
용도별 피그마 단축키를 정리해서 리스트업 해보았습니다. 어떤 프로그램이든 단축키를 알면 편하게 사용할 수 있습니다. 그 중에서도 특히 디자인 프로그램은 도구와 편집 등의 사용이 많아, 단축키를 이용하면 생산성을 높이고 더 효율적으로 작업할 수 있습니다.
지난 포스팅에서는 피그마에 대한 소개와 온라인 버전과 데스크톱 버전의 차이, 기본적인 사용법에 대해 알아보았습니다.
이번 글에서는 본격적으로 피그마를 학습하기 전에, Figma 단축키에 대해 알아보려고 합니다.
피그마에 있는 모든 단축키를 나열하기 보다는 크게 개체에 대한 것, 화면을 보는 방식에 대한 것 등으로 나눠보았습니다.
기존 어도비군과 같은 단축키
- 선택 : V
- 펜 : P
- 텍스트 : T
- 같은 위치에 객체 복제 : CTRL+D
- 선택한 요소들을 그룹화 : CTRL+G
피그마에서 가장 많이 쓰이는 단축키
- 사각형 : R
- 선 : L
- 원 : O
- 문자 : T
- 프레임 : F
- 색상 선택 : I
개체와 관련된 피그마 단축키
1. 이동, 크기 조정
화살표를 사용하면 정확한 위치만큼 이동하거나, 크기를 조정할 때 편리합니다.
- 1px씩 이동하기 : 화살표 상, 하, 좌, 우 키
- 10px씩 이동하기 : SHIFT + 화살표 상, 하, 좌, 우 키
- 1px씩 크기 조정하기 : CTRL + 화살표 상, 하, 좌, 우 키
- 10px씩 크기 조정하기 : CTRL + SHIFT + 화살표 상, 하, 좌, 우 키
2. 위치 정렬
Figma에는 Design 패널 윗부분에 있는 정렬 아이콘으로 개체를 정렬할 수 있습니다. 하지만 키보드 단축키를 사용하면 더 빠르게 정렬할 수 있습니다.
- 가로 왼쪽 정렬 : ALT+A
- 가로 가운데 정렬 : ALT+H
- 가로 오른쪽 정렬 : ALT+D
- 세로 상단 정렬 : ALT+W
- 세로 가운데 정렬 : ALT+V
- 세로 하단 정렬 : ALT+S
※ 어도비 제품과는 다르게, 수평 수직 가운데 정렬에 Horizontal, Vertical의 약자를 사용하고 있습니다. 다른 방향들은 게임에서 자주 쓰이는 ASDW 키를 사용한 것이 인상적이네요.
3. 레이어 정렬
레이어의 계층을 정렬할 수 있습니다.
- 뒤로 보내기 : [
- 앞으로 가져오기 : ]
4. 플립(뒤집기)
- 수평 플립 : SHIFT + H
- 수직 플립 : SHIFT + V
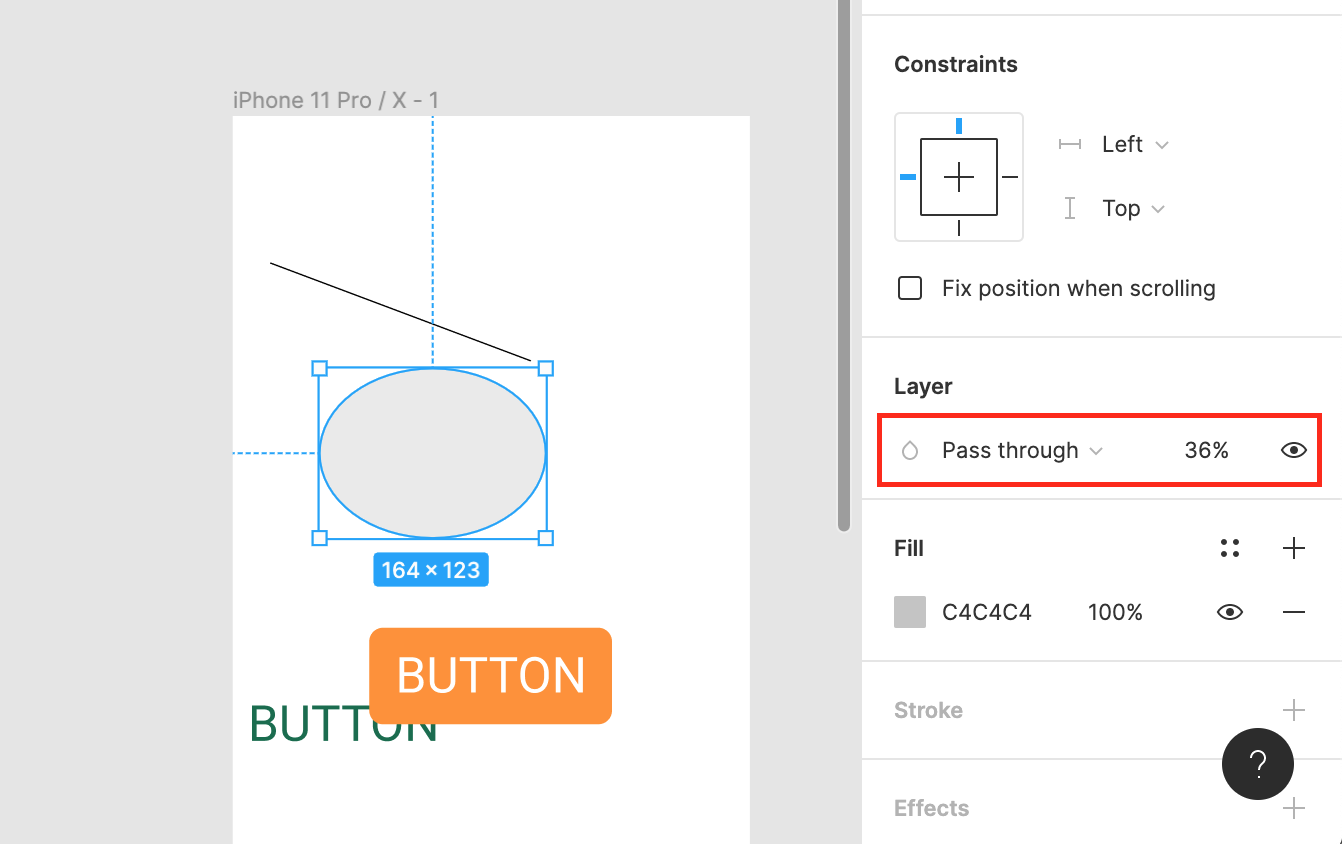
5. 불투명도 설정
- 0~9 숫자키
요소를 선택한 상태에서, 0~9 숫자키를 사용하여 선택한 개체에 불투명도를 설정할 수 있습니다.

더 세밀하게 제어하려면 두 숫자를 연속으로 빠르게 누르면 됩니다.
※ 설정한 불투명도는 Design패널에 Pass through 옆에 표시됩니다.
화면을 보는 방식과 관련된 피그마 단축키
1. 그리드, 자, 패널 표시&숨기기
그리드는 정확한 배치를 위해 필요하지만, 디자인을 확인할 때는 잠시 숨겨보세요.
- 레이아웃 그리드 토글 : CTRL+SHIFT+4
- 자(룰러) 토글 : SHIFT + R
- 패널 토글 : CTRL + \
2. 화면 탐색
화면을 탐색해서 특정 요소를 찾을 때, 손바닥 툴(H)을 사용할 수 있습니다. 하지만 더 빠른 방법이 있습니다.
- SPACE키를 누른 상태에서 마우스로 드래그
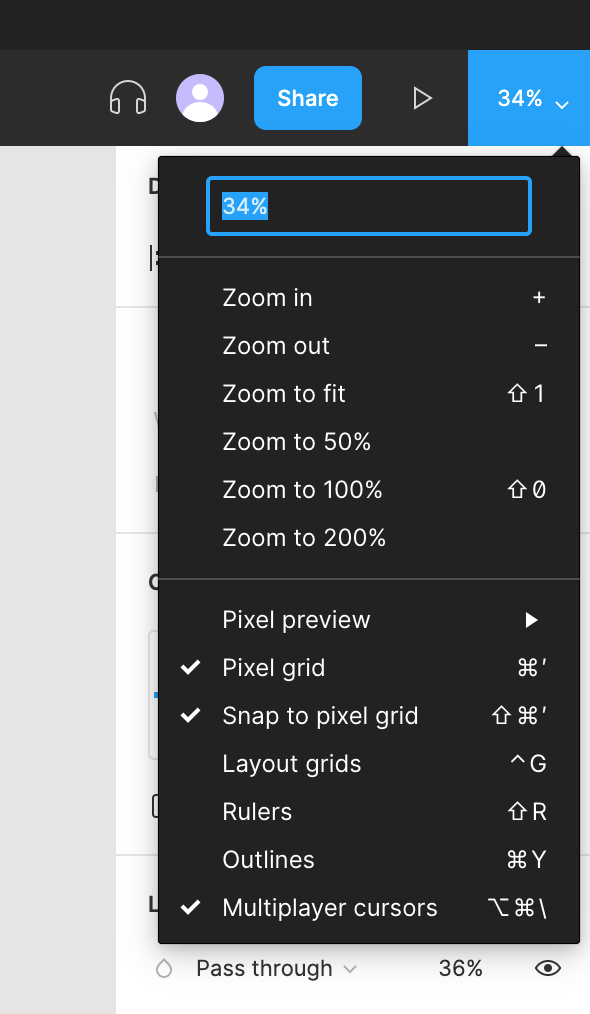
3. 확대, 축소
- 화면에 캔버스 핏 : SHIFT+1
- 선택한 개체 확대 : SHIFT+2
- 배율 100% : SHIFT+0
- 확대 : + (또는 Z키를 누른 채 클릭)
- 축소 : - (또는 Z키와 ALT키를 누른 채 클릭)
- 마우스 휠로 확대 축소 : CTRL + 마우스 휠

※ 확대/축소 설정 및 보기 방식에 대한 추가 옵션을 보려면, 화면 오른쪽 위 모서리에 표시된 숫자% 드롭다운 메뉴를 클릭합니다.
오토 레이아웃
- 오토 레이아웃 : SHIFT+A
※ 오토 레이아웃은 크기를 조정할 수 있는 구성요소를 빠르게 구성할 수 있는 기능입니다.
한번 알아두면 편하니까 꼭 알아두세요! 오토 레이아웃에 대해서는 글을 작성하는 대로 아래에 링크하겠습니다.
원하는 단축키를 찾지 못했다면, 피그마에 있는 모든 단축키를 확인하는 방법을 알려드릴게요.
전체 피그마 단축키 목록을 확인하는 방법
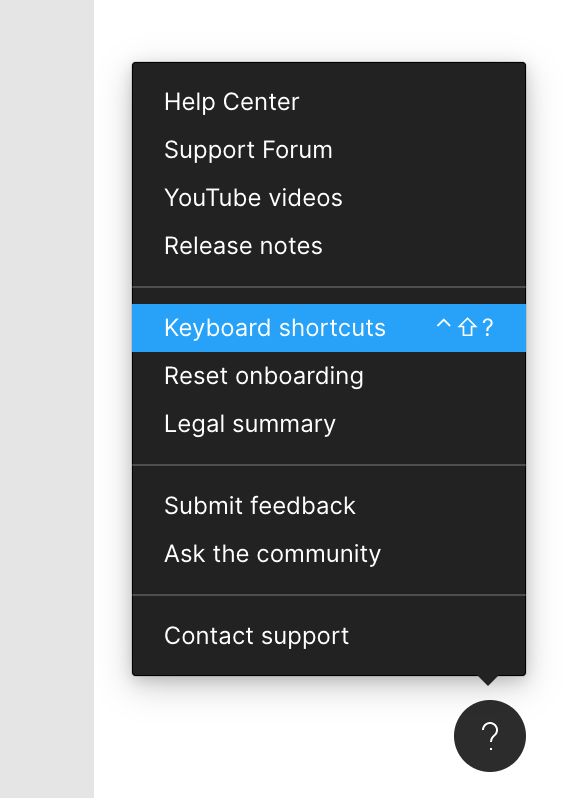
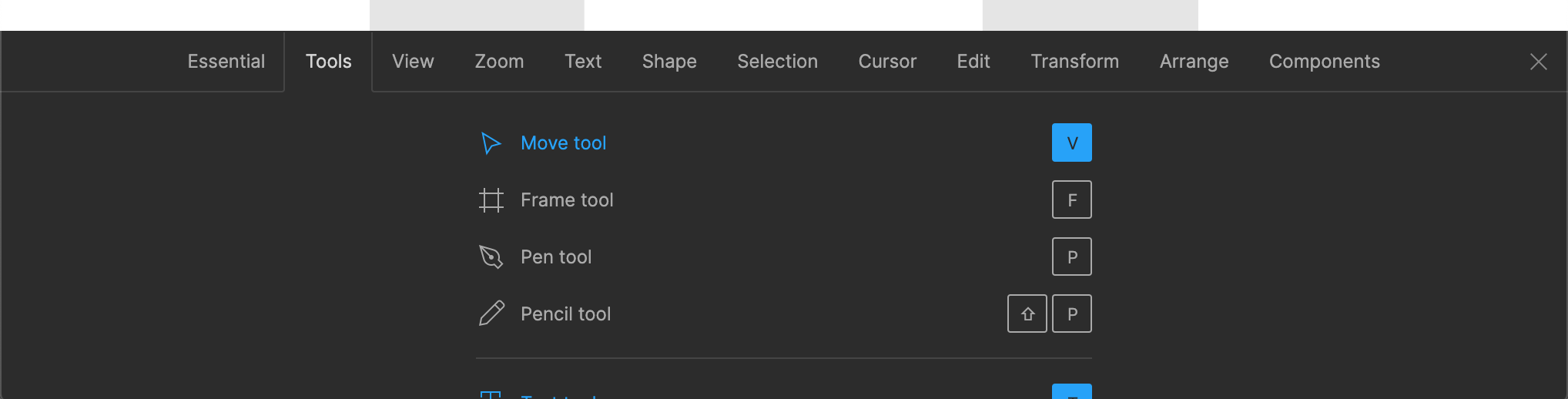
1. 피그마에서 단축키 목록 확인
피그마 디자인 파일을 열고, 화면 오른쪽 아래에 있는 물음표 모양의 버튼을 누르고 ‘keyboard shortcut’을 누릅니다.

유형별로 분류된 피그마의 모든 키보드 단축키가 나타납니다.

※ 이전에 사용한 단축키는 목록에서 파란색으로 강조되어 표시됩니다.
도구나 메뉴 옆에도 단축키가 나오니까, 평소에 자주 쓰는 것은 눈여겨 봐주세요.
2. 단축키를 정리해놓은 사이트 참고
피그마뿐만이 아니라, 많은 프로그램들의 단축키를 정리해놓은 usethekeyboard라는 사이트가 있어 링크해놓겠습니다.
https://usethekeyboard.com/figma/
디자인 프로그램은 단축키를 쓰고 안 쓰고 차이가 생산성에 많은 차이가 있는 것 같습니다. 특히 자주 쓰는 단축키는 반복 작업하기 귀찮아서라도 알아두면 좋죠.
자주 쓰는 기능 중 하나인 피그마 그리드 레이아웃과 폰트 사용법에 대해서는 아래 글에 정리해두었습니다.
피그마 그리드 레이아웃 설정법, 켜고 끄는 단축키 정리!
피그마 그리드 레이아웃은 반응형 디자인을 할 때 특히 유용한 도구입니다. 그리드 시스템을 설정하는 방법과 필요에 따라 레이아웃 그리드를 켜고 끄는 단축키까지 간단하게 알아보겠습니다.
cucat.tistory.com
피그마 폰트(구글, 로컬, 한글) 사용법& 폰트 누락 수정
피그마에서 폰트를 사용하는 2가지 방법을 소개합니다. 피그마에서 구글 폰트를 사용하거나, 컴퓨터에 설치된 폰트를 사용할 수 있습니다. 더불어 다른 프로그램에서 디자인 파일을 옮겼을 때
cucat.tistory.com
이 밖에 다양한 피그마 관련글을 연재하고 있으니 피그마 태그 글 목록에서 다른 글들도 확인해보세요.
참고하면 좋은 것들
본문에서 개념적인 것들에 대해 설명을 드렸지만, 무엇인가 실질적으로 활용하기 위해서는 필요한 물건들이 분명 있습니다.
그러한 물건들을 찾아서 소개하니 여러분의 시간은 더 소중한 것에 쓰세요!
1. ‘프로덕트 디자인 입문 with 피그마’라는 책입니다.
피그마가 나온지 얼마 안되었을 때는 변변한 책도 없었고, 몇 개의 책을 구매해서 보았지만 버전이 바뀌면서 책의 내용과 실제 피그마의 사용법이 달라지는 경우가 왕왕 있었습니다.
이 책은 2023년에 나온 책이라서 최신 버전의 피그마로 공부할 수 있습니다!
게다가 코딩을 비롯한 IT 교육 서적을 잘만드는 이지스퍼블리싱의 DO IT 시리즈라서 더 믿음이 갑니다.
UI 이론 > 피그마 사용 > 서비스 기획과 구현 > 협업 순서로 실무를 기준으로 한 예제와 함께 정리가 잘 되어있는 책입니다.
디자인 용어들도 짬짬히 알려줍니다.
‘톤앤 매너’라든지 ‘캐러셀’이라든지 협업하며 통용되는 용어들은 팀원과 소통할 때도 요긴하게 쓰입니다.
또한 UIUX를 공부하다보면 어디서부터, 얼마나, 어떻게 공부해야할지 막막할 수 있습니다.
구글 머테리얼 디자인, 애플 휴먼 인터페이스 디자인이 훌륭한 건 알겠는데, 가이드를 정독해야 할지 같은 고민을 하게 되죠.
이러한 고민들을 실무에서 다정한 선배가 알려주듯이 알려주어서 좋았습니다.
2. ‘된다! 하루 5분 노션 활용법’책도 참고해보세요.
노션 많이들 쓰실텐데, 노션은 제대로 활용했을때 효과가 천지차이입니다.
처음에는 어려울 수 있지만, 표-칸반보드와 관계형 데이터베이스만 알아도 거의 모든 것들을 깔끔하고 직관적으로 정리할 수 있습니다!
저는 이 책을 통해 노션 사용법을 배우면서 개인적인 생각이나 생활, 업무 체계 등에 활용하면서 정말 정리가 잘되서 도움이 많이 되었습니다.
3. ‘로지텍 리프트 버티컬’ 마우스입니다.
웹을 디자인 하다보면 타블렛보다는 마우스를 많이 쓰죠. 하루에도 수많은 클릭과 드래그로 고통받는 손목에 단비같은 물건입니다.
로지텍은 키보드 마우스 잘만드는 회사라 품질은 말할 것이 없죠.
특히 버티컬 마우스는 쓰다보면 키보드로 오른손을 옮길 때
오른손으로 마우스를 치게 되어서 자주 쓰러지는데, 이 제품은 쓰러지지 않고 안정적이며 편안합니다.
이 블로그는 쿠팡 파트너스 활동을 통한 작은 수익을 통해 운영되며, 구매자에게 추가 비용은 발생하지 않습니다.
이상으로 피그마 단축키에 대해 안내해드렸습니다. 단축키를 참고하셔서 작업 시간을 더욱 효율적으로 만들어보세요!
읽어주셔서 감사합니다!
'웹 > 피그마, 피그잼' 카테고리의 다른 글
| 피그마 무료 폰트 템플릿 추천 (0) | 2022.05.12 |
|---|---|
| 피그마 폰트 플러그인 4가지 추천 (0) | 2022.05.12 |
| 피그마 폰트 누락 해결 방법 7가지 (0) | 2022.05.10 |
| 피그마 한글 입력 오류 해결법 4가지 정리 (1) | 2022.04.19 |
| 피그마 그리드 레이아웃 설정법, 켜고 끄는 단축키 정리! (4) | 2022.02.03 |
| 피그마 폰트(구글, 로컬, 한글) 사용법& 폰트 누락 수정 (2) | 2021.12.12 |
| 피그마 사용법 기초 튜토리얼!(가입부터 버튼 만들기까지) (3) | 2021.12.09 |
| 피그마 다운로드 해야할까? 온라인 vs 데스크톱 버전 비교 (4) | 2021.12.09 |




댓글