
피그마에서 바로 열어볼 수 있는 무료 폰트 구성을 추천해보겠습니다. 일종의 폰트 조합 템플릿이나 폰트 사용 예시라고 할 수 있겠습니다.
웹 폰트와 더불어, 컴퓨터에 설치할 수 있는 로컬 폰트의 종류는 매우 다양합니다.
그래서 굳이 피그마에서 사용하면 좋을 폰트라는게 넌센스죠. 하지만 이 글에서 소개하는 폰트는 모두 피그마 커뮤니티에서 제공하고 있거나, 피그마 브라우저에서 바로 열립니다.
어떤 글을 보니 피그마를 사용하시는 분들 중 상당한 숫자가 경력자 분들이더군요.
하지만 사수가 없는 피그마 사용자 또는 디자인 초보도 이 글을 볼 수 있기 때문에, 잠시 폰트의 종류에 대해 설명하고 넘어가겠습니다.
0. 폰트의 타입
폰트의 타입은 크게 보면 산세리프와 세리프로 나뉘고, 나머지 타입들은 그의 변형이라고 생각하시면 쉽습니다.
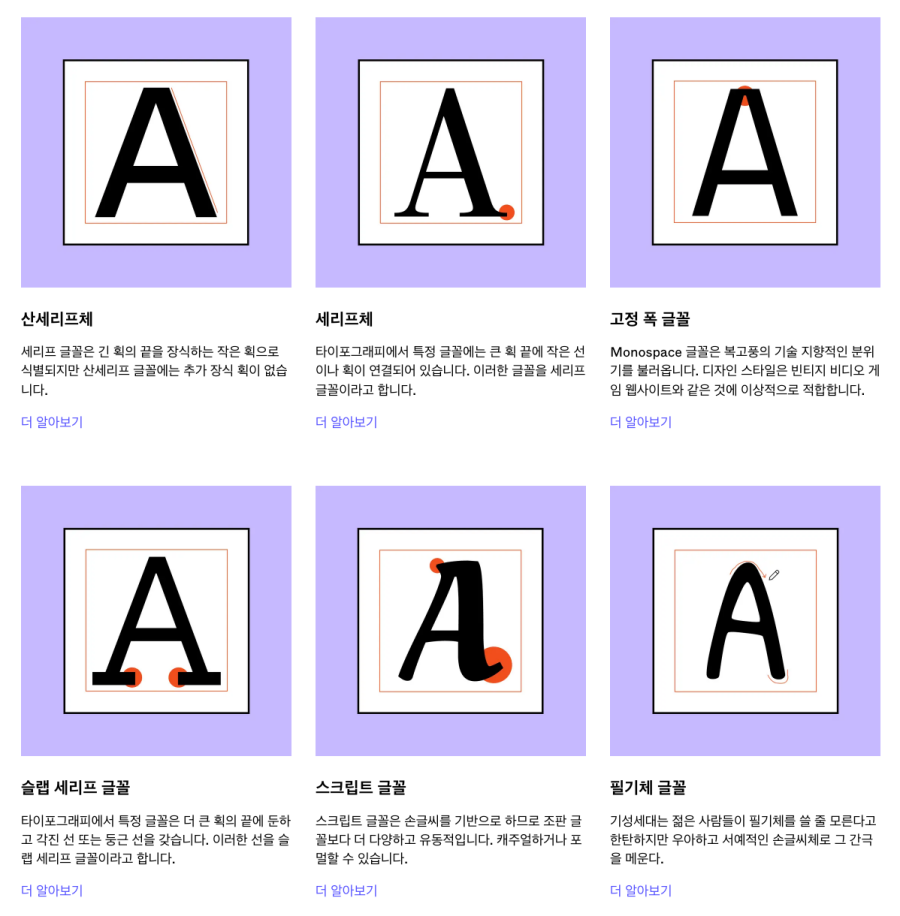
피그마 홈페이지에 가보면 폰트의 타입이 안내되어 있습니다. 각각의 느낌과 사용하기 좋은 예시는 다음과 같습니다.

- 산세리프 : 획 끝에 장식이 없는 폰트 타입입니다. 단순하고 명확한 표현을 할 때 사용할 수 있습니다.
- 세리프 : 획 끝에 장식이 있는 폰트 타입입니다. 타이포그라피나 장식적인 느낌을 줄 때 사용할 수 있습니다.
- 모노스페이스 : 산세리프에서 변형된 폰트 타입으로, 복고풍 느낌을 줄 때 사용할 수 있습니다.
- 슬랩 세리프 : 세리프와 산세리프를 섞은 폰트 타입으로, 획 끝의 장식이 더 두껍습니다. 명확한 제목을 쓸 때 사용할 수 있습니다.
- 스크립트 : 세리프에서 변형된 폰트 타입으로, 친근하고 활기차거나 우아한 손글씨 느낌을 줄 때 사용할 수 있습니다.
- 필기체 : 필기체는 손으로 직접 작성한듯한 느낌을 줄 때에 사용할 수 있습니다.
자세한 폰트에 대한 이론은 디자이너 노트라는 사이트에 잘 정리되어 있습니다.
자 이제, 피그마에서 바로 사용할 수 있는 폰트 구성 템플릿을 몇가지 소개해드리도록 하겠습니다.
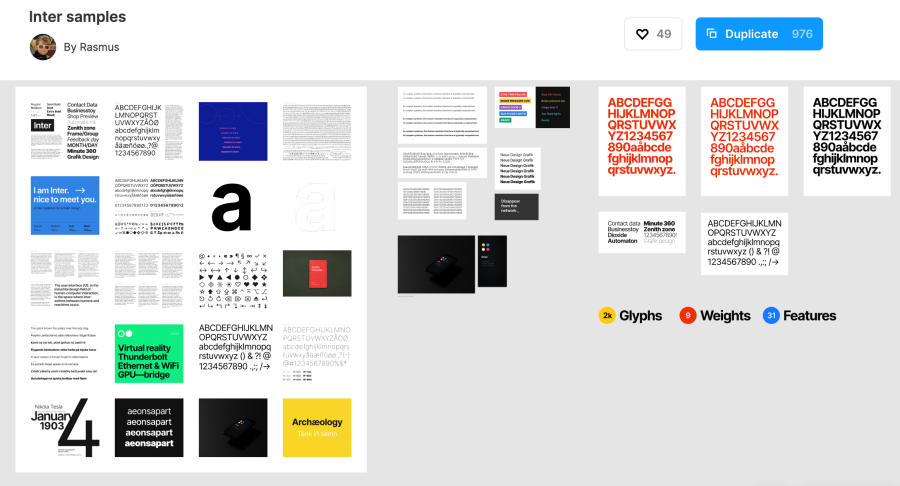
1. Rasmus의 Inter Sample

이 폰트 구성은 현대적인 느낌을 주고, 기업의 랜딩페이지를 비롯해 제품 패키징 등 여러가지 분야에서 사용할 수 있습니다.
폰트의 두께가 다양하고 색 구성까지 해놓았기 때문에 바로 보고 사용할 수 있습니다. 링크된 페이지에서 Duplicate를 누르면 됩니다.
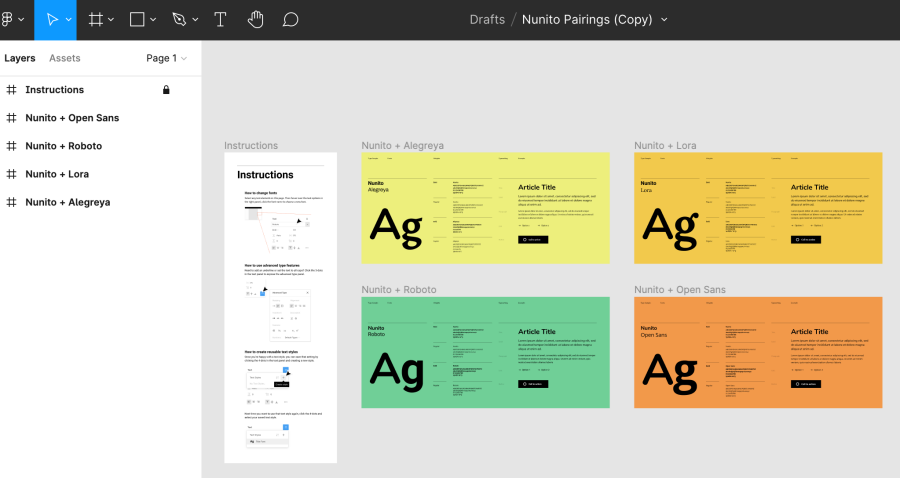
2. 누니토에 어울리는 폰트

누니토 폰트는 웹사이트를 돌아다니다보면 가끔 볼 수 있는 폰트입니다. 개인적으로 활기차고 동글동글해서 좋아하는 폰트입니다.
누니토와 어울리는 폰트를 4가지 아트보드에 구성해놓았고, 링크를 클릭하면 바로 피그마에서 열립니다.
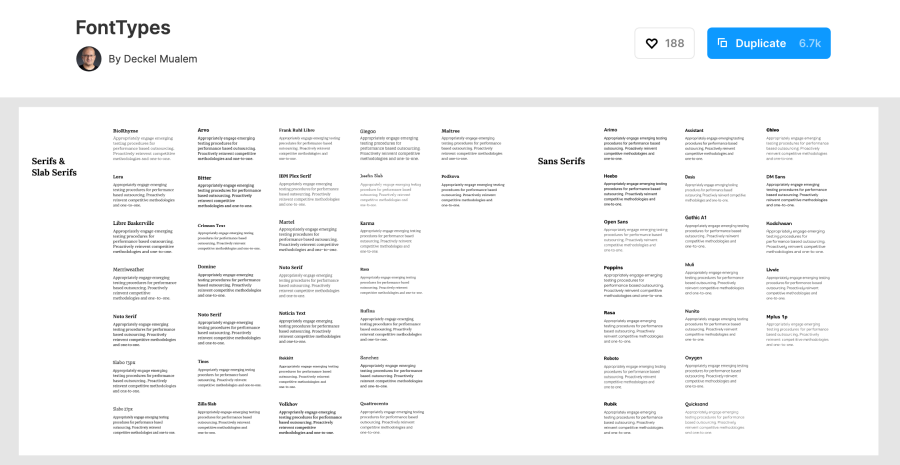
3. Deckel Mualem의 FontTypes

산세리프, 세리프, 슬랩 세리프로 구성되어있습니다. 카테고리 텍스트를 디자인하기에 좋은 폰트로 추천됩니다. 링크된 페이지에서 Duplicate를 누르면 됩니다.
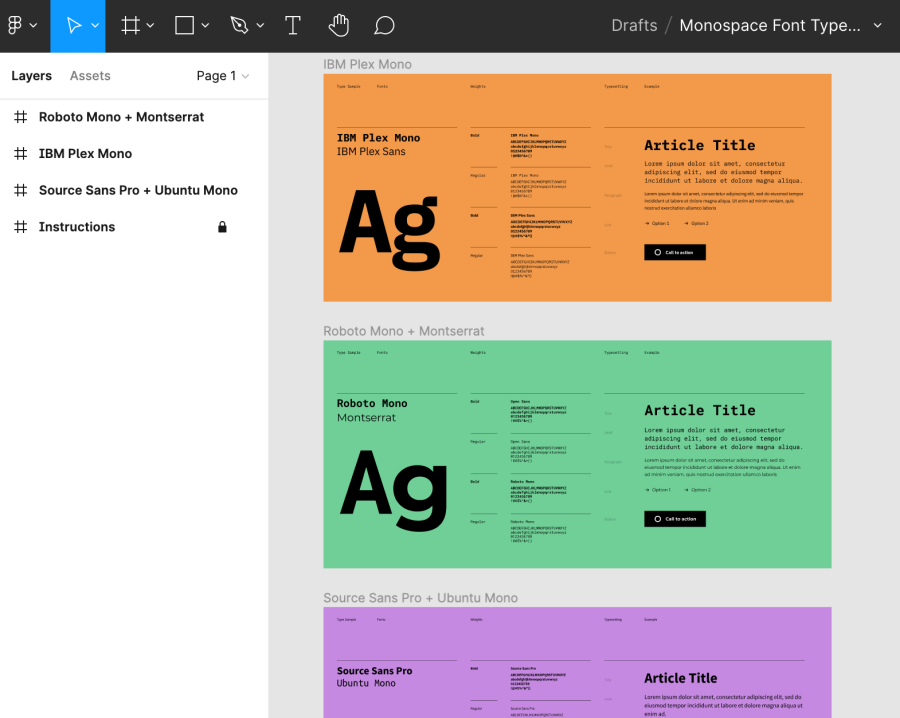
4. 모노스페이스 폰트 조합

모노스페이스 폰트는 복고적인 느낌을 주고 싶거나 포트폴리오 사이트, 게임 등 편안한 느낌을 주면 좋은 페이지에 사용할 수 있습니다.
제목과 본문 등에 어떤 모노스페이스 폰트를 조합해야할지 예시가 있기 때문에, 확인하고 사용자 정의를 해서 사용하시면 되겠습니다.
피그마에서 폰트를 일일이 눌러 적용하는게 지치지 않으신가요?
이 글에 폰트를 적용하지 않고 미리 목록으로 확인할 수 있는 플러그인 등을 소개해드렸으니 확인해보세요.
피그마 폰트 플러그인 4가지 추천
피그마 폰트 플러그인 4가지를 모아봤습니다. 어썸 폰트 아이콘을 불러오거나, 특정 브랜드의 폰트와 로고 등을 가져올 수 있습니다. 또한 다폰트처럼 폰트를 미리 확인할 수 있고, 한 번에 폰트
cucat.tistory.com
피그잼, 피그마 템플릿을 모아놓은 글도 확인해보세요.
피그마 템플릿 무료 사이트 모음 (+ 템플릿 종류)
피그마 템플릿은 그 종류가 매우 많고, 양도 많습니다. 원하는 템플릿을 찾으실 수 있도록 피그마 무료 템플릿 사이트와 함께, 템플릿의 종류를 분류해보았습니다. 템플릿은 좋은 참고 자료가
cucat.tistory.com
기획을 위한 피그잼 무료 템플릿 15개 모음
피그마 템플릿을 알아보다가, 기획에 활용할만한 피그잼 템플릿에 대해서도 알아보게 되어 괜찮다고 생각되는 템플릿들을 공유해드리도록 하겠습니다. 목표 설정과 관련된 피그잼 템플릿 1.
cucat.tistory.com
또한 피그마에서 겪을 수 있는 폰트 누락과 한글 입력 오류 등도 정리해두었습니다.
피그마 폰트 누락 해결 방법 7가지
피그마 폰트 누락 해결법 7가지를 정리해보았습니다. 기본적으로 시도할 수 있는 해결법과 나아가 공동 작업자와의 폰트 호환성 문제, 폰트 버전 등을 통해 폰트 누락을 수정하는 방법을 정리
cucat.tistory.com
피그마 한글 입력 오류 해결법 4가지 정리
피그마 한글 키보드 오류의 해결법을 정리했습니다. 자음 모음 분리현상, 줄바꿈을 했을 때 마지막 글자가 중복 출력되는 현상이 있다면 확인해보세요. 주로 맥북을 이용하는 사용자에게서 나
cucat.tistory.com
이 밖에 다양한 피그마 관련글을 연재하고 있으니 피그마 태그 글 목록에서 다른 글들도 확인해보세요.
참고하면 좋은 것들
본문에서 개념적인 것들에 대해 설명을 드렸지만, 무엇인가 실질적으로 활용하기 위해서는 필요한 물건들이 분명 있습니다.
그러한 물건들을 찾아서 소개하니 여러분의 시간은 더 소중한 것에 쓰세요!
1. ‘프로덕트 디자인 입문 with 피그마’라는 책입니다.
피그마가 나온지 얼마 안되었을 때는 변변한 책도 없었고, 몇 개의 책을 구매해서 보았지만 버전이 바뀌면서 책의 내용과 실제 피그마의 사용법이 달라지는 경우가 왕왕 있었습니다.
이 책은 2023년에 나온 책이라서 최신 버전의 피그마로 공부할 수 있습니다!
게다가 코딩을 비롯한 IT 교육 서적을 잘만드는 이지스퍼블리싱의 DO IT 시리즈라서 더 믿음이 갑니다.
UI 이론 > 피그마 사용 > 서비스 기획과 구현 > 협업 순서로 실무를 기준으로 한 예제와 함께 정리가 잘 되어있는 책입니다.
디자인 용어들도 짬짬히 알려줍니다.
‘톤앤 매너’라든지 ‘캐러셀’이라든지 협업하며 통용되는 용어들은 팀원과 소통할 때도 요긴하게 쓰입니다.
또한 UIUX를 공부하다보면 어디서부터, 얼마나, 어떻게 공부해야할지 막막할 수 있습니다.
구글 머테리얼 디자인, 애플 휴먼 인터페이스 디자인이 훌륭한 건 알겠는데, 가이드를 정독해야 할지 같은 고민을 하게 되죠.
이러한 고민들을 실무에서 다정한 선배가 알려주듯이 알려주어서 좋았습니다.
2. ‘된다! 하루 5분 노션 활용법’책도 참고해보세요.
노션 많이들 쓰실텐데, 노션은 제대로 활용했을때 효과가 천지차이입니다.
처음에는 어려울 수 있지만, 표-칸반보드와 관계형 데이터베이스만 알아도 거의 모든 것들을 깔끔하고 직관적으로 정리할 수 있습니다!
저는 이 책을 통해 노션 사용법을 배우면서 개인적인 생각이나 생활, 업무 체계 등에 활용하면서 정말 정리가 잘되서 도움이 많이 되었습니다.
3. ‘로지텍 리프트 버티컬’ 마우스입니다.
웹을 디자인 하다보면 타블렛보다는 마우스를 많이 쓰죠. 하루에도 수많은 클릭과 드래그로 고통받는 손목에 단비같은 물건입니다.
로지텍은 키보드 마우스 잘만드는 회사라 품질은 말할 것이 없죠.
특히 버티컬 마우스는 쓰다보면 키보드로 오른손을 옮길 때
오른손으로 마우스를 치게 되어서 자주 쓰러지는데, 이 제품은 쓰러지지 않고 안정적이며 편안합니다.
이 블로그는 쿠팡 파트너스 활동을 통한 작은 수익을 통해 운영되며, 구매자에게 추가 비용은 발생하지 않습니다.
여기까지 피그마에서 바로 열어볼 수 있는 폰트를 구성 템플릿을 추천해보았습니다.
읽어주셔서 감사합니다.
'웹 > 피그마, 피그잼' 카테고리의 다른 글
| 1인 개발을 위한 피그잼(기획), 피그마(디자인) 활용법 (0) | 2022.05.25 |
|---|---|
| 기획을 위한 피그잼 무료 템플릿 15개 모음 (0) | 2022.05.24 |
| 피그마 템플릿 무료 사이트 모음 (+ 템플릿 종류) (0) | 2022.05.22 |
| 피그마 폰트 플러그인 4가지 추천 (0) | 2022.05.12 |
| 피그마 폰트 누락 해결 방법 7가지 (0) | 2022.05.10 |
| 피그마 한글 입력 오류 해결법 4가지 정리 (1) | 2022.04.19 |
| 피그마 그리드 레이아웃 설정법, 켜고 끄는 단축키 정리! (4) | 2022.02.03 |
| 피그마 폰트(구글, 로컬, 한글) 사용법& 폰트 누락 수정 (2) | 2021.12.12 |



댓글