
비주얼 스튜디오 코드에서 Emmet(약어 단축키)쓰는 방법을 공유합니다.
코딩은 물리적으로 글을 쓰는 작업입니다. 그리고 반복되는 내용이 많죠.
html 문서는 특히 한 줄 한 줄이 태그로 이루어져 있어, 일일이 타이핑을 한다면 매우 힘든 일이 될 것입니다.
이 글에서 소개해드릴 Emmet은 비주얼 스튜디오의 기본 기능이며, 다음 2가지 기능을 배울 것입니다.
1) 작성 중에 단축키로 태그 자동 완성
2) 이미 작성된 코드를 드래그해서 태그 자동 완성
Emmet 단축키 설정
Emmet을 사용하기 위해, 먼저 단축키를 설정해주겠습니다.
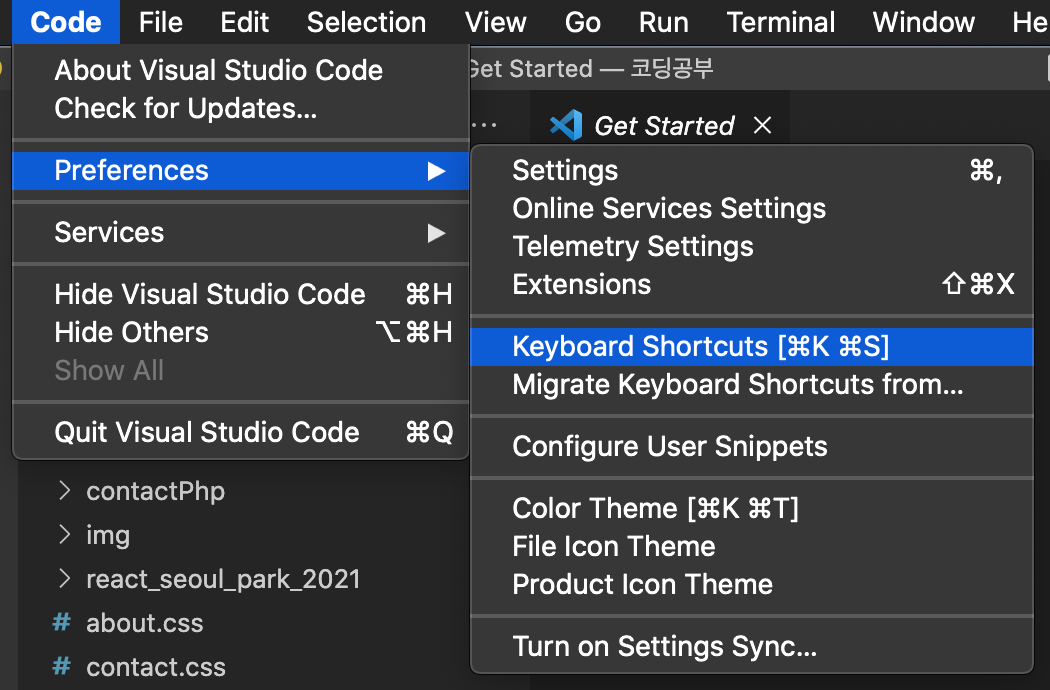
기본 설정에서 'Keyboard Shortcuts'로 이동합니다. 윈도우는 파일 메뉴쪽에 있었던 것 같습니다.

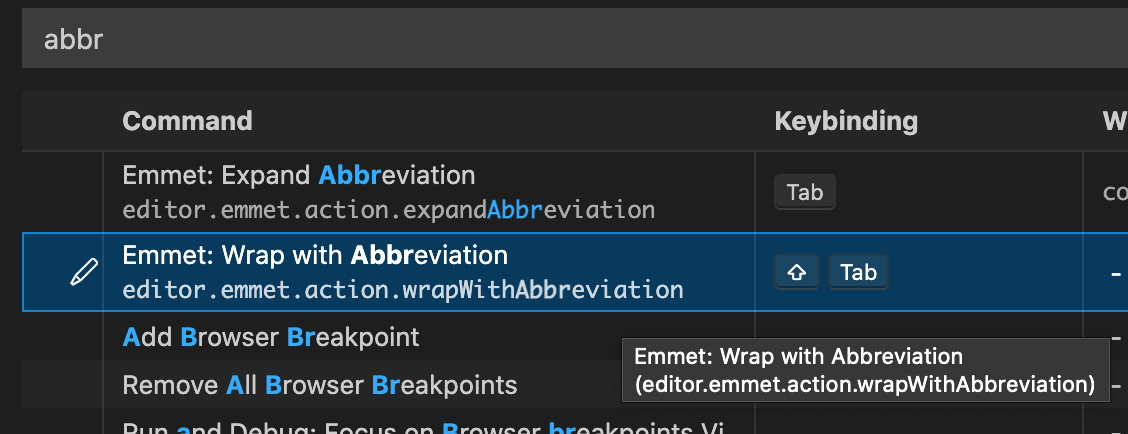
검색창에 abbr을 쳐보면 앞서 말씀드렸던 Emmet과 관련된 기능이 2개가 나옵니다.
비주얼 스튜디오 코드를 설치하고 따로 단축키를 변경하지 않았다면 '1) 작성 중에 단축키로 자동 완성'에 해당하는 Emmet(Expand Abbreviation)은 Tab키로 단축키가 설정되어 있을 것입니다.
반면에 '2) 이미 작성된 코드를 드래그해서 태그 자동 완성'에 해당하는 Emmet(Wrap with Abbreviation)은 아무런 단축키가 없습니다. 저는 shith+Tab으로 설정하겠습니다.

Emmet 사용 방법
이제 단축키를 이용해 2가지 기능을 차례로 사용해보도록 하겠습니다.
1) 작성 중에 단축키로 태그 자동 완성
Tab키를 이용해서 다음과 같이 태그 작성을 쉽고 빠르게 할 수 있습니다.
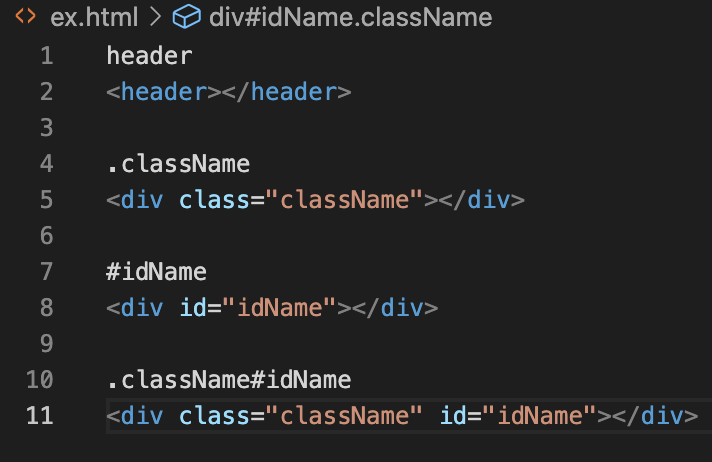
예를 들어 header 태그를 자동 작성하려면, header를 타이핑한 후 Tab키를 누르면 됩니다.
클래스나 아이디를 설정한 div 태그를 만드려면, 만드려는 클래스 이름과 아이디 이름 앞에 각각 .과 #을 붙이면 됩니다.

맨 마지막 줄 처럼 클래스와 아이디를 동시에 적용할 수도 있습니다. 상당히 편리한 기능입니다.
2) 이미 작성된 코드를 드래그해서 태그 자동 완성
이미 작성한 코드를 감싸서 새로운 태그, 클래스나 아이디 부여할 수 있습니다. 이를 개별 줄 래핑이라고 합니다.
처음부터 구조를 확실하게 하더라도 코드를 수정해야하는 일이 발생할 수 있는데, 이럴 때 아주 유용하게 사용할 수 있습니다.
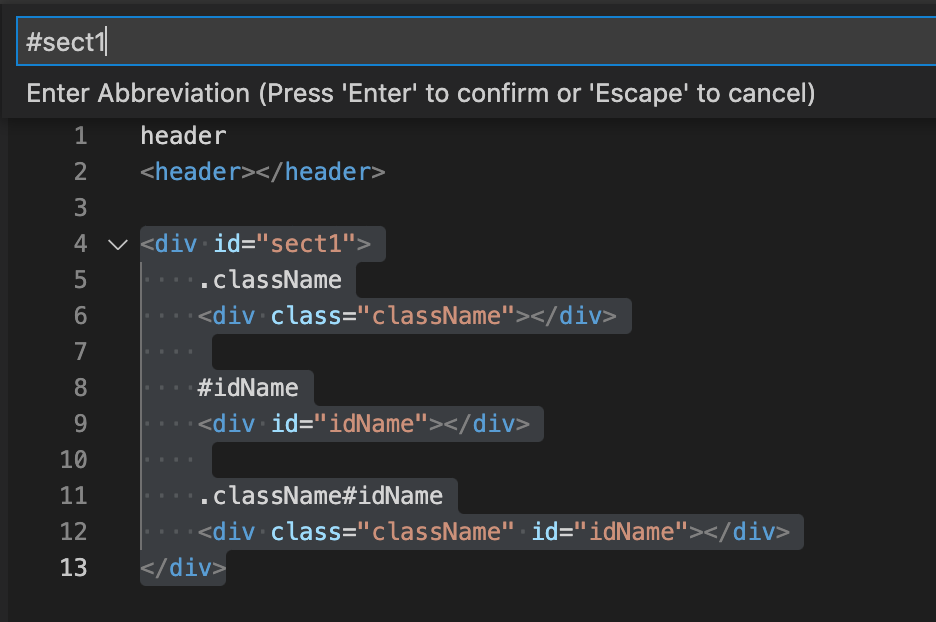
사용법은 간단합니다. 태그나 클래스를 부여하려는 코드를 드래그하고, 앞서 설정한 단축키를 누릅니다.
그러면 상단에 입력창이 나오는데, 원하는 태그나 클래스나 아이디를 작성한 후 엔터키를 누르면 됩니다.

드래그한 영역이 sect1이라는 아이디를 가진 div태그로 감싸졌습니다.
코딩한 결과를 웹에 업로드하지 않고도 실시간으로 확인하는 Live server 기능,
FTP 프로그램으로 닷홈이나 카페24 서버에 작성한 파일을 업로드하는 방법도 알아보세요.
비주얼 스튜디오 코드에서 live server 실행하는 방법
비주얼 스튜디오 코드(vscode)에서 live server를 설치하고 실행하는 방법을 공유합니다. 라이브 서버는 파일을 어딘가에 업로드하지 않아도, 웹브라우저를 열어 실시간으로 코딩한 결과물을 확인할
cucat.tistory.com
파일질라 FTP 접속하는 방법
파일질라를 처음 쓰시거나, 접속한지 오래되서 기억이 가물가물한 분들을 위해 간단하게 FTP 접속 방법을 공유하겠습니다. 저도 가끔 스크립트 수정할 일이 있으면 들어가기 때문에 자주 사용하
cucat.tistory.com
이상으로 비주얼 스튜디오 코드 Emmet 사용법을 간단하게 공유해보았습니다. 읽어주셔서 감사합니다.
'웹 > 웹코딩 공부' 카테고리의 다른 글
| CSS float, display, visibility, opacity 요약 정리 (0) | 2022.07.21 |
|---|---|
| CSS 선택자 필요한 6종류만 총정리 (0) | 2022.07.20 |
| HTML 필수 태그 32가지 정리 (1) | 2022.07.19 |
| 블록, 인라인, 인라인 블록 성질과 정렬 방법 (0) | 2022.07.18 |
| 비주얼 스튜디오 코드에서 live server 실행하는 방법 (4) | 2022.07.11 |
| 파일질라 FTP 접속하는 방법 (0) | 2022.06.17 |
| 파일질라 공식 다운로드 링크(window, mac) (0) | 2022.06.17 |
| 무료로 코딩 공부하기! 이론, 소스 코드, 튜토리얼 사이트 모음 (2) | 2021.12.30 |


댓글