CSS를 위한 부트스트랩 사용 방법을 정리해보겠습니다.
부트스트랩을 이용하면 일일이 스타일을 주지 않아도, 템플릿 같이 미리 만들어진 스타일을 편하고 쉽게 사용할 수 있습니다.
협업이나 업무를 인수인계할 때도 편리해서 많은 개발자들이 사용하는 도구입니다.
유명하니까 많이 쓰고, 많이 쓰니까 계속 유명한 선순환이네요. 반응형 레이아웃에도 탁월합니다.
부트스트랩은 CSS뿐만 아니라 JS에서도 사용되지만 그건 다음에 소개해드리기로 하겠습니다.
이 글에서는 부트스트랩을 처음 시작하는 분들을 위해, CSS로서의 부트스트랩 기능만 소개해보겠습니다.
1. 부트스트랩 CSS CDN 붙여넣기
물론 홈페이지에서 CSS 파일을 다운받아서 링크하실 수도 있지만, 어차피 인터넷 없는 환경에서 작업하진 않으니 CDN을 추천합니다.
HTML 문서의 head태그안에 아래 코드를 붙여넣습니다.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
2. 원하는 요소 붙여넣기
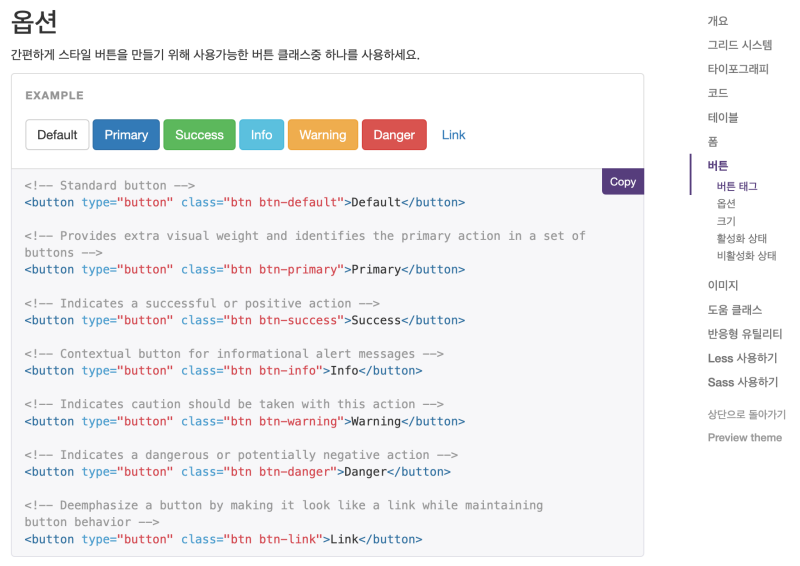
이제 부트스트랩 CSS 페이지에서 글자, 표, 버튼, 입력폼 등 원하는 요소를 골라 예시 코드를 복사 붙여넣기합니다.

핵심은 클래스 이름입니다.
부트스트랩에서 미리 정의한 스타일이 클래스로 묶여, 부트스트랩 CSS 파일에 저장되어 있고 우리는 그것을 가져다 쓰면 됩니다.

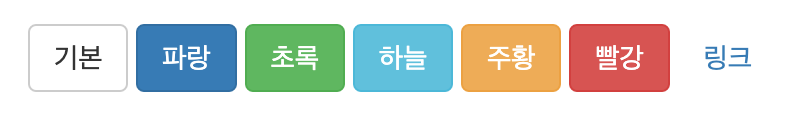
위처럼 여러가지 색상의 버튼이 한순간에 구현되었습니다. 이러한 것들은 입력폼이나 테이블 등에서 더욱 유용하게 쓰입니다.
마무리
저도 사용하는게 좋다는 것을 알고 있었지만, 커스텀으로 디자인하는 것이 좋아서 그동안 외면해왔었습니다.
그러나 부정할 수 없을만큼 빠르고 효율적이며, 만드는 문서들이 쌓일수록 관리 측면에서 너무 유리하기 때문에 사용해보려 합니다.
또한 무엇보다 반응형 디자인 설계가 체계적이기 때문에 이에 대해서 다음에 따로 연재하도록 해보겠습니다.
여기까지 CSS를 위한 부트스트랩 사용 방법 정리를 마치겠습니다. 읽어주셔서 감사합니다.
'웹 > 웹코딩 공부' 카테고리의 다른 글
| 연산자 7종류 핵심 정리 (0) | 2022.08.08 |
|---|---|
| 변수의 개념과 사용법, 자료형 정리 (0) | 2022.08.08 |
| 자바스크립트 공부 순서 4단계로 정리 (0) | 2022.08.08 |
| 이미지, 동영상, 지도를 반응형으로 삽입하는 5가지 방법 (0) | 2022.08.03 |
| 구글 폰트, 어썸 폰트 등 웹폰트와 아이콘 적용 방법 (2) | 2022.08.02 |
| CSS 벤더프리픽스 예시, 자동 접두사 라이브러리 (0) | 2022.08.02 |
| 반응형 웹 제작을 위한 Responsive툴, 뷰포트, @media 요약 정리 (0) | 2022.08.02 |
| CSS transition 요약 정리 (0) | 2022.08.02 |



댓글