CSS 선택자를 간략하게 총정리해보겠습니다.
크게 크게 어떤 선택자들이 있는지 알아보고, 필요할 때 어렴풋이 기억해내는 것을 목표로 하겠습니다.
또한 모든 선택자를 나열하기보다는, 제가 CSS를 할 때 자주 쓰던것과 알아두면 유용할 것들만 적어보겠습니다.
1. 기본 선택자
- 전체 : *
- 태그 : h1, div등을 직접 기입
- id : #
- class : .
- 복수 선택 : 콤마로 이어주면 됩니다. (div p, span a)
- 자손 선택 : 한 칸 씩 띄어 씁니다. (div p)
- 자식 선택 : 한 칸 띄고 화살 괄호를 씁니다. 자식은 자손과 달리, 바로 아래 있는 직계 자손을 뜻합니다. (div >p)
여기까지만 알아도, CSS로 HTML 태그를 선택하는데에는 거의 지장이 없습니다.
다만 좀 더 영리하고 간결하게 사용하기 위해 더 공부할 수 있는데 그 전에 자주 쓰이는 것부터 알아보겠습니다.
2. before, after
- 요소의 이전 부분 : ::before
- 요소의 다음 부분 : ::after
처음에는 잘 이해되지 않을 수 있는데, 예를 들어 div::before을 하면 div 이전에 가상의 요소가 생깁니다. after는 div 이후에 생깁니다.
before나 after에 포지션 앱솔루트로 전체 영역을 줘서 딤을 깔 때 유용하게 사용할 수 있습니다.
3. 동적 의사 클래스
가능하면 어려운 용어를 쓰고 싶지 않지만, 마땅한 제목을 찾지 못해 그대로 썼습니다. 그러나 겁낼 필요 없습니다.
- 한 번도 방문하지 않은 링크 : :link
- 방문한 링크 : :visited
- 마우스 커서가 올라간 상태 :hover
- 마우스로 클릭하고 있는 상태 : :active
- 키보드나 마우스 이벤트 등으로 포커스를 가진 상태 : :focus
이 중에서 hover를 가장 많이 씁니다.
4. 자식 선택자 심화
자식 선택자를 좀 더 자세히 알아보자면 다음과 같지만, 외울 필요는 없습니다.
아래 선택자를 몰라도 선택하려는 태그에 클래스나 아이디를 주면 되기 때문에, 처음엔 이런 것들도 있구나 정도면 충분합니다.
- 몇 번 째 자식 선택 : nth-child() 소괄호 안에 숫자를 넣어, 특정 자식을 선택할 수 있습니다. (div:nth-child(1))
- 몇 번 째부터 몇 번 째 까지 자식 선택 : 2번째 자식부터 모든 자식을 선택하려면 div:nth-child(n+3)라고 하면 됩니다.
- 맨 앞에 위치하는 자식 (div:first-child)
- 맨 마지막에 위치하는 자식 (div:last-child)
- 앞에서부터 n번째에 위치하는 자식 (div:nth-child)
- 뒤에서부터 n번째에 위치하는 자식 (div:nth-last-child)
- 맨 처음으로 등장하는 특정 타입 (div:first-of-type)
- 맨 마지막으로 등장하는 특정 타입 (div:last-of-type)
- n번째로 등장하는 특정 타입 (div:nth-of-type)
- 뒤에서부터 n번째로 등장하는 특정 타입 (div:nth-last-of-type)
- 자식을 하나만 가진 자식 (div:only-child)
- 특정 타입 하나만을 자식으로 가진 자식 (div:only-of-type)
- 자식이 없는 자식 (:empty)
- 해당 문서의 root 요소인 html (:root)
저는 이 중에서 nth-child를 가장 자주 썼습니다.
5. 형제 선택자
앞서 자손과 자식을 선택자를 알아보았었습니다. 이번엔 형제입니다.
동위 선택자(sibling)를 이용하면 해당 요소와 같은 계층에 있는 요소를 모두 선택할 수 있습니다.
- 동위 선택자 : ~ (div 밑에 쓰여진 모든 p들을 선택하려면 div ~ p 라고 하면 됩니다.)
- 인접 동위 선택자 : + (동위 관계에 있는 요소의 뒤에 오는 요소를 모두 선택하려면 div + p라고 하면 됩니다.)
인접 동위 선택자는 조금 이해하기 어려울 수 있는데, 다시 한번 설명해보겠습니다.
<div>
<p>이 p 태그는 div 태그의 자식이죠.</p>
</div>
<p>바로 이 p태그가 인접 동위 선택자로 선택 가능한 태그입니다.</p>
형제 선택자를 알아야 하는 이유는, 자식 선택자로는 클래스나 아이디 지정 없이 특정 요소와 인접한 요소만을 선택할 수가 없기 때문입니다.
자바스크립트에서도 쓰이는 개념이니 알아두면 나중에 자바스크립트를 할 때 이해가 빠르게 되실 겁니다.
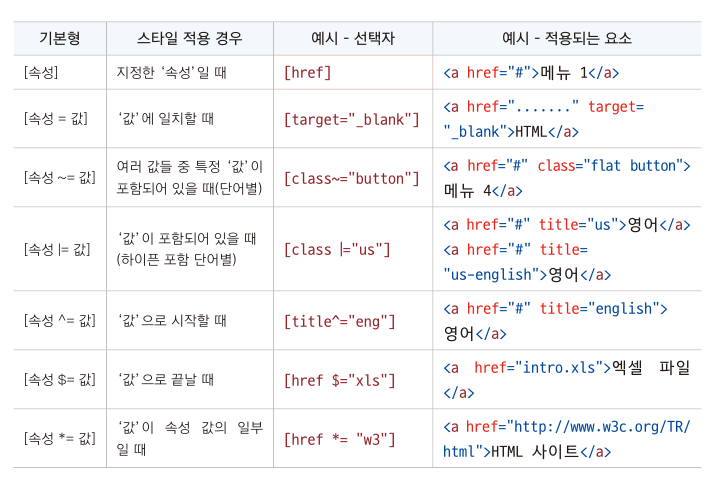
6. 속성 선택자
마지막으로 유용하게 쓰일만한 선택자는 속성 선택자입니다.
속성 선택자를 이용하면, 클래스나 아이디를 지정하지 않아도 스타일을 적용할 요소를 쉽게 선택할 수 있습니다.

조건에 맞는 요소만 선택할 수 있어서 문서가 복잡하고 양이 많아질 때 아주 유용하게 사용할 수 있습니다.
마무리
제가 알려드리지 않은 모든 CSS 선택자가 궁금하시다면 TCP스쿨 사이트에 가서 보시면 되겠습니다. 한국어로 만들어져 이용하기 좋습니다.
그러나 코딩할 시간에 선택자를 모두 알려고 하기 보다는, 실제로 클론 코딩을 하면서 만나는 선택자들이 유용하게 쓰인 것인지 파악하고 내 것으로 만드는 것이 좋을 것 입니다.
이상으로 CSS 선택자 총정리를 마치겠습니다.
'웹 > 웹코딩 공부' 카테고리의 다른 글
| CSS flex 7가지 속성 요약 정리 (0) | 2022.07.25 |
|---|---|
| CSS padding, border, margin 요약 정리 (0) | 2022.07.22 |
| CSS position, z-index, overflow 요약 정리 (0) | 2022.07.22 |
| CSS float, display, visibility, opacity 요약 정리 (0) | 2022.07.21 |
| HTML 필수 태그 32가지 정리 (1) | 2022.07.19 |
| 블록, 인라인, 인라인 블록 성질과 정렬 방법 (0) | 2022.07.18 |
| 비주얼 스튜디오 코드 Emmet(단축키)사용법 (0) | 2022.07.12 |
| 비주얼 스튜디오 코드에서 live server 실행하는 방법 (4) | 2022.07.11 |
댓글