웹사이트 레이아웃을 고르는 것은 간단한 일이 아닙니다. 사이트에 어울리는 올바른 레이아웃을 선택하면 좋은 사용자 환경을 제공할 수 있습니다. 이 글에서는 사용자에게 친숙한 최고의 레이아웃 10가지를 소개합니다. 또한 사이트의 종류에 따라 적합한 레이아웃을 설명해드립니다.

익숙한 레이아웃은 사용자가 사이트를 편하게 사용하고, 계속 사이트를 이용할 수 있도록 합니다.
따라서 웹디자인을 할 때 참고할 수 있는 친숙한 웹사이트의 레이아웃 10가지를 소개해드리려고 합니다.
레이아웃 디자인이란?
웹 사이트의 페이지 레이아웃은 웹 사이트가 어떻게 구성되는지에 대한 디자인입니다. 웹사이트의 청사진이라고 생각하세요.
청사진이 건물의 모양(방 위치, 벽 위치 등)을 결정하는 방법처럼 레이아웃은 사진, 텍스트, 로고 등 모든 리소스가 어디에 있을지를 계획합니다.
좋은 웹사이트의 레이아웃은 보통 디자인 규칙이 있고, 단순합니다. 또한 웹사이트 디자인에서 가장 중요한 요소로는 76%의 소비자가 간편함과 쉬운 탐색이 1위라고 답했습니다.
즉, 사이트의 모든 리소스를 사용자에게 간단한 방식으로 전달할 수 있는 레이아웃을 선택해야 합니다.
최고의 웹사이트 레이아웃 10가지
그럼 이제부터 웹사이트에 흔히 쓰이는 대표 레이아웃 10가지를 소개하겠습니다. 각 레이아웃은 서로 다른 디자인 스타일과 사용자 경험(UX)을 가집니다.
보자마자 바로 익숙함을 느낄만큼, 수많은 웹 사이트에서 이러한 레이아웃이 사용되고 있습니다.
1. F자형

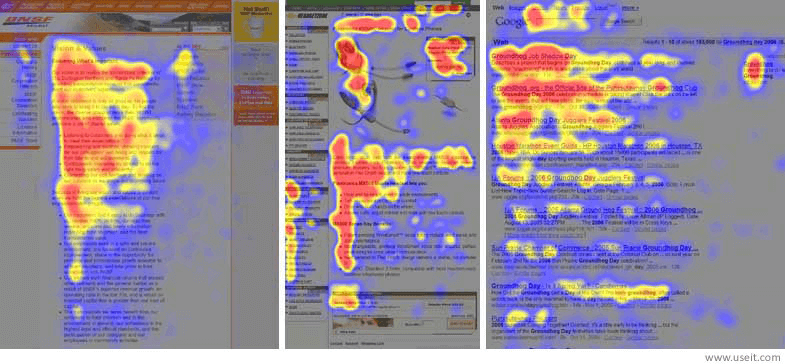
F자 모양의 레이아웃은 가장 인기 있는 형식입니다. 그이유는, 사람들이 일반적으로 무언가를 읽을 때 F자 모양의 패턴으로 읽으려고 하기 때문입니다.
사람은 F 또는 E 패턴을 만들면서, 정보를 모두 차례로 확인하기 전에 두 개의 수평선으로 스캔하는 경향이 있습니다. 이는 많은 연구를 통해 입증된 사실입니다.
많은 웹사이트들이 사용자가 클릭할 수 있는 많은 다양한 옵션을 제공하고자 할 때 F자 패턴을 사용합니다.
구글 검색 결과나 대부분의 뉴스 웹사이트가 F자형으로 배치되어 있습니다. 한번 확인해보세요.
팁: 페이지를 디자인하기 전에 콘텐츠의 우선순위를 정하고, 사용자에게 소개하고 싶은 가장 중요한 정보를 F자형의 위쪽에 먼저 배치합니다.
2. Z자형

F자형처럼 Z자형 레이아웃도 사용자의 읽기 습관과 관련이 있습니다.
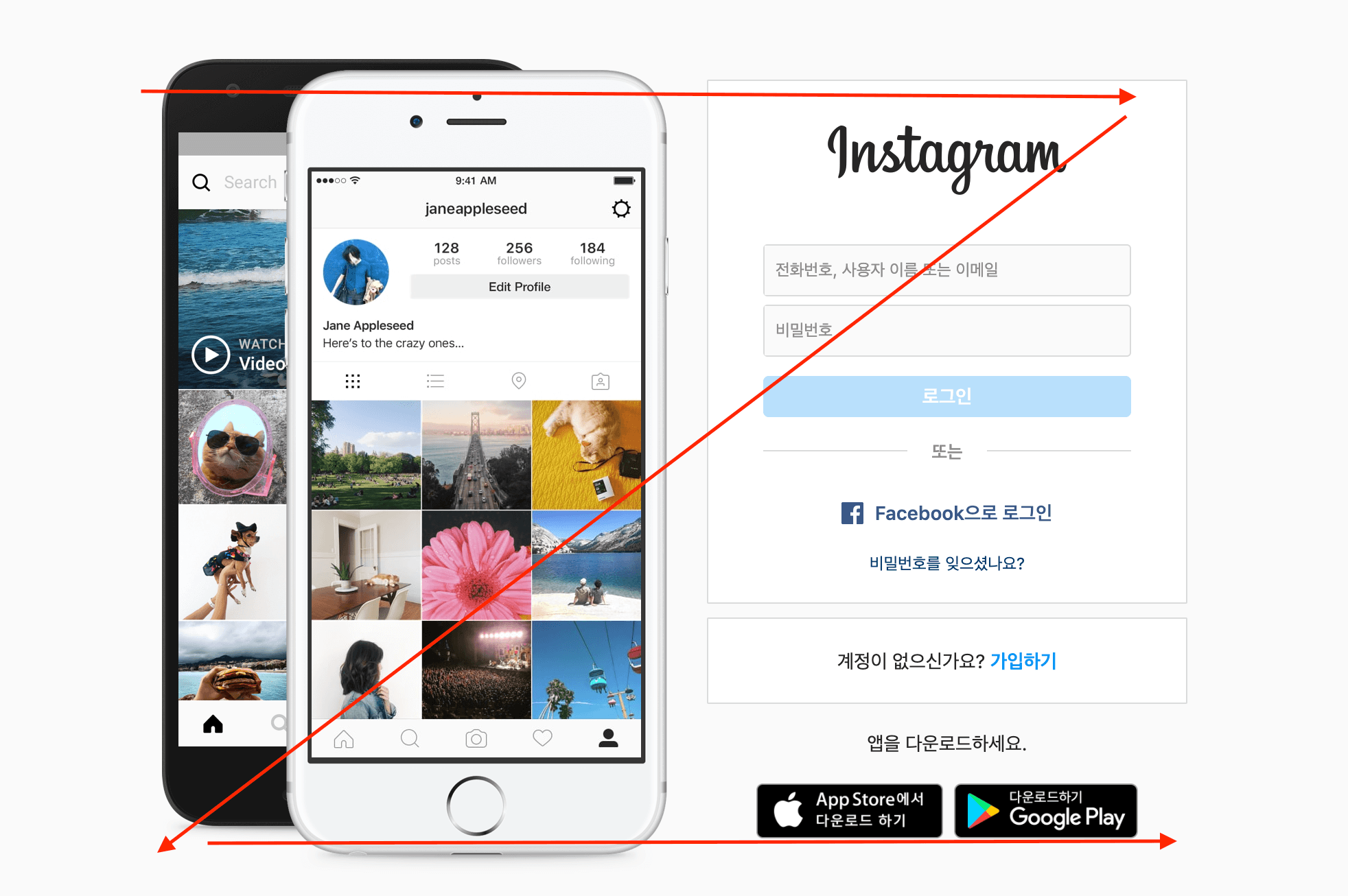
사용자는 왼쪽 위에서 오른쪽 위로 스캔한 다음, 대각선 왼쪽 아래에서 오른쪽 아래로 스캔합니다. 이는 책을 읽을 때와 같은 방식입니다.
정보를 중요도에 따라 나열하는 F자형과는 달리, Z자형은 화면을 Z자 모양으로 빠르게 훑습니다.
따라서, 뉴스레터나 서비스에 등록하기 위한 랜딩 페이지와 같이 ‘목표가 있는 페이지’에 적합합니다. 카피라이트나, 내용이 최소화된 페이지에 적용하면 좋습니다.
아이라인은 Facebook 로고에서 로그인 영역, 랜딩 페이지 카피 및 가입 영역까지 이 웹 페이지 전체에서 자연스러운 Z자 모양을 따라갑니다.
팁: 눈이 페이지를 따라 Z 모양으로 이동할 때 이미지를 표시합니다. 여러 이미지가 있는 슬라이더와 결합하면 독자의 주의를 페이지 중앙에 유지할 수 있습니다.
3. 잡지

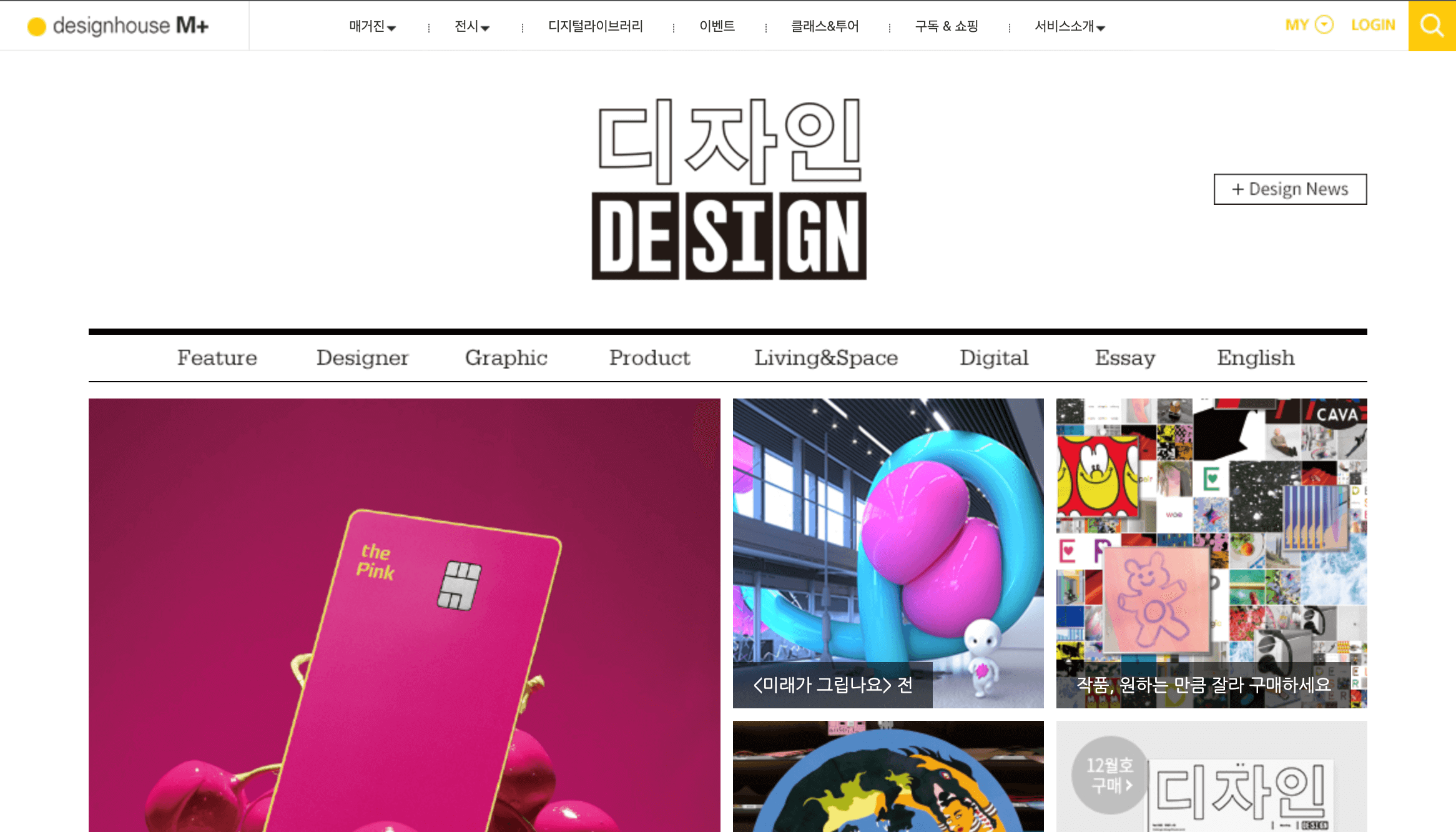
잡지 레이아웃은 미디어 출판물에 가장 많이 사용됩니다. 그리드 배치를 기반으로 하며, 사용자에게 콘텐츠 로드를 과부하 없이 제공하는 것이 특징입니다.
이러한 페이지 레이아웃은 웹페이지의 계층 구조를 쉽게 파악할 수 있다는 장점이 있습니다. 따라서 더 중요한 글 또는 최근 글을 쉽게 파악할 수 있으며 페이지를 스캔하고 다른 컨텐츠에 집중할 수도 있습니다.
웹 사이트의 컨텐츠가 많은 경우(블로그나 뉴스 매거진) 잡지 스타일의 레이아웃을 고려해 보십시오.
팁: 잡지 스타일의 레이아웃은 독자의 시선을 끌기 위해 헤드라인뿐만 아니라 다양한 양의 좋은 이미지에 크게 의존하므로, 썸네일 이미지에 신경써야합니다.
4. 전체 이미지

전체 이미지 레이아웃은 사용자에게 큰 이미지와 그 위에 텍스트 등의 콘텐츠를 제공합니다. 레스토랑에서 새로나온 음식 등 특별히 선보이고 싶은 제품이 있을때 좋습니다.
전체 이미지 웹사이트 레이아웃에는 아름다운 이미지가 필수입니다. 제품을 제대로 보여주기 위해서는 이미지를 매력적이고 역동적으로 만들어야 합니다. 그래야 사용자의 관심을 사로잡을 수 있습니다.
팁: 전체 이미지가 모바일 사용자와도 호환되어야 합니다. css를 이용해서 보기 좋게 만드세요.
5. 화면 분할

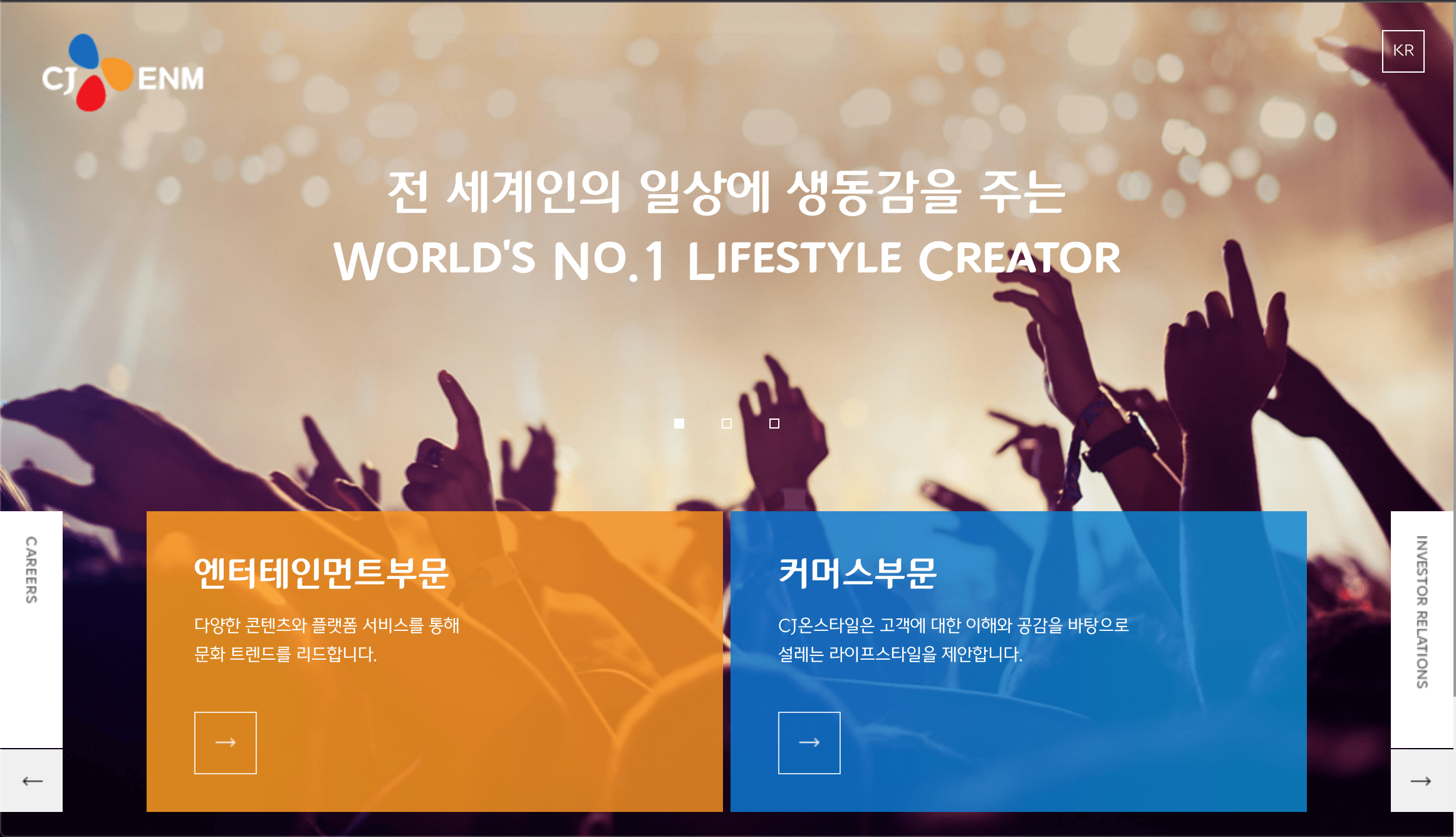
가로 또는 세로로 분할된 화면은 eCommerce 상점 및 모델 에이전시와 같이 남성과 여성, 성인과 어린이를 위한 콘텐츠 등 서비스를 분할하는 웹 사이트에 자주 사용됩니다.
팁: 화면 분할로 콘텐츠를 최소한으로 유지합니다. 사용자의 초점이 분할된 곳에 맞춰져야 하므로, 수많은 컨텐츠와 외부 이미지로 시야를 분산시키지 않아야합니다.
6. 카드

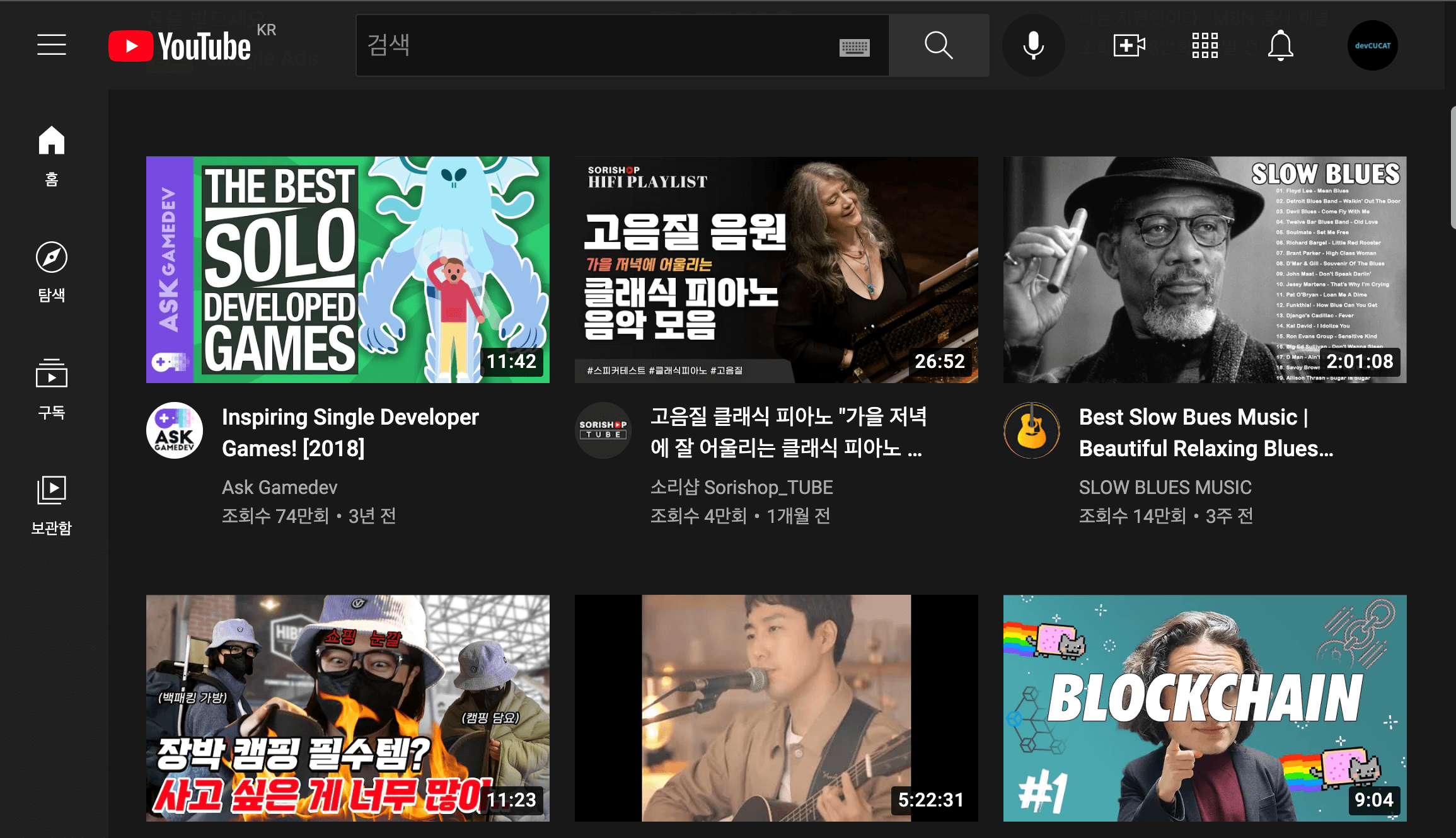
유튜브같은 카드 레이아웃은 계층적이지 않은 수많은 콘텐츠를 보여주는 웹 사이트에 좋습니다.
뉴스, 블로그, 포트폴리오, 비디오 등의 여러 콘텐츠를 체계적이고 간단한 방식으로 표시해야 하는 웹 사이트에 자주 사용됩니다.
카드 형식에서는 사용자가 직접 원하는 정보를 필터링하는 기능이 있는 경우가 많습니다.
팁: 웹디자인 단계에서 충분한 공백을 확보하세요. 빽빽하면 사용자가 압도되어 강조하려는 모든 컨텐츠를 놓치게 됩니다.
7. 비대칭

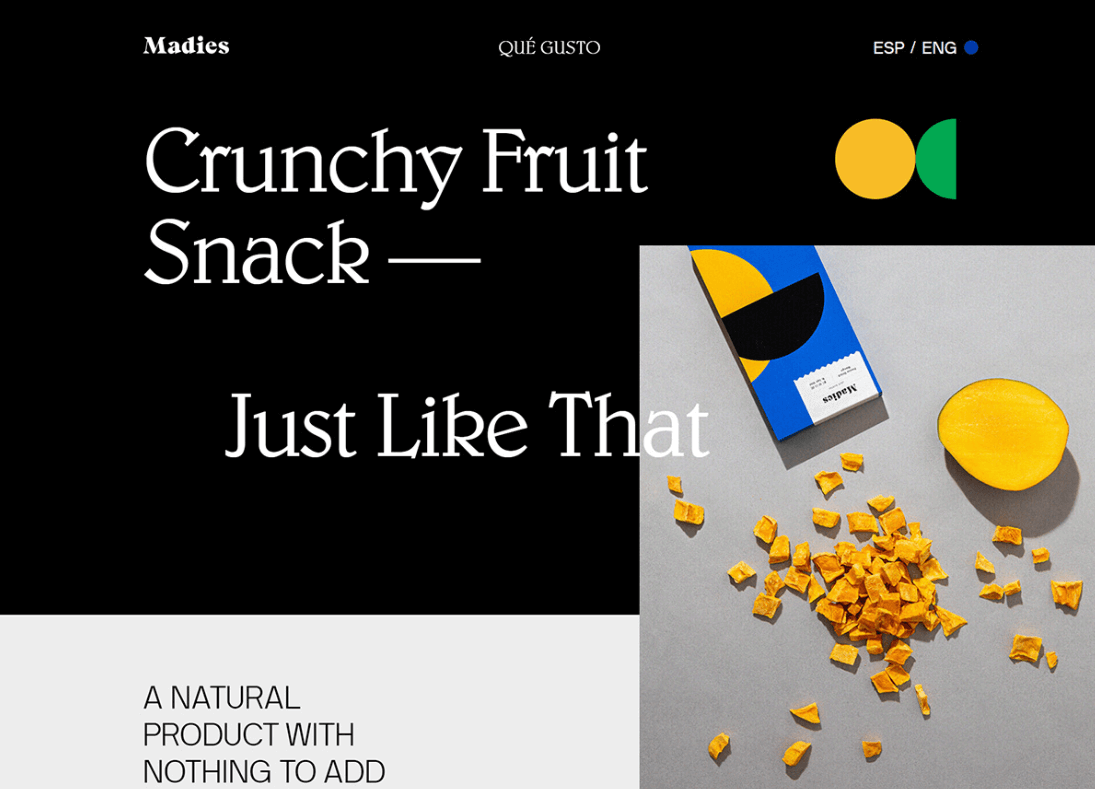
비대칭 레이아웃은 웹사이트에 긴장과 역동성을 더하는 데 유용하게 사용됩니다. 디자이너가 웹 사이트의 특정 부분에 사용자의 시선을 잡아두는데에 도움이 됩니다.
이 레이아웃은 콘텐츠를 강조하기 위해 대비 색상을 사용하는 경우가 많습니다.
혁신적이고 과감한 브랜드, 다른 사람과 차별화하고자 하는 포트폴리오 웹 사이트에 가장 많이 사용됩니다.
팁: 비대칭 레이아웃이 브랜드뿐만 아니라 콘텐츠 리소스에도 적합한지 확인하세요. 이 레이아웃은 콘텐츠가 적은 웹 사이트에 가장 적합합니다.
8. 단일 열

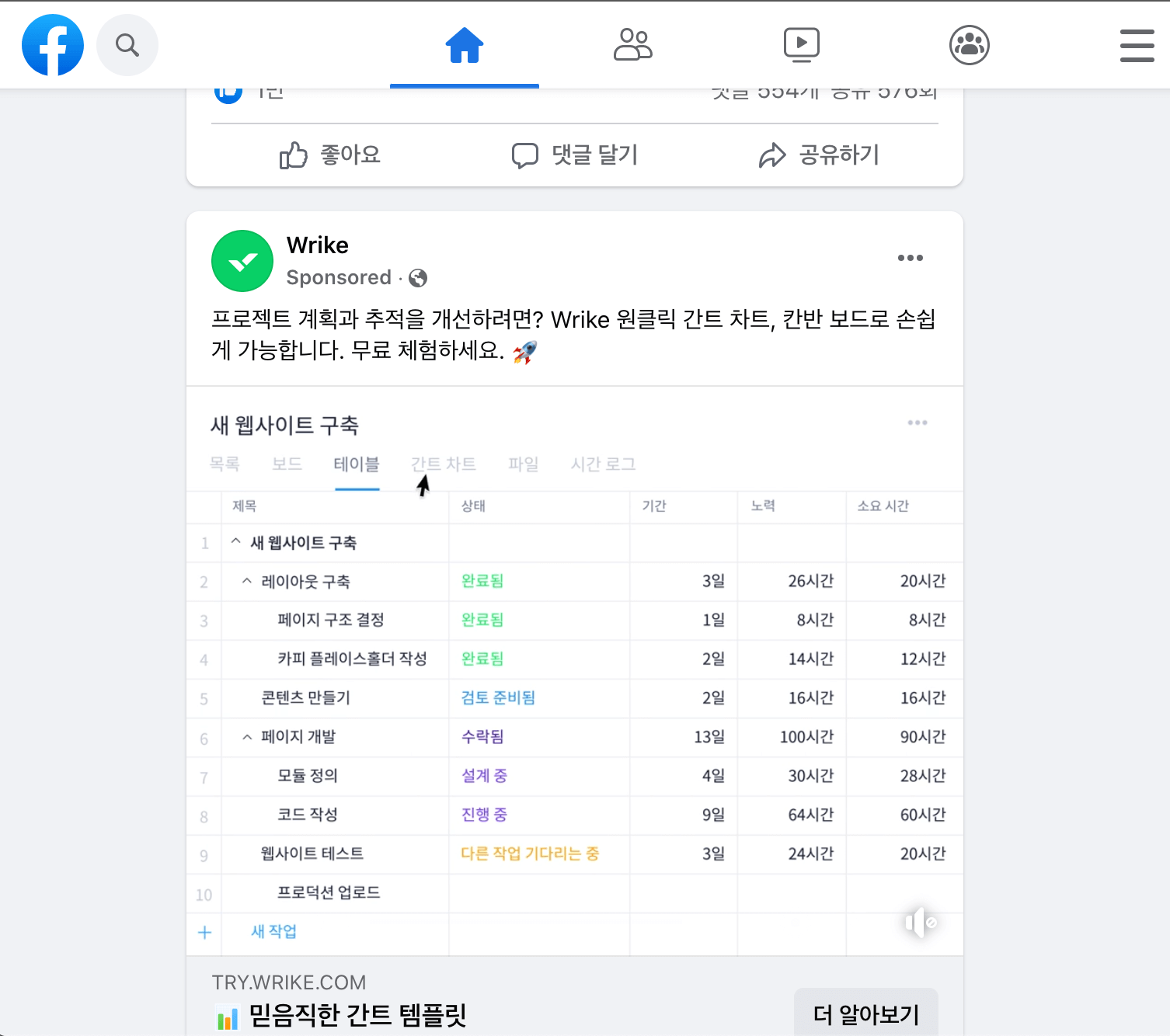
모든 리소스가 웹사이트에서 한 열에 들어갑니다. 하나의 열만 있으면 되며, 사용자는 아래로 스크롤하여 계속해서 더 많은 콘텐츠를 볼 수 있습니다.
대표적으로 페이스북, 인스타그램, 트위터와 같은 소셜 미디어 플랫폼에 널리 사용되고 있습니다.
게시물이 날짜별로 자동으로 정렬되므로 미니멀한 블로그에도 적합합니다. 또한 모바일에 최적화된 레이아웃입니다.
팁: 사용자가 페이지의 위치에 관계없이 사이트를 쉽게 탐색할 수 있도록, 고정된 네비게이션 UI를 넣는 것이 좋습니다.
9. 썸네일 그리드

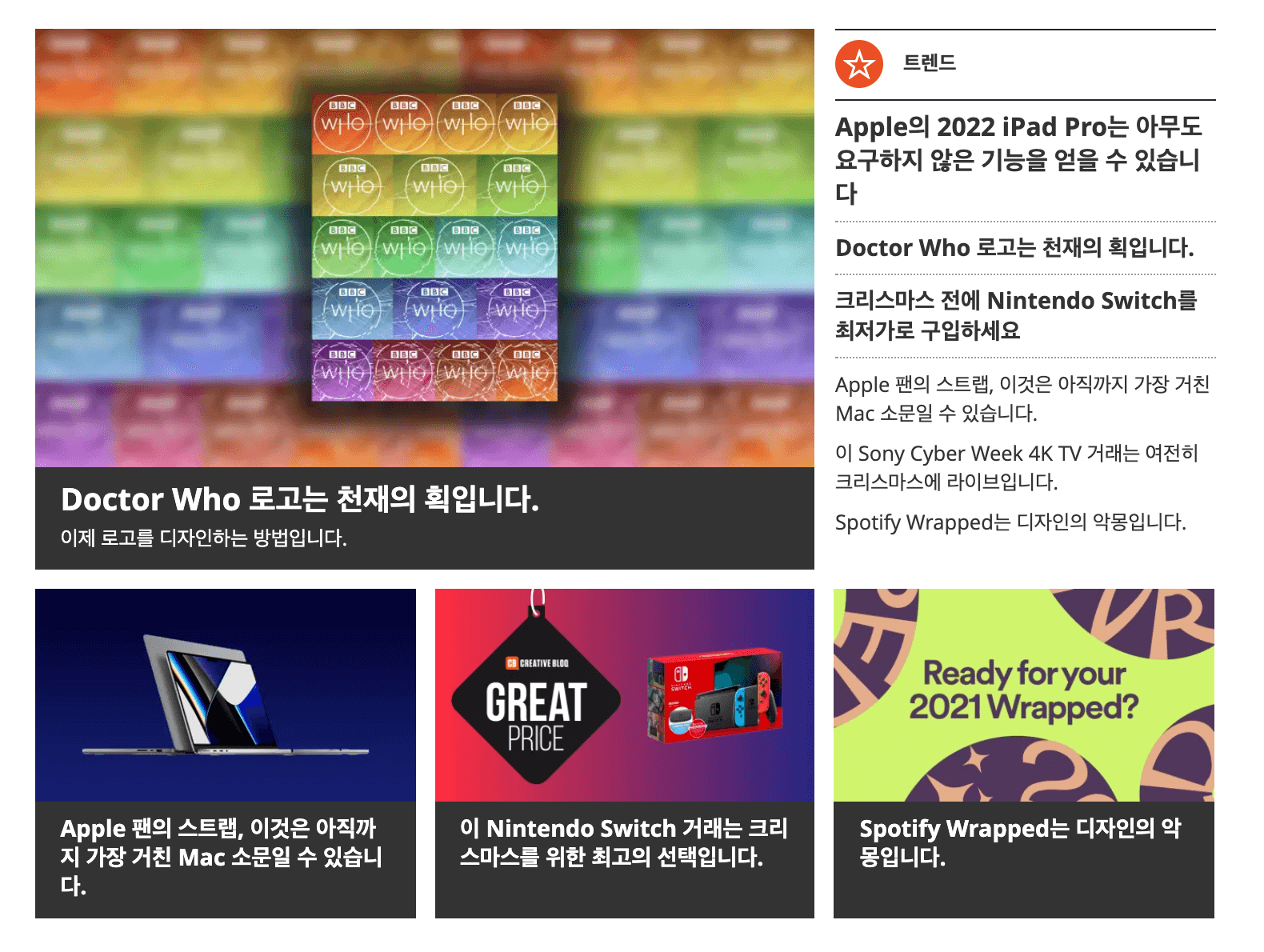
썸네일 그리드 레이아웃은 다양한 콘텐츠를 강조하는 블로그 및 뉴스 웹 사이트에 적합합니다.
일반적으로 세 개의 서로 다른 콘텐츠가 박스 안에 배열되어 있고, 한 개가 다른 두 개 위에 있습니다.
더 큰 상자에는 서로 다른 이미지 사이를 스크롤할 수 있는 슬라이더가 함께 제공됩니다.
10. 고정 사이드바

고정 사이드바 레이아웃 디자인은 사용자가 사이트를 쉽게 탐색할 수 있도록, 왼쪽 또는 오른쪽으로 고정된 메뉴나 네비게이션을 두는 것입니다.
이것은 웹 사이트를 디자인할 때 사용자의 요구를 염두에 두는 좋은 예입니다.
그러나 고정 사이드바가 페이지를 더 많이 차지하기 때문에 다른 콘텐츠를 위한 공간이 줄어듭니다.
이 문제는 사용자가 스크롤 할 때 사이드바를 숨기는 등 완화할 수 있는 방법이 있습니다.
팁: 사이드바를 통해 현재 페이지의 자료를 탐색하고, 소셜 미디어 피드 및 페이지 정보와 같은 다른 위치로 안내할 수 있습니다.
최고의 웹사이트 레이아웃 10가지에 대해 알아보았습니다. 자신의 사이트에 적합한 레이아웃을 찾으셨나요?
레이아웃을 결정하는데 좀 더 도움이 되도록, 웹사이트의 유형에 따라 추천하는 레이아웃을 정리해둘테니 참고해주세요.
'웹 > UIUX 공부' 카테고리의 다른 글
| 인터페이스와 UI의 종류 (0) | 2022.05.16 |
|---|---|
| iOS 디자인과 안드로이드 머티리얼 디자인 가이드의 특징 (0) | 2022.05.16 |
| 메뉴 트리, 정보구조도 작성 방법 (0) | 2022.05.16 |
| W3C 웹 표준, 웹 접근성 연구소 체크리스트 정리 (0) | 2022.05.12 |
| 인터렉티브한 웹사이트를 만드는 방법, 참고할만한 사이트 (0) | 2021.12.24 |
| 웹&앱 서비스 기획 커뮤니티와 공부 참고, 도구 목록 (0) | 2021.12.24 |
| 웹 UX 디자인을 좋게 만드는 8가지 방법 (0) | 2021.12.08 |
| 꼭 알아야할 웹디자인 기초 원칙 6가지 (0) | 2021.12.08 |


댓글