웹디자인 기초에 대해 알기 위해 디자인 구성 원칙 6가지를 설명합니다. 모든 디자인에 통용되는 이론이므로 알아두시면 좋습니다. 좋은 웹디자인은 미적으로도 즐겁고, 사이트의 실적에 즉각적인 변화를 줄 수 있습니다. 웹을 디자인할 때 어떤 포인트로 디자인해야 하는지 살펴보겠습니다.

이 글은 기본적으로 웹사이트를 운영하려고 하는 비전공자를 대상으로 하지만, 경험이 많은 디자이너들도 의외로 모르는 사실이 있을 수 있으니 잘 읽어주세요.
웹디자인 기초 - 디자인 구성 원칙
좋은 웹 디자인은 일반적인 좋은 디자인과 동일합니다. 좋은 디자인이 무엇인지 이해한다면, 웹사이트에 그 규칙들을 적용할 수 있을 것입니다.
1. 레이아웃

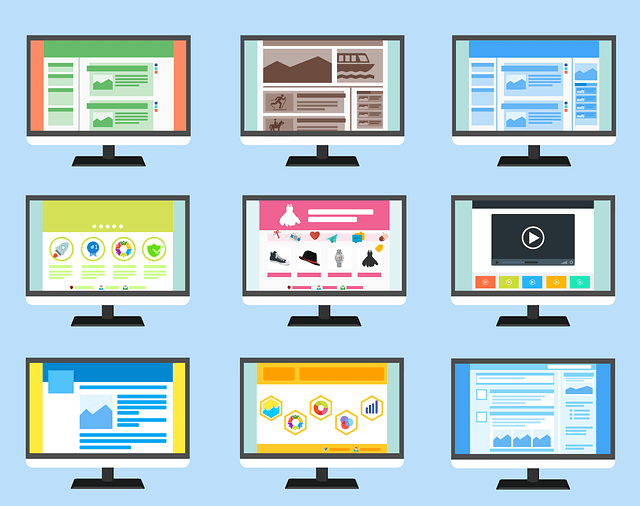
레이아웃은 페이지의 요소 배치 방식이며 이미지, 텍스트, 탐색 등을 위한 기초입니다. 따라서 어떤 레이아웃으로 웹사이트를 구성할 것이냐를 먼저 정하고, 그 위에 디자인 요소를 얹는 것이 자연스럽습니다.
웹사이트의 레이아웃 디자인에 대해서는 이 글에서 미리 유형별로 정리해두었으니 참고해주세요.
2021.12.07 - [기획] - 가장 많이 쓰이는 웹사이트 레이아웃 10가지
가장 많이 쓰이는 웹사이트 레이아웃 10가지
웹사이트 레이아웃을 고르는 것은 간단한 일이 아닙니다. 사이트에 어울리는 올바른 레이아웃을 선택하면 좋은 사용자 환경을 제공할 수 있습니다. 이 글에서는 사용자에게 친숙한 최고의 레이
cucat.tistory.com
2. 시각적 계층 구조

눈에 띄는 비주얼이 시선을 사로잡습니다. 시각적 계층은 인간의 눈에 인식되는 순서입니다.
웹 사이트의 중요한 부분이 더 많이 관심을 받으려면, 먼저 눈에 띄게끔 해야 합니다.
사용자가 클릭했으면 하는 메뉴(여러 개의 메뉴 중에서도 더 중요한 것), 링크(링크 중에서도 더 중요한 링크)를 다른 것보다 좀 더 눈에 띄게 만들어야 합니다.
시각적인 위계질서는 크기뿐만 아니라, 색상과 원근법 등 여러 기법으로 돋보이게 할 수 있습니다.
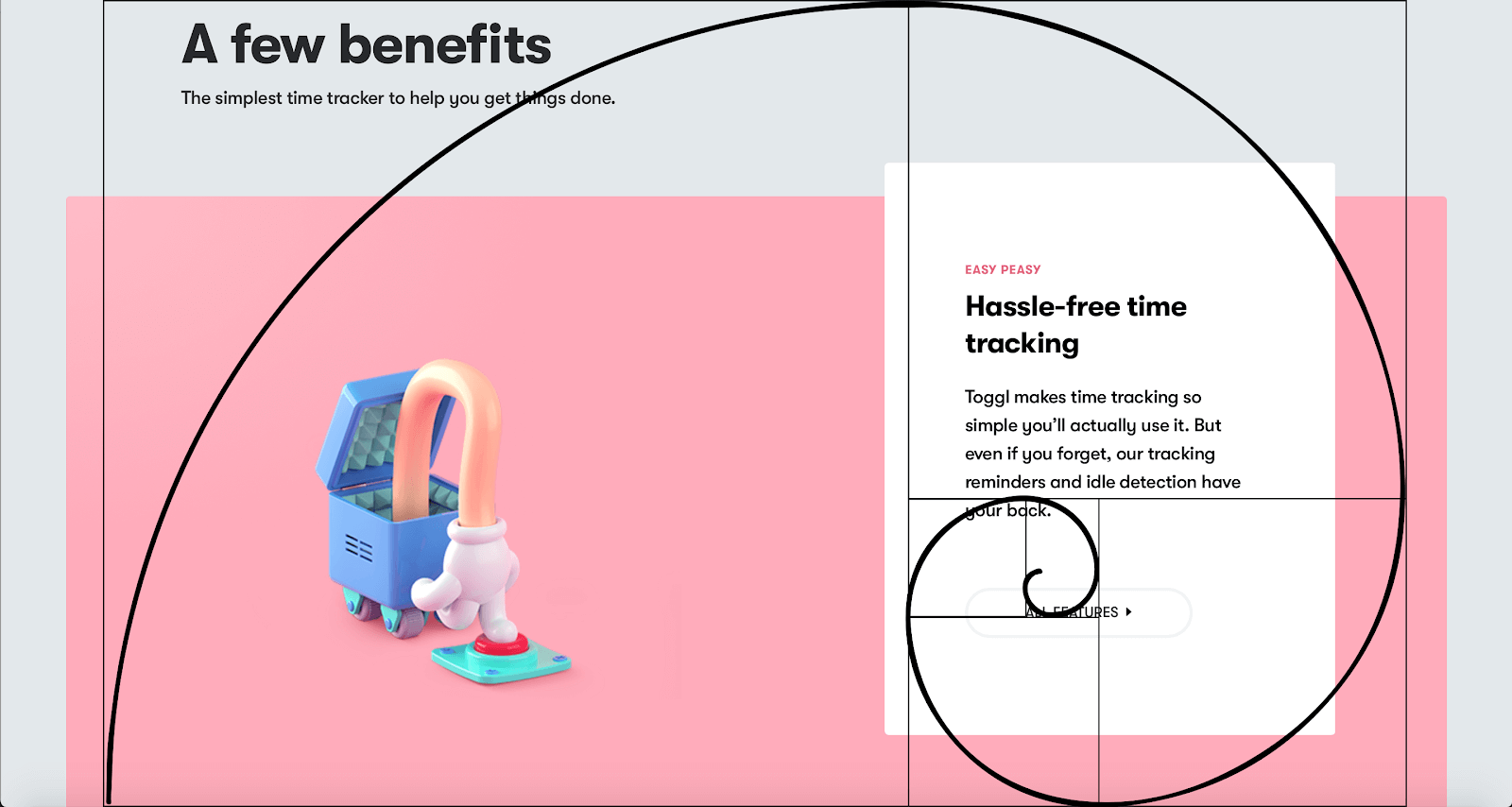
3. 황금 비율

마법의 숫자 1.618입니다. 황금 비율에 의해 정의된 비율을 사용하는 디자인은 미적으로 만족스럽다고 여겨집니다.
많은 예술가들과 건축가들은 황금 비율에 근접하기 위해 비율을 사용합니다. 유명한 예는 고대 그리스에 지어진 파르테논 신전입니다.
웹사이트를 예로 들면, 레이아웃의 너비가 960px일때 1.618로 나누면 593px이 나옵니다.
따라서 넓은 영역의 너비는 593px정도로 설정하고, 나머지 공간을 367px로 나눌 수 있습니다.
웹사이트 높이가 760px인 경우 마찬가지로 각각 470px, 290px로 나눌 수 있습니다.
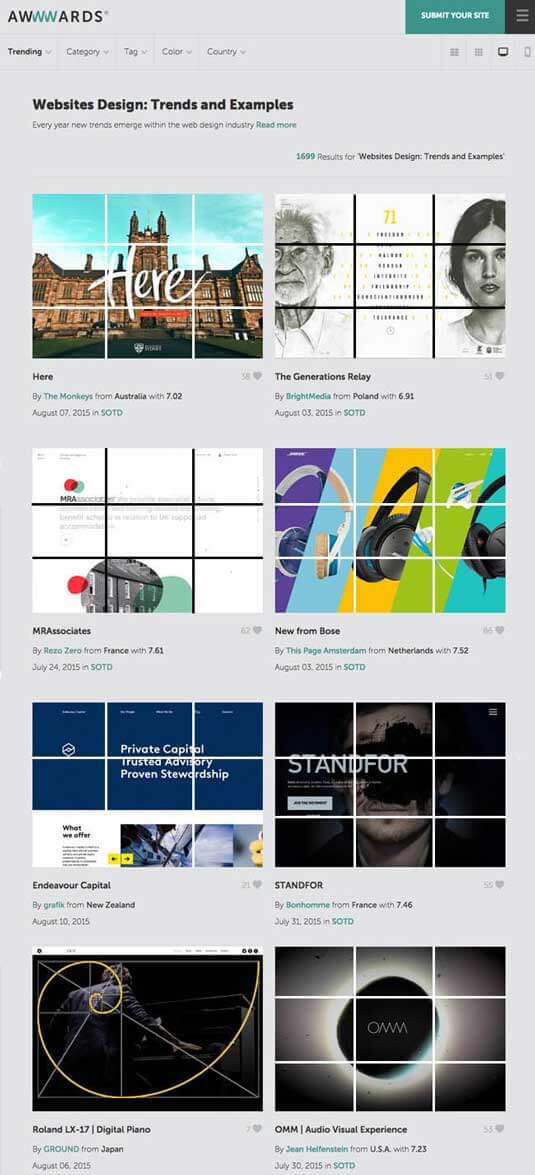
4. 삼등분 규칙

이미지는 동일한 간격의 수평선 두 개와 동일한 간격의 수직선 두 개로 9개의 동일한 부분으로 분할되어야 합니다.
중요한 구성 요소들을 이 선들을 따라 배치하거나, 선의 교차점에 배치합니다.
5. 게슈탈트 법칙
긴장하지 마세요!! 게슈탈트 법칙이라고 어려워보이지만 어렵지 않습니다.
인간의 눈이 ‘사물의 개별적인 부분을 인식하기 전에 사물 전체를 보는 것’ 일뿐입니다.
사람이 무의식적으로 보는 부분이기 때문에, 디자인에 이용하면 매우 효과적입니다.
사람들은 머리글, 메뉴, 바닥글 등을 구분하기 전에 ‘전체 웹 사이트’를 먼저 봅니다.
이른바 게슈탈트 디자인 법칙이라고 불리는 8가지 법칙이 있는데, 이를 통해 사람들이 어떤 것을 어떻게 인지할지 예측할 수 있습니다.
근접의 법칙

자연스럽게 서로 가까이 있는 것들을 함께 묶어서 하나로 인식합니다.
효과적인 웹 설계를 위해 관련된 설계 구성요소(내비게이션 메뉴, 바닥글 등)를 함께 그룹화하여 해당 구성요소가 전체를 형성하고 있음을 은연중에 알릴 수 있습니다.
유사성의 법칙

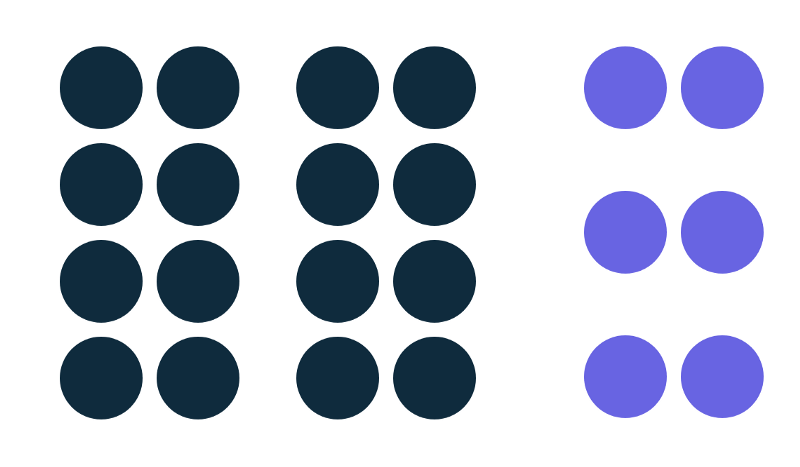
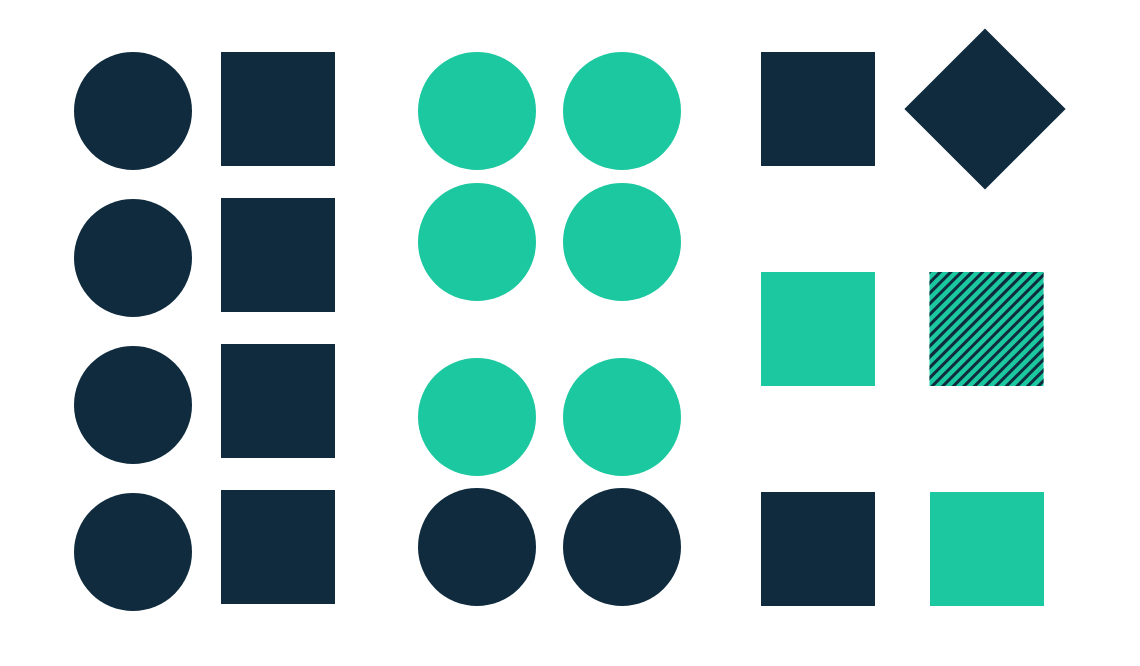
비슷한 모양, 색상, 음영 등을 함께 묶어서 인식합니다.
여기서 우리는 검은 점들을 한 그룹으로 나누고 초록 점들을 다른 그룹으로 분류합니다. 왜냐하면, 같은 색의 점들은 서로 비슷하게 보이기 때문입니다.
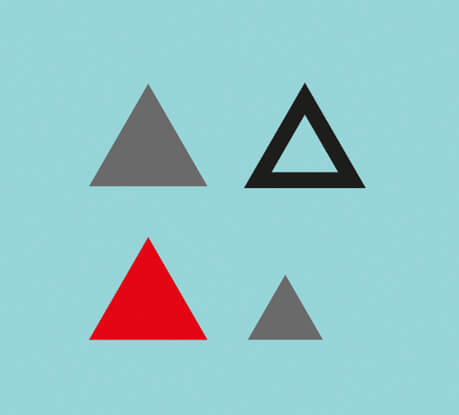
원과 네모같이 모양으로 나눌 수도 있습니다. 여기서 그룹에 속해보이지 못하는 것은 마름모네요. 빗금쳐진 네모도 다르지만, 전체적으로 봤을때는 크게 달라보이지 않습니다.
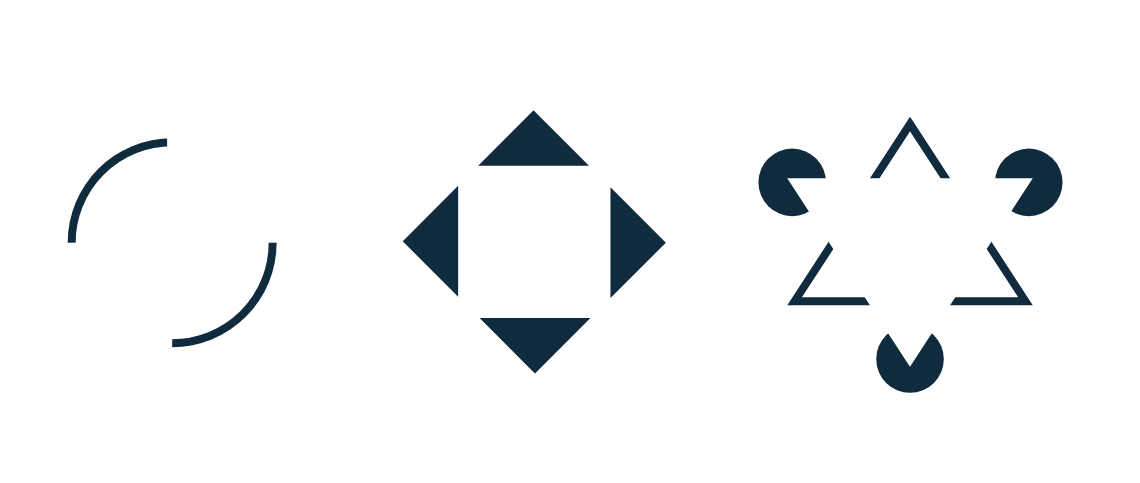
폐쇄의 법칙

우리는 완전함을 추구합니다. 닫히지 않은 모양이나 그림의 일부가 사라지면, 우리의 인식은 시각적인 차이를 채웁니다.
위 그림에서 완전히 그려지지 않은 모양임에도 불구하고 원과 정사각형, 세모를 발견할 수 있습니다.
폐쇄의 법칙을 사용하면 로고나 디자인 요소가 더 흥미로워질 수 있습니다.
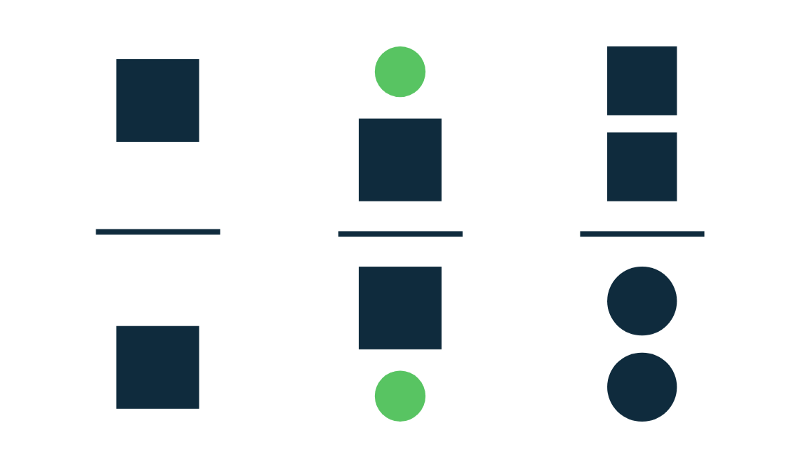
대칭의 법칙

우리는 물체를 대칭으로 나누어 인식합니다.
비대칭적인 모습보다 대칭적인 모습이 안정적이므로, 인간은 본능적으로 대칭을 선호합니다.
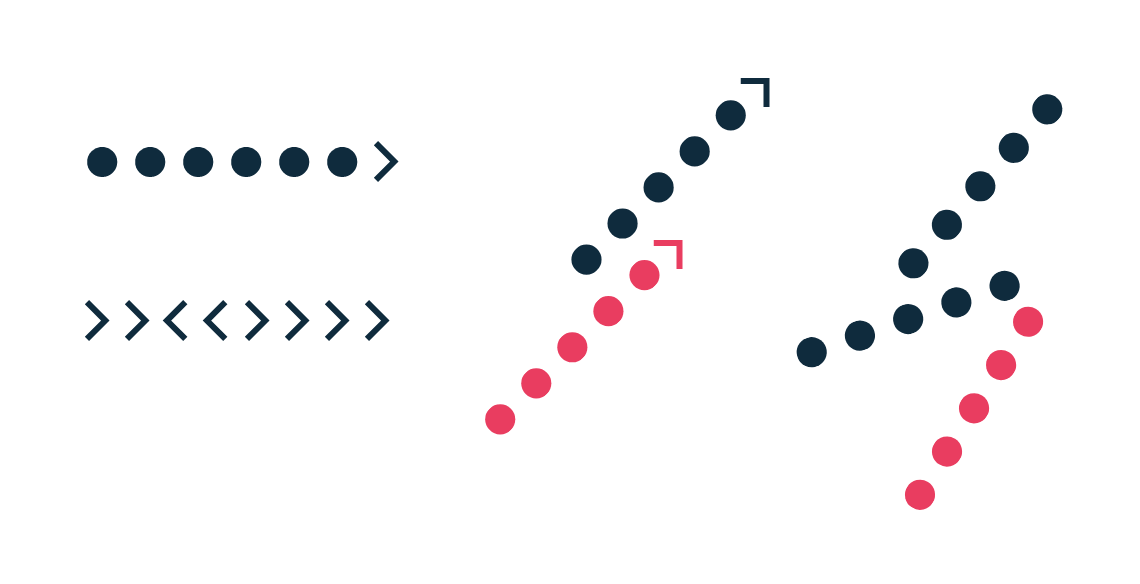
공동운명의 법칙

우리는 물체를 길을 따라 움직이는 선으로 인식하는 경향이 있습니다. 따라서 같은 경로에 있는 물체들을 함께 그룹화합니다.
사이트 설계에서 이 기능을 사용하여 사용자의 주의를 '가입 버튼' 등의 사용자의 행동을 이끌어낼 항목에 집중할 수 있습니다.
연속성의 법칙

사람들은 선을 정해진 방향이 계속 진행되는 것으로 인식하는 경향이 있습니다. 물체 사이에 교차점이 있을 때, 우리는 두 선을 중단 없는 두 개의 단일 개체로 인식하는 경향이 있습니다.
6. 여백

여백은 웹 페이지에서 비어있는 부분입니다. 여백은 단순히 비어있는 공간이 아니라 웹 디자인의 중요한 요소입니다.
공백이 없는 페이지, 텍스트 또는 그래픽으로 가득 찬 페이지는 읽기가 어렵고, 바쁘거나 어수선해 보일 위험이 있습니다.
적절한 양의 여백이 웹사이트를 깔끔하게 보이게 합니다. 깔끔한 디자인은 명확한 메시지를 전달하기 위해 중요하며, 단순히 콘텐츠가 적은 것을 의미하지는 않습니다.
깔끔한 디자인은 공간을 최대한 활용합니다. 깨끗한 사이트 디자인을 만들기 위해서는 흰 공간을 현명하게 사용하여 명확하게 소통하는 방법을 알아야 합니다.
여백의 미세한 사용으로 메인 메시지와 비주얼에 쉽게 집중할 수 있으며, 본문도 쉽게 읽을 수 있습니다. 일반적으로 여백은 우아함과 세련됨을 촉진하고 가독성을 향상하며 집중력을 높입니다.
웹디자인 기초도 다른 디자인 분야와 다르지 않습니다. 가장 흡사한 분야라고 하면 아무래도 웹 ’ 페이지’이기 때문에 편집디자인과 비슷한 점이 많이 있습니다.
이 글에서 안내해드린 여러 가지 디자인 원칙을 하나씩 웹사이트 디자인에 이용하면, 훌륭한 웹 사이트를 디자인할 수 있을 것입니다.
한 가지 잊지 말아야 할 것은, 웹디자인은 사용자와 비즈니스 목표를 위한 디자인이라는 것입니다. 효과적인 웹 디자인과 예술은 같지 않습니다. 그 차이점을 인식해야 합니다.
‘웹사이트를 이용할 때의 경험’(UX)에 기반한 웹디자인이 궁금하다면 다음 글을 참고해주세요.
2021.12.08 - [기획] - 웹 UX 디자인을 좋게 만드는 8가지 방법
웹 UX 디자인을 좋게 만드는 8가지 방법
UX 디자인이라고 아시나요? 지난 시간에는 일반적인 디자인 원리에 대해 이야기했다면, 이번엔 범위를 좁혀서, 웹사이트에서 사용자의 경험과 연관된 디자인에 대해서 얘기해보겠습니다. 웹 디
cucat.tistory.com
'웹 > UIUX 공부' 카테고리의 다른 글
| 인터페이스와 UI의 종류 (0) | 2022.05.16 |
|---|---|
| iOS 디자인과 안드로이드 머티리얼 디자인 가이드의 특징 (0) | 2022.05.16 |
| 메뉴 트리, 정보구조도 작성 방법 (0) | 2022.05.16 |
| W3C 웹 표준, 웹 접근성 연구소 체크리스트 정리 (0) | 2022.05.12 |
| 인터렉티브한 웹사이트를 만드는 방법, 참고할만한 사이트 (0) | 2021.12.24 |
| 웹&앱 서비스 기획 커뮤니티와 공부 참고, 도구 목록 (0) | 2021.12.24 |
| 웹 UX 디자인을 좋게 만드는 8가지 방법 (0) | 2021.12.08 |
| 가장 많이 쓰이는 웹사이트 레이아웃 10가지 (0) | 2021.12.07 |


댓글