
색 배색을 하려고 하면 괜시리 어렵게 느껴지죠. 이 글에서는 어떻게 하면 배색을 쉽게 할 수 있을지 고민하면서 알게된 것들을 공유합니다.
누군가는 색 쓰는 감각이 타고나는 거라고들 말합니다.
하지만 인간의 눈에 아름다워 보이거나 특정한 분위기를 주는 색조합은 어느정도 정해져 있습니다!
따라서 색조합을 찾아주는 사이트와 색과 관련한 기본적인 조형 원리부터 차근차근 익히면, 누구나 쉽게 색조합을 할 수 있습니다.
0. 배색을 어떻게 하면 잘할까?
색 배색은 색상환에서 두 개 이상의 색을 배색 조화롭게 사용하는 것을 말합니다.
같은 형태도 배색에 따라 가독성과 분위기가 달라집니다.
색상 이론과 전문 용어를 떠올리면 어렵게 생각될 수도 있습니다. 어디서부터 알아야할지, 어디까지 알아야할지 막막하죠.
저는 일단 기본적인 배색 효과를 이해하고, 사용해보는 것을 추천합니다.
기본을 알고, 써먹는 것이 우선입니다. 이후에 필요에 따라 색채 심리학 등의 더 전문적인 내용을 알아도 충분합니다.
우리가 그림을 그리든 디자인을 하든 색을 한가지만 사용하는 경우는 매우 드뭅니다. 결국 배색이 실제 색을 활용하는데 시작이 됩니다.
따라서 이 글에서는 색조합을 찾아주는 사이트 중 가장 대표적인 '어도비 컬러' 사이트를 이용해서, 기본적인 배색 원리를 익혀보도록 하겠습니다.
직접 색을 써보면서 체감하는 것들이 더 많으니, 이 글을 읽고 나서 꼭 직접 배색을 해보시기를 바랍니다.
1. 어도비 컬러 색상 휠 활용 방법
저도 이 사이트는 오래 전부터 알고 있었는데, 색을 사용한다는 것에 괜시리 어려움을 느껴서 이용하지 않고 있었습니다.
이제서야 살펴보니 단순히 컬러 배색 뿐만 아니라 이미지에서 컬러 추출, 트렌드 색상, 웹접근성 도구까지 사용하기 좋게 잘 준비되어 있습니다.
어도비 컬러에서 사용하기 쉽게 만들어 놓았으니 우리는 그것을 잘 사용하면 됩니다. 어도비에서 만들었으니 전문성은 보장된 것이죠.
색상 휠 페이지를 열면 다음과 같은 배색을 선택 할 수 있습니다.
- 유사색
- 단색
- 삼각형
- 보색
- 분할 보색
- 이중 분할 보색
- 정사각형
- 혼합
- 음영
이렇게 선택지가 정해져 있다는 것은 '이미 어울리는 색조합은 정해져 있음'을 의미합니다.
그럼 우리는 각각의 배색이 어떤 느낌을 주는지, 어떤 경우에 사용하면 좋은지를 알고 적절하게 사용하면 되겠습니다.
각 배색의 특징을 하나씩 알아보겠습니다.
2. 배색 종류별 특징
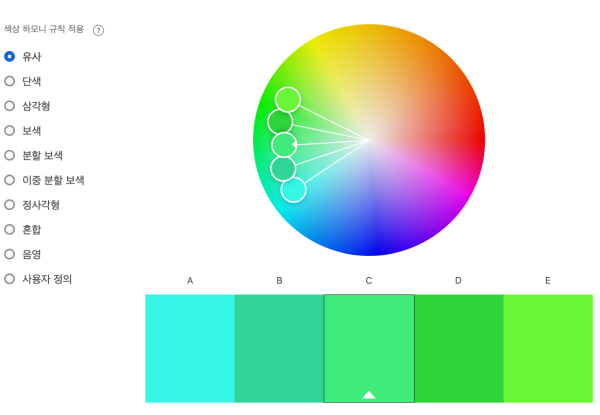
유사색

유사색은 색상 안에서 서로 인접해 있는 3개의 색을 사용합니다.
대비가 약하지만, 차분하고 조화롭고 안정적인 느낌을 줄 수 있습니다. 자연에서 주로 볼 수 있는 배색인만큼 자연스러우며 배색 실패 확률이 낮습니다.
2개 또는 3개의 색에 그라데이션 효과를 적용하면 더 부드러운 느낌으로 디자인할 수 있습니다.
유사색을 활용한 대표적인 로고 디자인으로는 마스터 카드의 로고를 들 수 있습니다.
※ 주의 : 색은 3개 이하로 사용해야 하고, 따뜻한 색은 따뜻한 색끼리 차가운 색은 차가운색끼리 사용해야합니다.
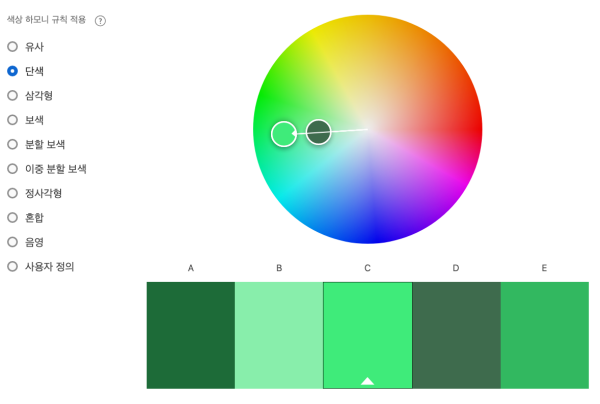
단색

단색 배색은 한 가지 색의 명도와 채도를 조절해서 사용합니다.
단색은 가장 안전하고 쉬운 배색 방법으로, 안정적인 느낌을 주며 부드럽고 무난합니다.
심플하고 깨끗하며, 통일되어 보이는 효과가 있어 현재 로고 디자인의 트렌드이기도 합니다.
단색 배색을 사용한 로고는 대표적으로 넷플릭스 로고가 있습니다.
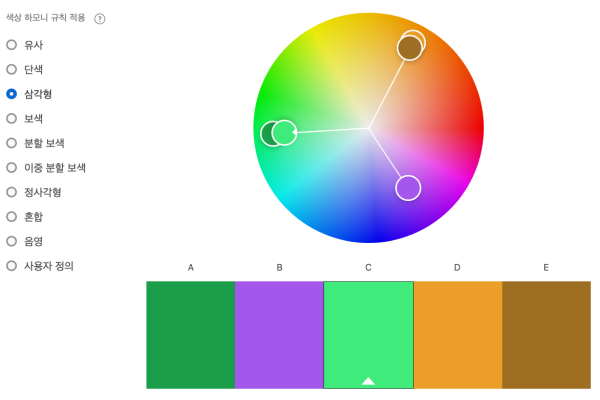
삼각형

삼색 배색은 색상휠 가운데 정삼각형을 놓았을 때, 그 꼭짓점에 있는 세 가지 색의 조합을 말합니다.
이 세 가지의 색을 조합하면 아동용 콘텐츠 등에 눈에 띄는 디자인을 할 수 있고 강조와 역동성을 느낄 수 있습니다.
※ 주의 : 초보자가 다루기엔 어려운 조합이니 취급에 주의가 필요합니다.
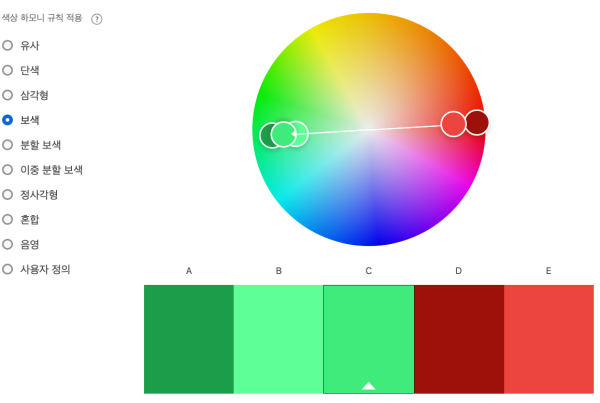
보색

보색은 색상환에서 서로 마주보고 있는 2가지 색입니다.
이 2가지 색은 따뜻한 색과 차가운 색 중에서도 서로 가장 반대되는 색입니다.
그만큼 색 대비가 가장 강하기 때문에 눈에 띄는 배색에 효과적입니다.
초록 샐러드에 포인트로 빨강 토마토를 올리듯이, 음식에서 많이 볼 수 있고 역동적인 느낌을 줍니다.
※ 주의 : 보색 대비 효과로 인해 강렬한 인상을 주는데, 잘못 쓰면 촌스러워 보일 수 있으니 주의해야 합니다.
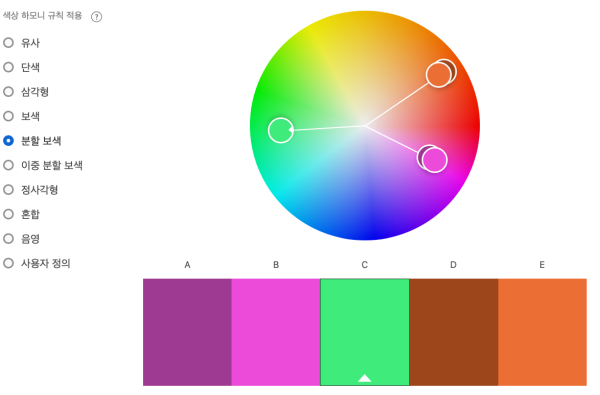
분할 보색

분할 보색은 색상환에서 선택한 컬러의 맞은편에 있는 '보색의 양 옆에 있는 색'을 선택해서 총 3가지 컬러를 사용합니다.
보색의 장점인 강렬함을 살리되, 잘못 사용했을 때 촌스러울 수 있음을 억제할 수 있어 효과적입니다.
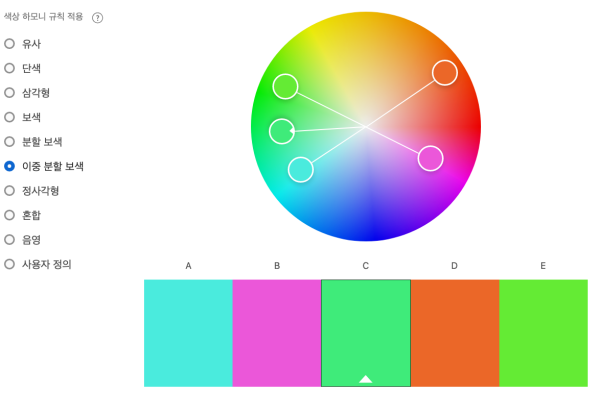
이중 분할 보색

이중 분할 보색은 분할 보색에서 했듯이, 선택한 컬러의 맞은 편 보색 양쪽 색을 사용합니다.
그러나 추가로 선택한 색의 양쪽 색을 사용해 총 5개의 색을 사용한다는 차이점이 있습니다.
보색의 촌스러움을 억제하는 동시에, 선택한 색의 양쪽 색도 사용함으로서 유사색이 주는 안정감을 얻을 수 있습니다.
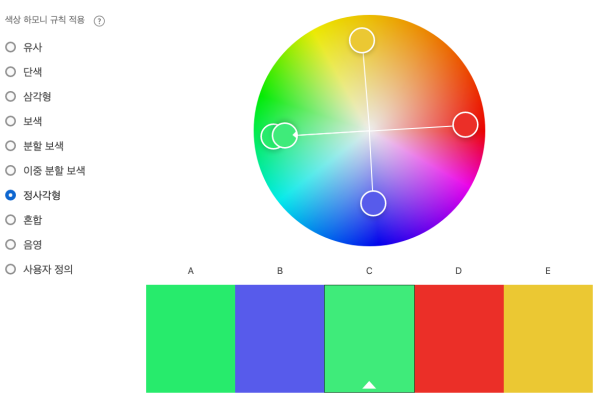
정사각형

보통 색상환에서 정삼각형, 정사각형, 정육각형 등의 기하학 도형의 모양으로 배색을 하는 것은 눈에 띄는 색 조합을 만듭니다.
삼각형은 보색을 사용하지 않는 반면 정사각형은 보색을 사용하기 때문에, 삼각형 배색보다 더욱 강조와 역동성을 느낄 수 있는 배색입니다.
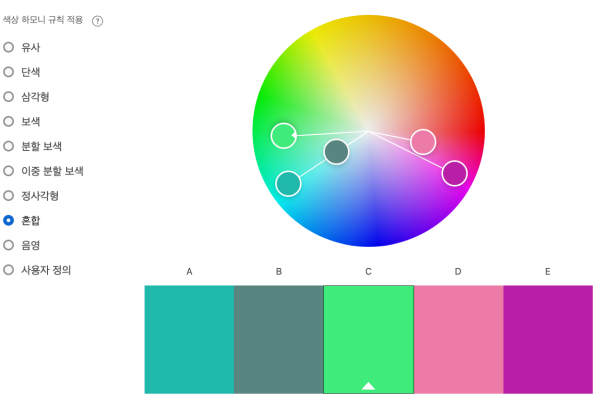
혼합

혼합이라고 표시되어있는 방식은 아직 잘 모르겠어서 다음 글에서 따로 다뤄보고 여기 링크하도록 하겠습니다.
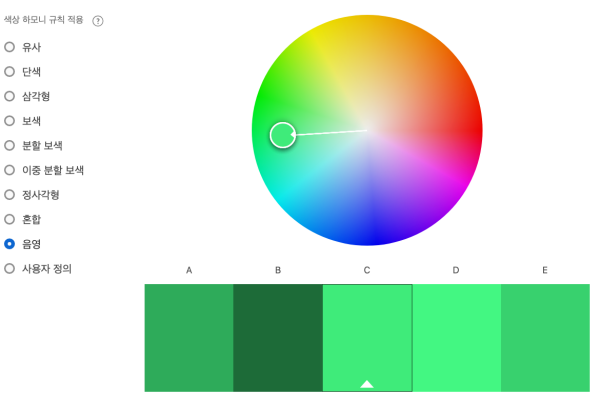
음영

음영은 말그대로 밝고 어두움을 나타내는 배색인데, 위에서 설명한 단색 배색은 명도와 채도를 동시에 조절한 반면 명도를 조절하기 때문에 채도가 유지된다는 차이가 있습니다.
각 배색을 선택한 후 동그라미를 드래드하면 기존 배색에서 약간의 변화를 줄 수 있습니다.
또한 마지막 선택지인 사용자 선택으로 자유롭게 배색할 수 도 있습니다.
그러나 초보라면 주어진 배색을 먼저 이용해보는 것을 추천드립니다.
선택한 색상표를 저장하려면 색상환 오른쪽의 '저장' 버튼을 누르면 되는데, 어도비 계정에 로그인해야합니다. (어도비 계정을 만드는 것은 무료입니다.)
이 글에서 설명한 ‘배색‘도 조형 원리에 속합니다.
색뿐만 아니라 다양한 조형 요소를 이용한 조형 원리도 참고해보세요.
조형 요소와 조형 원리
조형을 이루는 구성 요소와 조형의 원리는 미술 교육에서 기본이자 필수이고, 이를 알면 훨씬 효과적으로 그림 공부를 할 수 있습니다. 또한 작가들이 어떤 의도로 조형 요소를 사용했는지 알
cucat.tistory.com
3. 색 가독성 도구
지금 이 글은 그림 독학 > 기초지식 카테고리에 작성하고 있지만, 제 블로그에서는 웹디자인과 퍼블리싱, 구현 등 도 다루고 있습니다.
그래서 이 기능을 안내하지 않을 수 없는데, 웹을 다루지 않거나 디자인을 하지 않더라도 그림을 공부한다면 알아두면 좋을 것 같아서요.
색 가독성 여부는, 그림에서 강조하고 싶은 부분이나 감정을 표현하는 데에 아주 효과적 입니다.
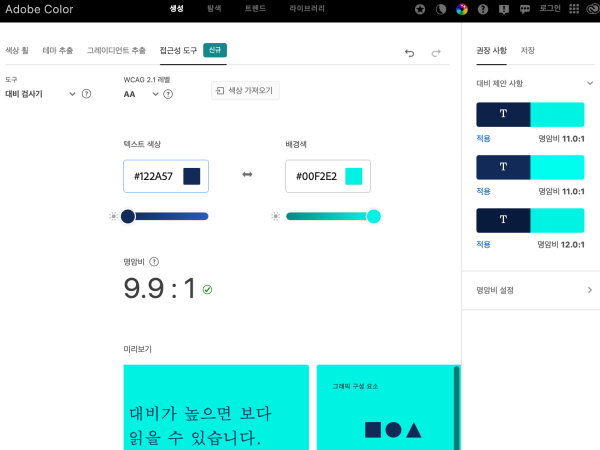
색상휠 오른쪽 끝의 ‘접근성 도구’를 이용하면 배경색과 텍스트(또는 그래픽 요소)색의 명암비에 따른 가독성을 확인할 수 있습니다.
또한 명암비 옆에 체크 표시를 통해 웹 접근성 가이드(WCAG: Web Contents Accessibility Guideline)에 통과하는지 체크할 수 있습니다.
※ 대비 검사기를 클릭하면, 드롭다운 메뉴에서 색맹인 사람에게 혼동을 주는 색을 체크해볼 수도 있습니다.

화면 아래의 미리보기를 통해, 텍스트나 그래픽 요소가 어떤 느낌과 가독성을 가지는지 볼 수 있습니다.
색 가독성 체크 도구를 활용해서 다음과 같은 효과를 적용할 수 있습니다.
1. 강조할 부분의 색 대비를 조절할 수 있습니다.
예를 들면, 그림의 주요 부분에 사용할 색을 대비를 크게 하면 선명하고 강조되는 효과가 있습니다.
2. 주요 부분이 아닌 부분에는 마치 수채화에서 주변 색을 묻혀주듯이 자연스러운 색을 묻혀 줄 수 있구요.
강조할 부분보다 상대적으로 덜 드러나 보이면서도 색이 풍부해보이고, 경계가 부드러워 조화롭게 보일 수 있습니다.
제 자신을 위해, 그림을 그리고 싶다는 마음을 간직한 누군가들을 위해
누구든지 쉽고 효과적으로 그림 독학을 할 수 있도록 연재글을 쓰고 있습니다.
그림을 그리고 싶다는 마음만 있다면 목표가 없어도, 아무런 지식이나 기술이 없어도 괜찮아요.
그림 독학 연재글 목록에서 아주 작은 것부터 같이 차근차근 그림을 즐겨봐요(댓글 환영!)
여기까지 효과적인 색조합을 찾아주는 사이트를 이용해서 기본적인 색 배색의 원리에 대해 알아보고, 색의 가독성과 웹 접근성 확인법에 대해서도 알아보았습니다.
읽어주셔서 감사합니다.
'그림 독학 > 그림 기초 지식' 카테고리의 다른 글
| 그림 그리기가 어려운 3가지 이유 (2) | 2024.07.01 |
|---|---|
| 그림 기본기 연습, 쉬운 것부터 차근차근 하는 방법 (0) | 2024.07.01 |
| 그림 잘 그리는 사람의 5가지 특징 (1) | 2024.07.01 |
| 좋아하는 그림 스타일을 찾는 방법 (0) | 2024.06.30 |
| 조형 요소와 조형 원리 (1) | 2024.06.30 |
| 나만의 그림 독학 커리큘럼 짜기 (0) | 2023.06.23 |
| 그림 독학 구체적인 공부 순서 (8) | 2023.06.22 |




댓글