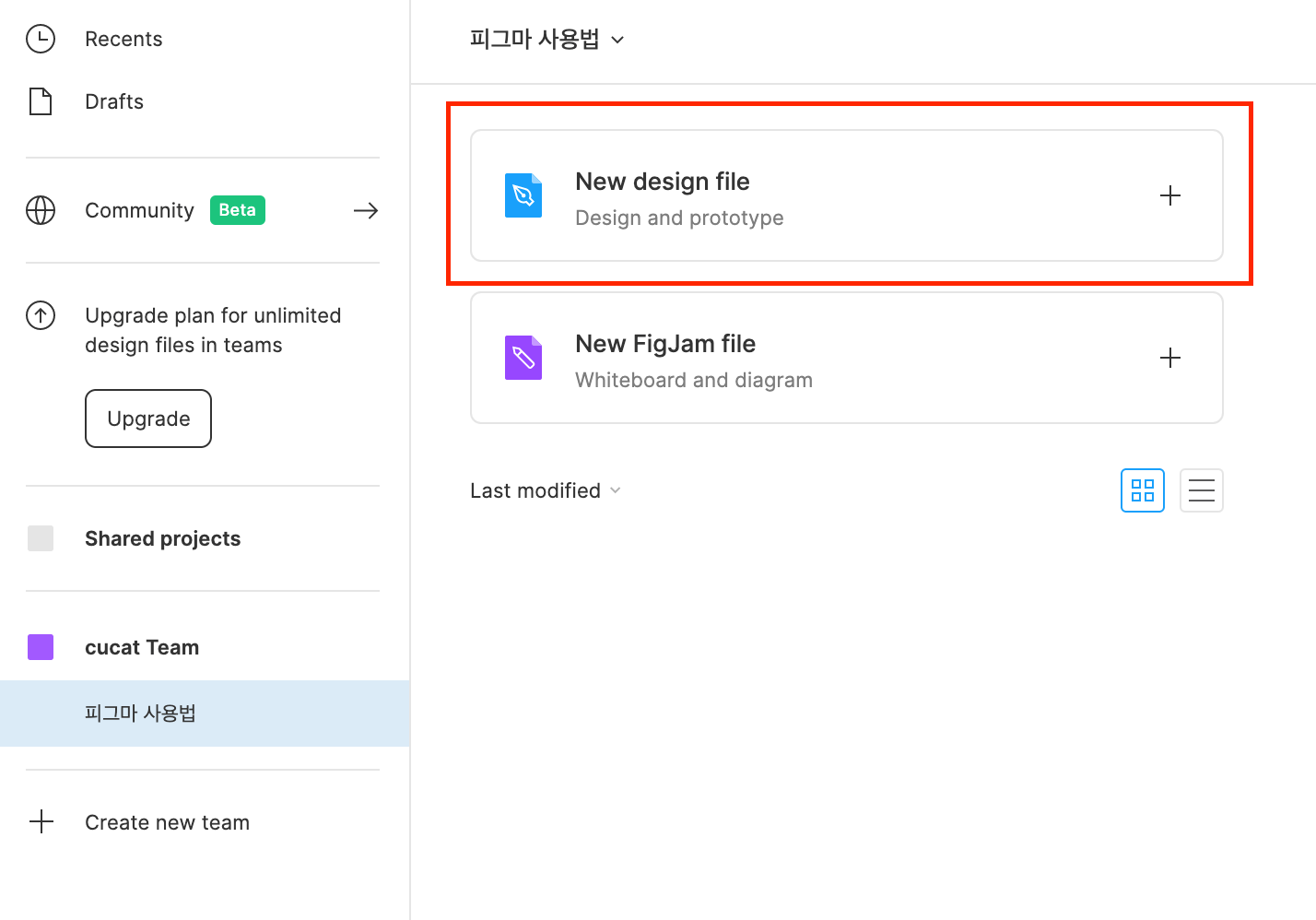
4. 파일 만들기
조금 전에 만든 프로젝트의 이름을 클릭하고, '+ New design file'을 클릭합니다.

※ 파일화면 중앙 상단의 Untitled 라는 문자를 클릭하거나, 파일 목록에서 파일을 우클릭하면 파일 이름을 변경할 수 있습니다.
여기까지 Figma의 개요와 사전준비는 완료되었습니다.
이제 본격적으로 디자인을 하는, 피그마 사용법에 대해 알아보겠습니다.
Figma에서 버튼 만들기
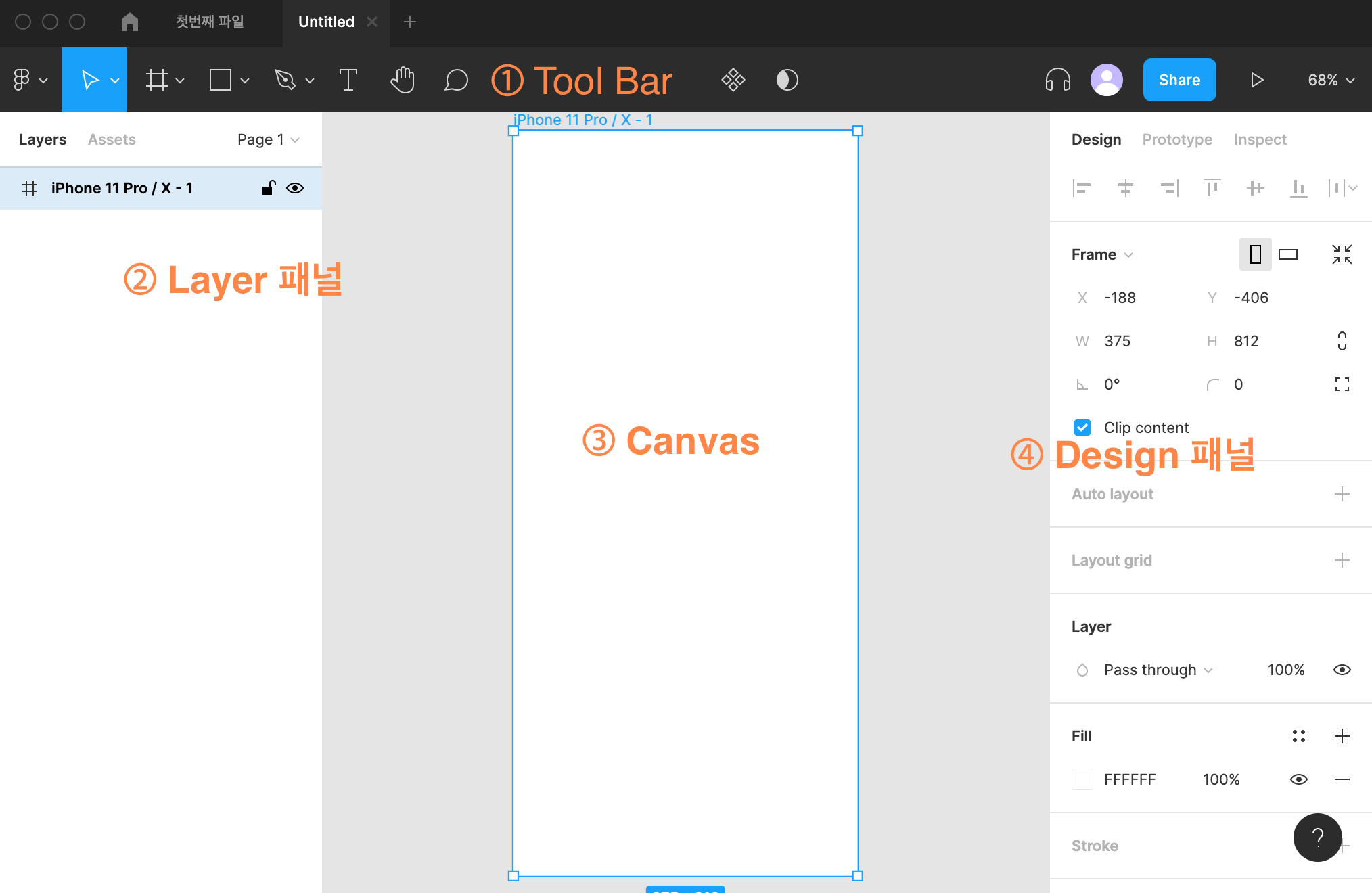
1. 화면 보는 방법
피그마에서 UI 디자인을 만드는 화면은 주로 네 가지 요소로 이루어져 있습니다.
① 화면 상단의 Tool Bar
② 화면 왼쪽의 Layer 패널
③ 화면 중앙의 Canvas
④ 화면 오른쪽의 Design 패널

캔버스나 회색 빈공간에 UI를 그리고, 화면 오른쪽 프로퍼티 패널에서 폰트나 색, 사이즈 등을 변경합니다.
화면 왼쪽의 레이어 패널에서는 요소의 레이어 순서를 조정합니다.
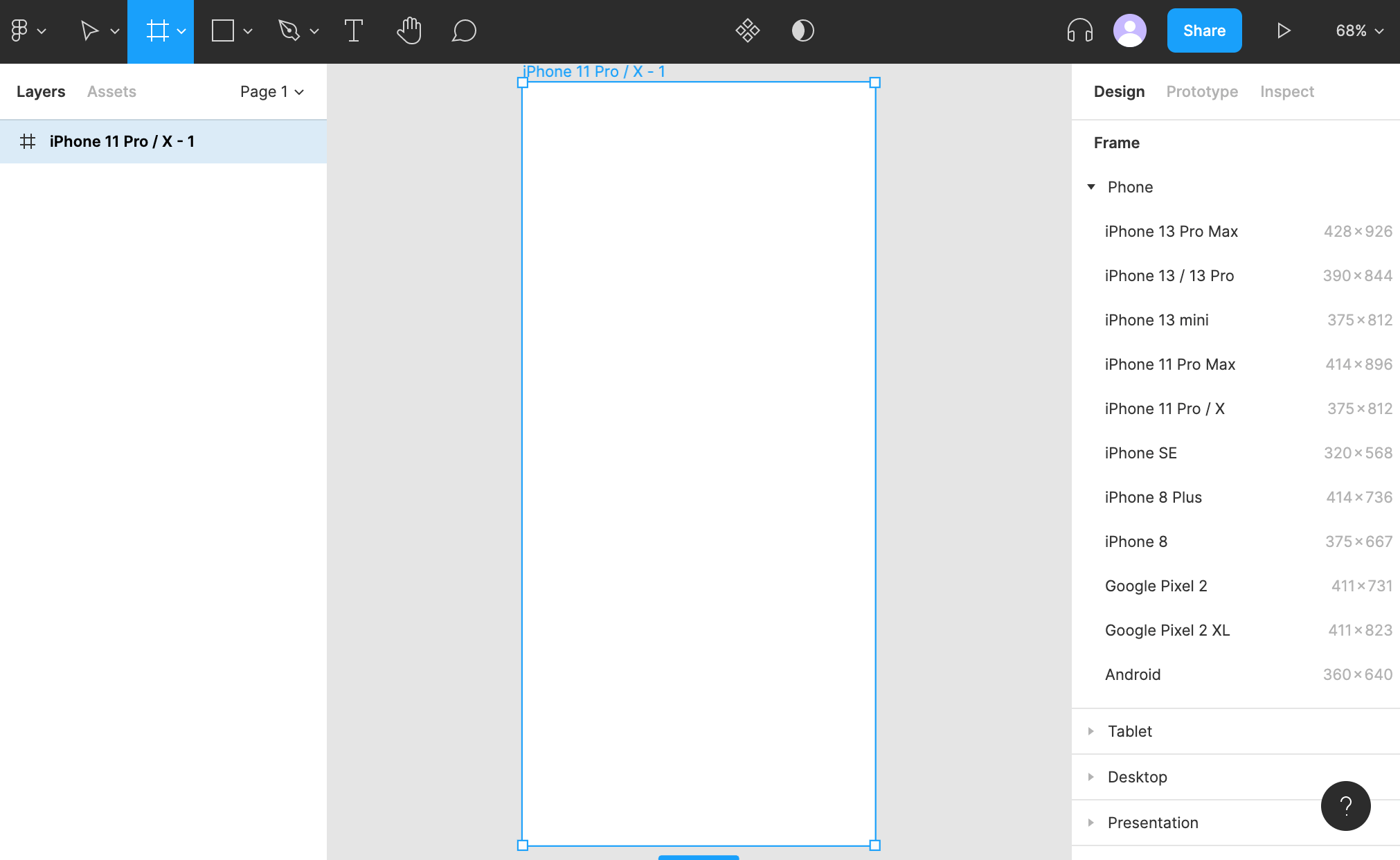
2. Frame 만들기
툴바에서 #모양의 아이콘을 클릭하여, Frame 도구를 선택합니다. (단축키는 F입니다.)

화면 우측에 속성 패널을 보시면, 기기의 이름이나 종류가 표시되어 있는 것을 볼 수 있습니다.
어떤 기기를 기준으로 UI를 만들 것인지 선택하는, 어도비 XD의 아트보드와 같은 기능입니다.
이번 예제에서는 아이폰 앱 UI를 만들 것이기 때문에 아이폰 X를 선택해보도록 하겠습니다.

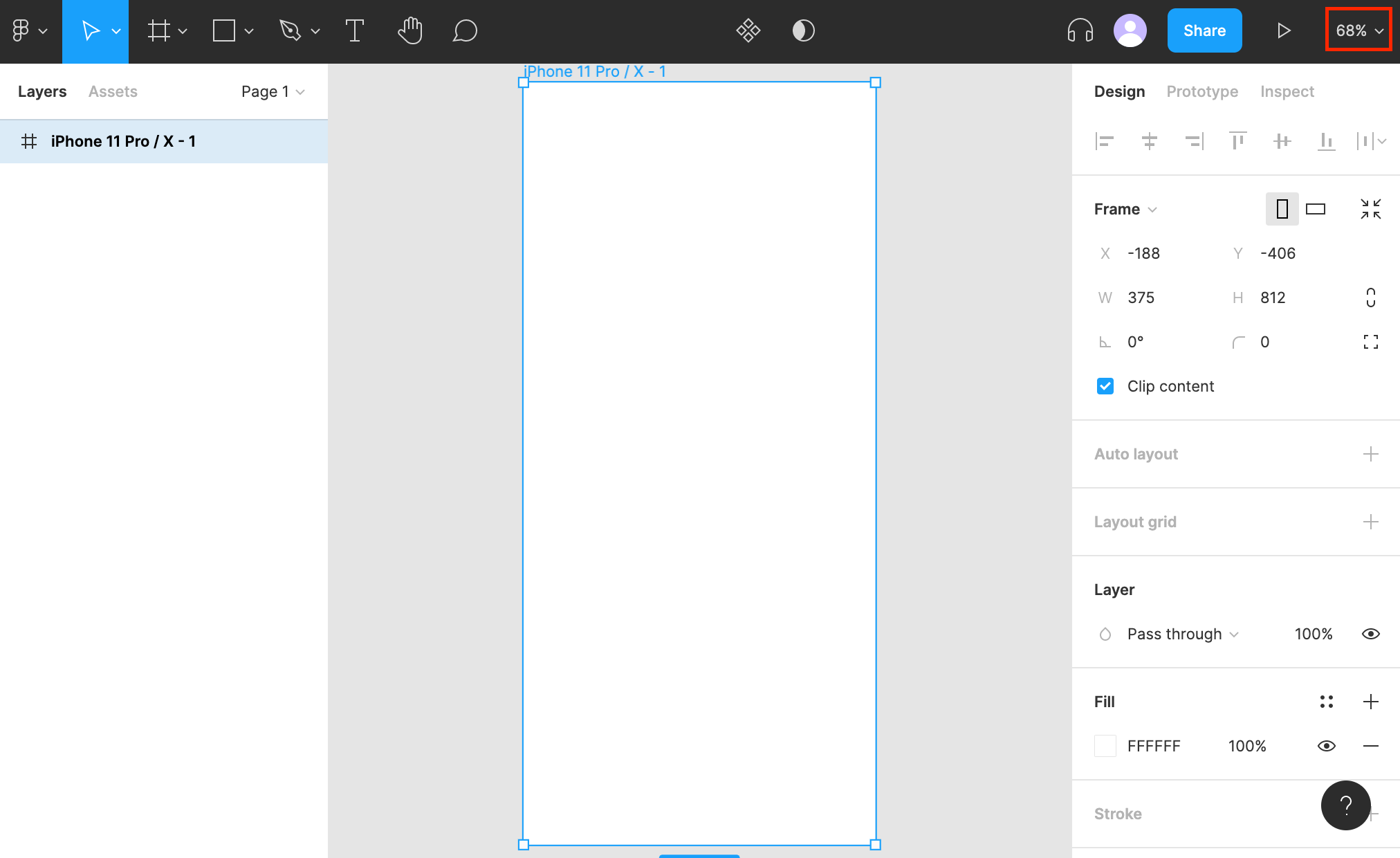
캔버스를 드래그하면 위치를 변경할 수 있고,
화면 우측 상단의 %를 클릭하면 화면에 보여지는 배율을 선택할 수 있습니다.
(확대 축소 단축키는 확대 : + , 축소 : -입니다.)
3. 버튼 만들기
무언가 만들면서 피그마 사용법을 익히기 위해, UI 객체로 많이 사용되는 '버튼'을 간단히 만들어 보겠습니다.
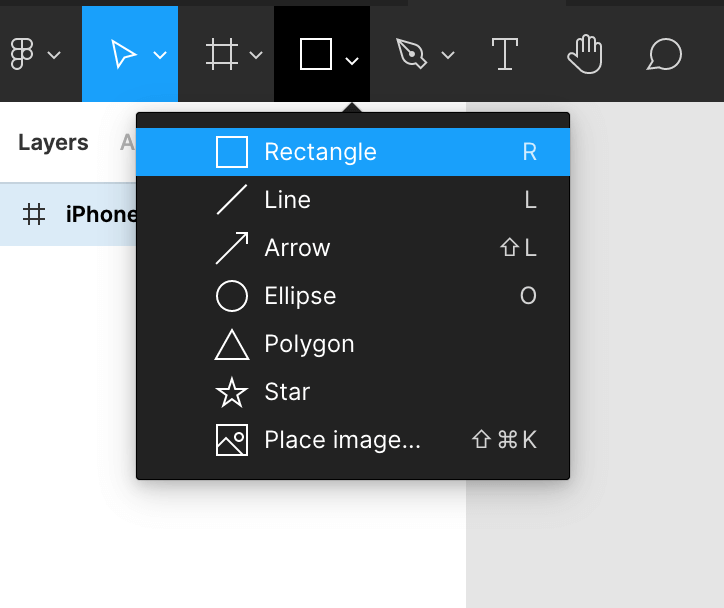
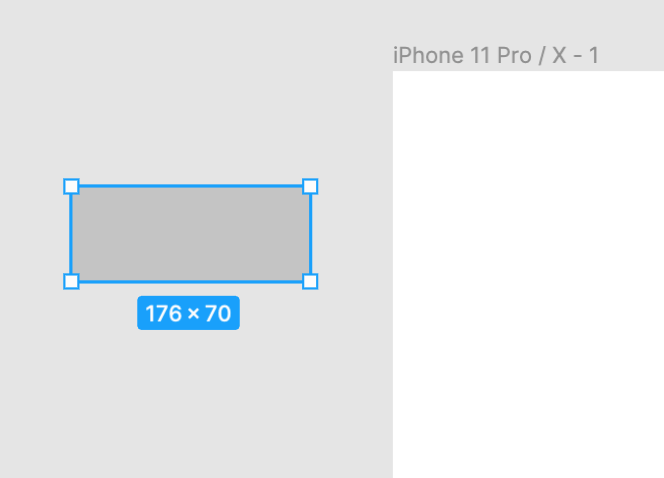
툴바의 네모를 클릭해서 Rectangle을 선택하고(단축키 : R), 캔버스 안에서 드래그해서 사각형을 그립니다.

크기 조정
모서리에 있는 하얀색 사각형 네모를 드래그하면 크기를 변경할 수 있습니다.

이때 Shift를 누르면서 드래그하면 비율을 유지한 채 변경할 수 있습니다.
Alt (맥 : Option)를 누른 상태에서 드래그하면 중앙을 중심으로 양쪽 길이를 동시에 변경할 수 있습니다.
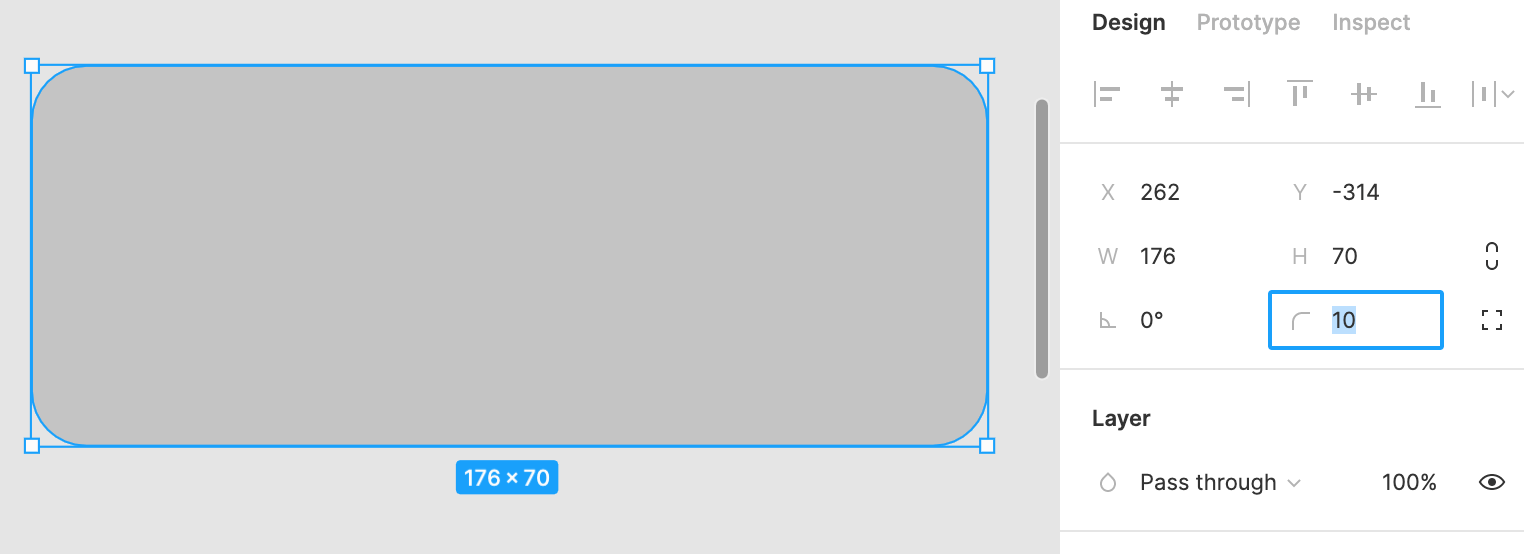
모서리 둥글게 하기
Design패널의 H밑에 있는 호 모양(Corner Radius)을 양 옆으로 드래그하거나, 오른쪽 칸에 원하는 숫자를 적어줍니다.

4. 버튼에 텍스트 넣기
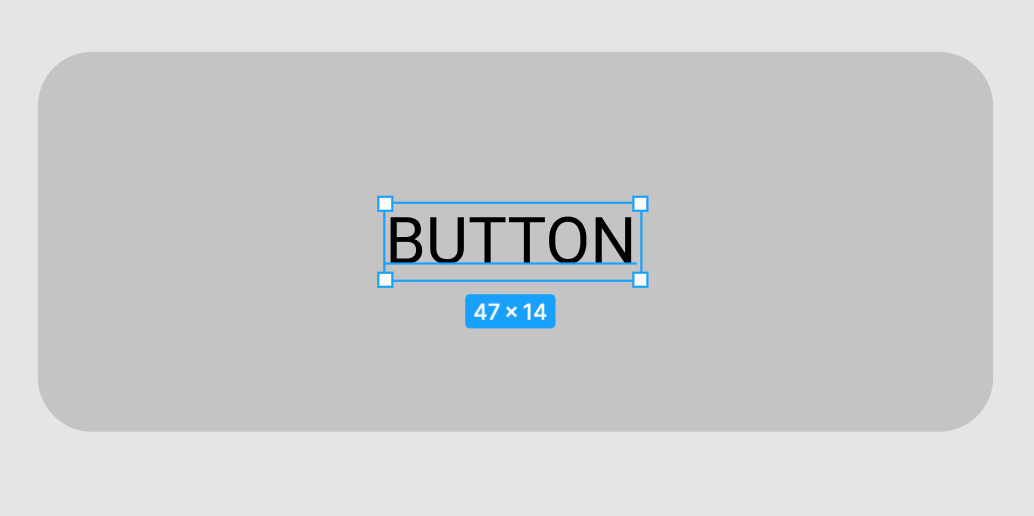
텍스트를 사용하려면 툴바의 T 모양을 클릭하거나 단축키 T를 누르고, 빈 공간을 클릭합니다.
활성화된 텍스트 입력창에 텍스트를 입력하고, 텍스트 개체 바깥을 클릭해서 입력을 마칩니다.
(맥은 ⌘ + Enter로도 텍스트 입력을 종료할 수 있습니다.)

※ 텍스트를 더블 클릭하면, 텍스트의 내용을 다시 편집할 수 있습니다.
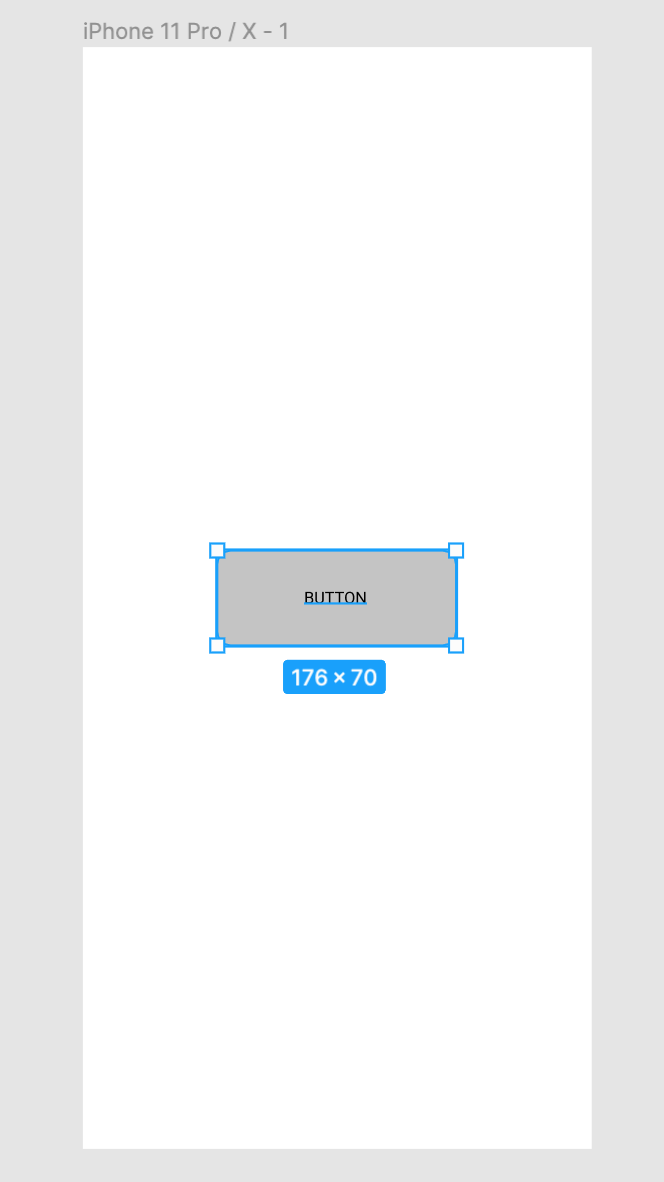
텍스트와 사각형을 드래그해서 프레임 위로 옮기겠습니다.
아이폰 X 크기의 캔버스 위에 버튼이 만들어졌습니다.

5. 스타일 변경하기
버튼의 색깔이나 형태를 바꿔서 버튼답게 만들어봅시다.
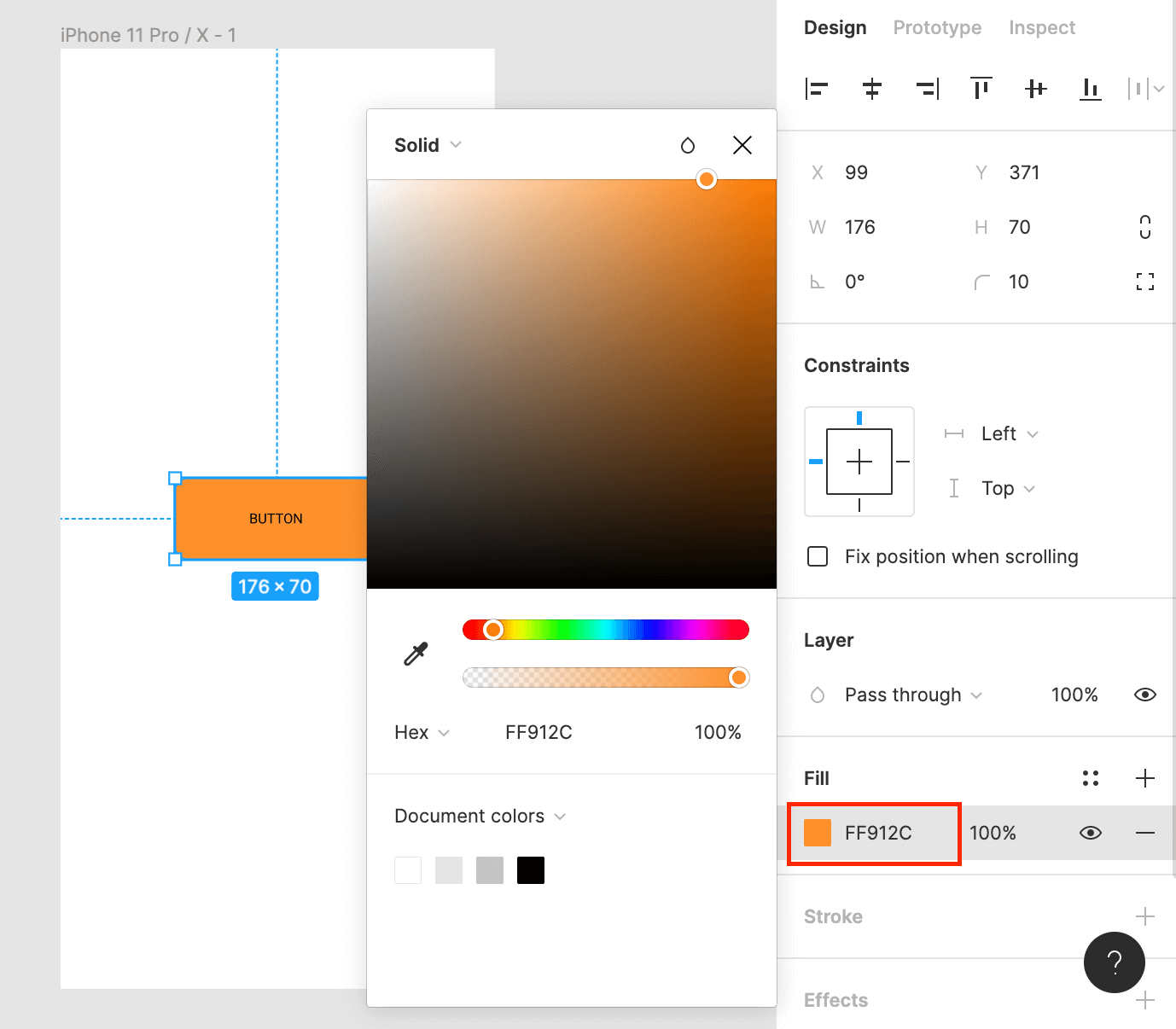
사각형을 선택하고, 화면 우측의 속성 패널을 보도록 하겠습니다.
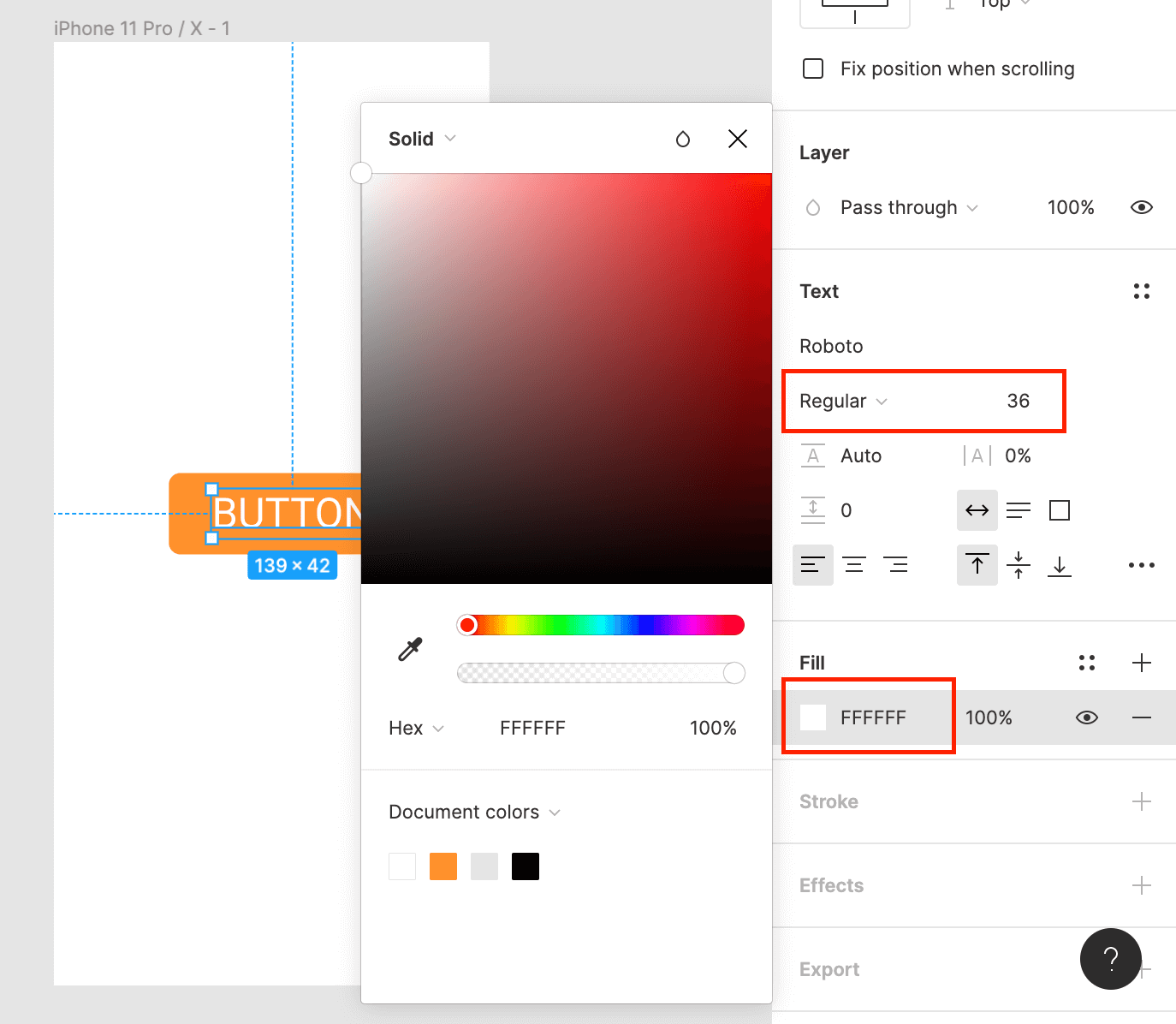
Fill 바로 아래에 있는 사각형을 클릭하고 컬러 팔레트에서 주황색을 선택합니다.

'버튼'이라는 글자가 잘 보이지 않기 때문에 글자의 색깔과 사이즈를 바꿔보도록 하겠습니다.
버튼의 텍스트를 선택하고, Text 항목의 글자 크기와 Fill 항목을 변경해줍니다.

6. 레이어 정렬하는 방법
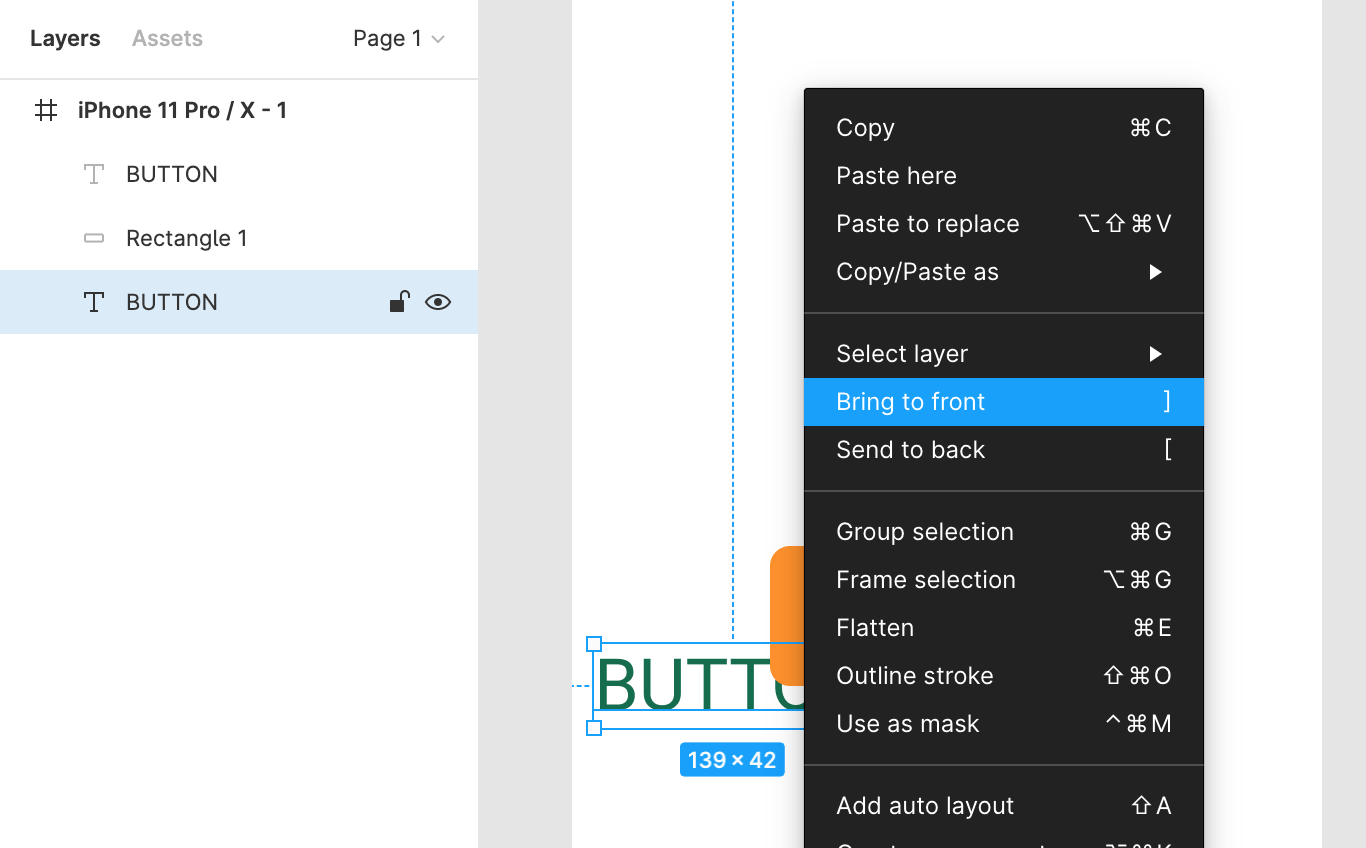
만약 텍스트가 사각형 아래에 있다면 안보이겠죠? 이럴 때는 레이어의 순서를 정렬해서 원하는 개체를 앞으로 또는 뒤로 보낼 수 있습니다.
개체를 우클릭하고, Send to back( 단축키 : ] ) 또는 Bring to front( 단축키 : [ )를 선택합니다.
화면 왼쪽의 레이어 패널에서 해당 개체를 드래그해서 순서를 변경할 수도 있습니다.

주요 피그마 단축키와 폰트 사용법, 그리드 사용법은 아래 글에 따로 작성해두었으니 참고해주세요!
피그마 단축키 용도별로 리스트업!
용도별 피그마 단축키를 정리해서 리스트업 해보았습니다. 어떤 프로그램이든 단축키를 알면 편하게 사용할 수 있습니다. 그 중에서도 특히 디자인 프로그램은 도구와 편집 등의 사용이 많아,
cucat.tistory.com
피그마 폰트(구글, 로컬, 한글) 사용법& 폰트 누락 수정
피그마에서 폰트를 사용하는 2가지 방법을 소개합니다. 피그마에서 구글 폰트를 사용하거나, 컴퓨터에 설치된 폰트를 사용할 수 있습니다. 더불어 다른 프로그램에서 디자인 파일을 옮겼을 때
cucat.tistory.com
피그마 그리드 레이아웃 설정법, 켜고 끄는 단축키 정리!
피그마 그리드 레이아웃은 반응형 디자인을 할 때 특히 유용한 도구입니다. 그리드 시스템을 설정하는 방법과 필요에 따라 레이아웃 그리드를 켜고 끄는 단축키까지 간단하게 알아보겠습니다.
cucat.tistory.com
이 밖에 다양한 피그마 관련글을 연재하고 있으니 피그마 태그 글 목록에서 다른 글들도 확인해보세요.
참고하면 좋은 것들
본문에서 개념적인 것들에 대해 설명을 드렸지만, 무엇인가 실질적으로 활용하기 위해서는 필요한 물건들이 분명 있습니다.
그러한 물건들을 찾아서 소개하니 여러분의 시간은 더 소중한 것에 쓰세요!
1. ‘프로덕트 디자인 입문 with 피그마’라는 책입니다.
피그마가 나온지 얼마 안되었을 때는 변변한 책도 없었고, 몇 개의 책을 구매해서 보았지만 버전이 바뀌면서 책의 내용과 실제 피그마의 사용법이 달라지는 경우가 왕왕 있었습니다.
이 책은 2023년에 나온 책이라서 최신 버전의 피그마로 공부할 수 있습니다!
게다가 코딩을 비롯한 IT 교육 서적을 잘만드는 이지스퍼블리싱의 DO IT 시리즈라서 더 믿음이 갑니다.
UI 이론 > 피그마 사용 > 서비스 기획과 구현 > 협업 순서로 실무를 기준으로 한 예제와 함께 정리가 잘 되어있는 책입니다.
디자인 용어들도 짬짬히 알려줍니다.
‘톤앤 매너’라든지 ‘캐러셀’이라든지 협업하며 통용되는 용어들은 팀원과 소통할 때도 요긴하게 쓰입니다.
또한 UIUX를 공부하다보면 어디서부터, 얼마나, 어떻게 공부해야할지 막막할 수 있습니다.
구글 머테리얼 디자인, 애플 휴먼 인터페이스 디자인이 훌륭한 건 알겠는데, 가이드를 정독해야 할지 같은 고민을 하게 되죠.
이러한 고민들을 실무에서 다정한 선배가 알려주듯이 알려주어서 좋았습니다.
2. ‘된다! 하루 5분 노션 활용법’책도 참고해보세요.
노션 많이들 쓰실텐데, 노션은 제대로 활용했을때 효과가 천지차이입니다.
처음에는 어려울 수 있지만, 표-칸반보드와 관계형 데이터베이스만 알아도 거의 모든 것들을 깔끔하고 직관적으로 정리할 수 있습니다!
저는 이 책을 통해 노션 사용법을 배우면서 개인적인 생각이나 생활, 업무 체계 등에 활용하면서 정말 정리가 잘되서 도움이 많이 되었습니다.
3. ‘로지텍 리프트 버티컬’ 마우스입니다.
웹을 디자인 하다보면 타블렛보다는 마우스를 많이 쓰죠. 하루에도 수많은 클릭과 드래그로 고통받는 손목에 단비같은 물건입니다.
로지텍은 키보드 마우스 잘만드는 회사라 품질은 말할 것이 없죠.
특히 버티컬 마우스는 쓰다보면 키보드로 오른손을 옮길 때
오른손으로 마우스를 치게 되어서 자주 쓰러지는데, 이 제품은 쓰러지지 않고 안정적이며 편안합니다.
이 블로그는 쿠팡 파트너스 활동을 통한 작은 수익을 통해 운영되며, 구매자에게 추가 비용은 발생하지 않습니다.
이상으로 피그마 강의 첫 번째 순서로 피그마에 대한 소개, 피그마 사용법과 버튼 만들기를 통해 기초적인 부분을 학습해보았습니다.
읽어주셔서 감사합니다.
'웹 > 피그마, 피그잼' 카테고리의 다른 글
| 피그마 무료 폰트 템플릿 추천 (0) | 2022.05.12 |
|---|---|
| 피그마 폰트 플러그인 4가지 추천 (0) | 2022.05.12 |
| 피그마 폰트 누락 해결 방법 7가지 (0) | 2022.05.10 |
| 피그마 한글 입력 오류 해결법 4가지 정리 (1) | 2022.04.19 |
| 피그마 그리드 레이아웃 설정법, 켜고 끄는 단축키 정리! (4) | 2022.02.03 |
| 피그마 폰트(구글, 로컬, 한글) 사용법& 폰트 누락 수정 (2) | 2021.12.12 |
| 피그마 단축키 용도별로 리스트업! (0) | 2021.12.10 |
| 피그마 다운로드 해야할까? 온라인 vs 데스크톱 버전 비교 (4) | 2021.12.09 |




댓글