
피그마 폰트 누락 해결법 7가지를 정리해보았습니다.
기본적으로 시도할 수 있는 해결법과 나아가 공동 작업자와의 폰트 호환성 문제 해결 방법
그리고 폰트 버전 등의 이유를 수정해서 폰트 누락을 해결하는 방법을 정리해보겠습니다.
피그마에서 폰트 누락을 해결하는 기본적인 방법은 아래 2가지입니다. 검색해보시면 대부분 아래의 방법을 안내하고 있습니다.
1. 컴퓨터에 있는 로컬 폰트를 적용하려면 데스크톱 앱을 설치하면 됩니다.
2. 인터넷 브라우저에서 피그마를 사용할 때 구글 폰트를 적용하려면, 폰트 인스톨러를 설치하면 됩니다.
둘 다 피그마 다운로드 페이지에서 다운로드 해서 설치하실 수 있습니다.
※ 바로 적용되지 않으므로, 데스크톱이나 브라우저를 종료한 뒤에 다시 들어가보세요.
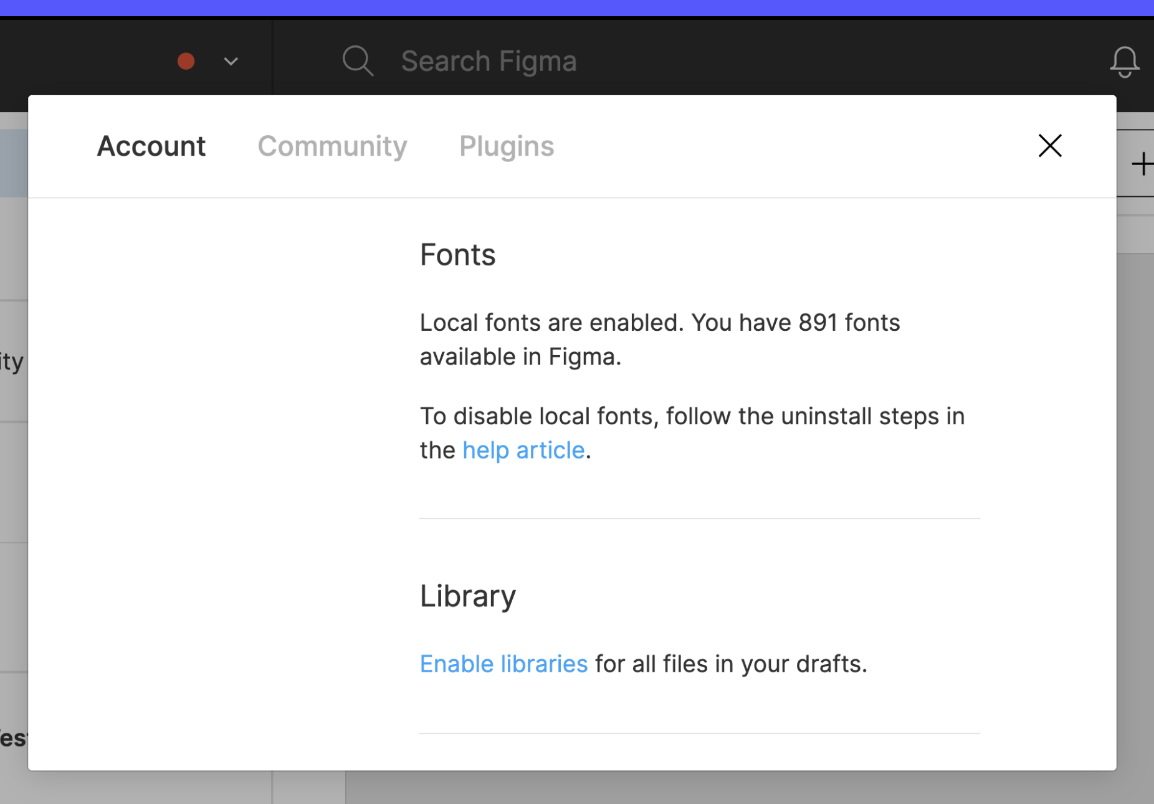
브라우저의 경우에 한가지 더 확인해주셔야 하는데, 계정 설정에서 폰트 서비스가 활성화 되어있는지 확인하시면 됩니다.

그러나 위와 같이 수정했는데도 여전히 폰트가 누락되신다면, 나머지 4가지 해결법을 모두 확인해보세요.
피그마 폰트가 누락되는 이유로 생각해볼 수 있는 것들은 다음과 같습니다.
1. 공동 작업자가 설치하지 않은 로컬 폰트를 나만 사용하고 있음
2. 공동 작업자가 나와 다른 버전의 폰트를 사용하고 있음
3. 해당 스타일이 포함되지 않은 버전의 폰트를 사용하고 있음
4. 어도비 폰트를 사용하고 있는데 제대로 작동하지 않음
먼저, 누락되는 폰트가 어떤 폰트인지부터 확인해보겠습니다.
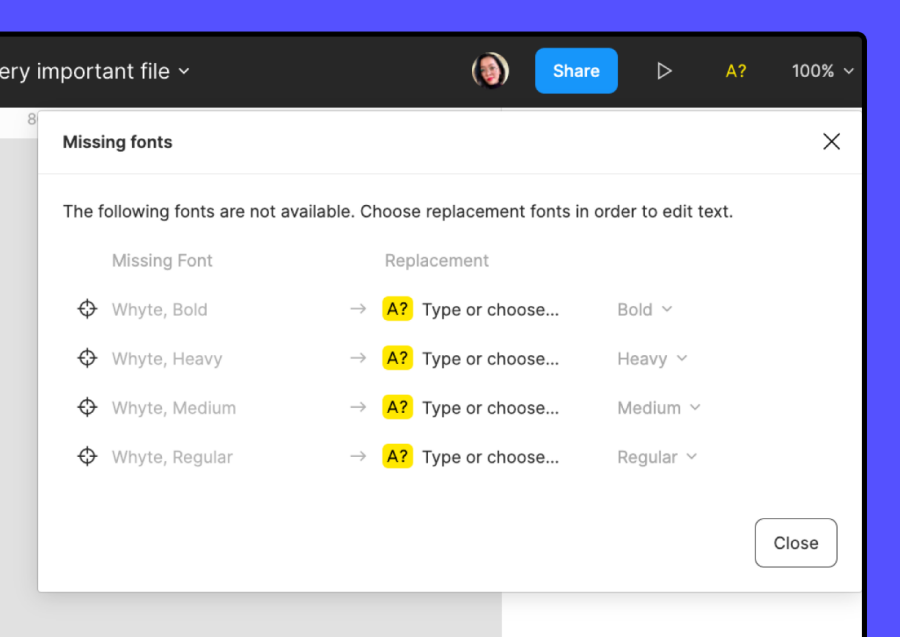
0. 누락된 폰트 확인하기
피그마 디자인 파일에서 액세스 할 수 없는 폰트에 대해 누락 표시가 뜨는 것을 확인합니다.

누락된 폰트가 있는 레이어(텍스트)를 선택하면, 누락 표시 아이콘이 폰트 이름 옆에 표시됩니다.
그럼 지금부터 하나씩 해결법을 설명해드리겠습니다.
1. 공동작업자와 로컬폰트 공유하기
해당 폰트를 사용하려면 공동 작업자에게 로컬 폰트를 전달해서 설치하도록 합니다. 또는 공동 작업자의 컴퓨터와 내 컴퓨터에 모두 설치되어 있는 폰트로 대체할 수 있습니다.
2. 공동 작업자와 폰트 버전 통일하기
설치된 시기나 다운로드한 폰트 파일에 따라, 폰트 버전이 충돌될 수 있습니다. 공동 작업자의 컴퓨터와 내 컴퓨터에 같은 버전의 폰트를 설치하도록 합니다.
3. 폰트 업데이트하기
가끔 폰트 버전에 따라 볼드 등의 스타일을 지원하지 않을 때가 있습니다. 이런 경우에는 로컬 폰트를 지웠다가 다시 설치하거나, 다른 버전의 폰트 파일을 설치해서 업데이트합니다.
4. 어도비 폰트의 문제
어도비 폰트를 사용하는 경우, Creative Cloud에 로그인되어 있는지 확인합니다. 어도비 폰트는 맥이나 윈도우 운영체제의 버전에 따라 폰트가 표시되지 않을 수 있습니다.
5. 다른 폰트로 대체하기
누락된 폰트의 영향을 받는 텍스트 레이어를 클릭하면, 대체할 폰트를 선택할 수 있습니다. 한번에 수정하려면, 도구 모음에서 누락된 폰트 목록을 확인하고 다른 폰트로 대체합니다.
※ 폰트를 업데이트하면 본인뿐만 아니라 파일을 작업하는 모든 사람에게 적용됩니다. 나중에 작업을 되돌릴 경우를 대비해서 폰트를 대체하기 전에 파일을 따로 저장해두는 것이 좋습니다.
또한 피그마에서 폰트와 관련해서 유용하게 사용할 수 있는 플러그인을 알아봤으니 확인해보세요!
피그마 폰트 플러그인 4가지 추천
피그마 폰트 플러그인 4가지를 모아봤습니다. 어썸 폰트 아이콘을 불러오거나, 특정 브랜드의 폰트와 로고 등을 가져올 수 있습니다. 또한 다폰트처럼 폰트를 미리 확인할 수 있고, 한 번에 폰트
cucat.tistory.com
피그마에서 폰트를 올바르게 사용하고 있는지, 폰트 사용 방법을 다시 확인해보시는 것도 추천드립니다.
피그마 폰트(구글, 로컬, 한글) 사용법& 폰트 누락 수정
피그마에서 폰트를 사용하는 2가지 방법을 소개합니다. 피그마에서 구글 폰트를 사용하거나, 컴퓨터에 설치된 폰트를 사용할 수 있습니다. 더불어 다른 프로그램에서 디자인 파일을 옮겼을 때
cucat.tistory.com
폰트 타입별로 제목, 본문 등에 어울리게끔 배리에이션을 해놓은 피그마 폰트 템플릿도 확인해보세요.
피그마 무료 폰트 템플릿 추천
피그마에서 바로 열어볼 수 있는 무료 폰트 구성을 추천해보겠습니다. 일종의 폰트 조합 템플릿이나 폰트 사용 예시라고 할 수 있겠습니다. 웹 폰트와 더불어, 컴퓨터에 설치할 수 있는 로컬 폰
cucat.tistory.com
생각보다 많은 분들이 폰트 누락을 겪고 계시는 것 같습니다.
아무래도 피그마가 협업툴이고 여러 사람이 협업을 하다보니 각기 다른 환경의 문제로 발생하는 이슈가 많네요.
그렇지만 너무 스트레스 받지 마시고 차근차근 해결해보세요! 오늘도 멋진 작업하시기를 응원드리며 글을 마치겠습니다.
이 밖에 다양한 피그마 관련글을 연재하고 있으니 피그마 태그 글 목록에서 다른 글들도 확인해보세요.
참고하면 좋은 것들
본문에서 개념적인 것들에 대해 설명을 드렸지만, 무엇인가 실질적으로 활용하기 위해서는 필요한 물건들이 분명 있습니다.
그러한 물건들을 찾아서 소개하니 여러분의 시간은 더 소중한 것에 쓰세요!
1. ‘프로덕트 디자인 입문 with 피그마’라는 책입니다.
피그마가 나온지 얼마 안되었을 때는 변변한 책도 없었고, 몇 개의 책을 구매해서 보았지만 버전이 바뀌면서 책의 내용과 실제 피그마의 사용법이 달라지는 경우가 왕왕 있었습니다.
이 책은 2023년에 나온 책이라서 최신 버전의 피그마로 공부할 수 있습니다!
게다가 코딩을 비롯한 IT 교육 서적을 잘만드는 이지스퍼블리싱의 DO IT 시리즈라서 더 믿음이 갑니다.
UI 이론 > 피그마 사용 > 서비스 기획과 구현 > 협업 순서로 실무를 기준으로 한 예제와 함께 정리가 잘 되어있는 책입니다.
디자인 용어들도 짬짬히 알려줍니다.
‘톤앤 매너’라든지 ‘캐러셀’이라든지 협업하며 통용되는 용어들은 팀원과 소통할 때도 요긴하게 쓰입니다.
또한 UIUX를 공부하다보면 어디서부터, 얼마나, 어떻게 공부해야할지 막막할 수 있습니다.
구글 머테리얼 디자인, 애플 휴먼 인터페이스 디자인이 훌륭한 건 알겠는데, 가이드를 정독해야 할지 같은 고민을 하게 되죠.
이러한 고민들을 실무에서 다정한 선배가 알려주듯이 알려주어서 좋았습니다.
2. ‘된다! 하루 5분 노션 활용법’책도 참고해보세요.
노션 많이들 쓰실텐데, 노션은 제대로 활용했을때 효과가 천지차이입니다.
처음에는 어려울 수 있지만, 표-칸반보드와 관계형 데이터베이스만 알아도 거의 모든 것들을 깔끔하고 직관적으로 정리할 수 있습니다!
저는 이 책을 통해 노션 사용법을 배우면서 개인적인 생각이나 생활, 업무 체계 등에 활용하면서 정말 정리가 잘되서 도움이 많이 되었습니다.
3. ‘로지텍 리프트 버티컬’ 마우스입니다.
웹을 디자인 하다보면 타블렛보다는 마우스를 많이 쓰죠. 하루에도 수많은 클릭과 드래그로 고통받는 손목에 단비같은 물건입니다.
로지텍은 키보드 마우스 잘만드는 회사라 품질은 말할 것이 없죠.
특히 버티컬 마우스는 쓰다보면 키보드로 오른손을 옮길 때
오른손으로 마우스를 치게 되어서 자주 쓰러지는데, 이 제품은 쓰러지지 않고 안정적이며 편안합니다.
이 블로그는 쿠팡 파트너스 활동을 통한 작은 수익을 통해 운영되며, 구매자에게 추가 비용은 발생하지 않습니다.
여기까지 피그마 폰트 누락 7가지 해결법에 대해 정리해보았습니다.
읽어주셔서 감사합니다.
'웹 > 피그마, 피그잼' 카테고리의 다른 글
| 기획을 위한 피그잼 무료 템플릿 15개 모음 (0) | 2022.05.24 |
|---|---|
| 피그마 템플릿 무료 사이트 모음 (+ 템플릿 종류) (0) | 2022.05.22 |
| 피그마 무료 폰트 템플릿 추천 (0) | 2022.05.12 |
| 피그마 폰트 플러그인 4가지 추천 (0) | 2022.05.12 |
| 피그마 한글 입력 오류 해결법 4가지 정리 (1) | 2022.04.19 |
| 피그마 그리드 레이아웃 설정법, 켜고 끄는 단축키 정리! (4) | 2022.02.03 |
| 피그마 폰트(구글, 로컬, 한글) 사용법& 폰트 누락 수정 (2) | 2021.12.12 |
| 피그마 단축키 용도별로 리스트업! (0) | 2021.12.10 |




댓글