구글 폰트, 어썸 폰트 등 웹폰트 적용 방법을 공유해보겠습니다.
폰트는 말 그대로 글자의 스타일이기도 하지만, 어썸 폰트같이 아이콘도 웹폰트에서 제공받을 수 있습니다.
폰트를 컴퓨터에 다운로드 받아서 @font-face로 적용할 수도 있겠지만, 다른 사람의 컴퓨터에 없다면 보이지 않을 수 있습니다.
반면에 웹폰트는 인터넷만 연결되어 있다면 누구나 볼 수 있기 때문에 널리 사용되고 있습니다.
이 글에서는 다음과 같은 것들을 알아보겠습니다.
- 기본적으로 글자의 스타일을 부여하는 웹폰트 사용 방법
- 웹폰트에서 제공하는 아이콘을 사용하는 방법
구글 폰트 CDN 사용 방법
1. CDN 얻기
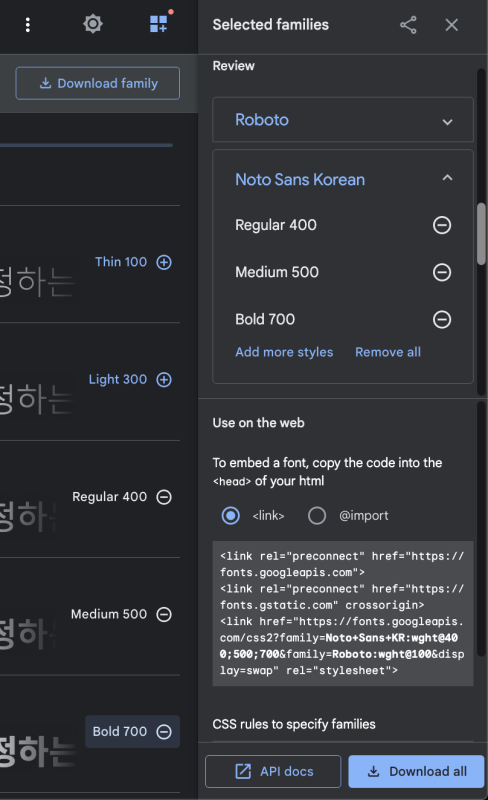
먼저 구글 폰트 사이트에서 원하는 폰트 스타일을 클릭하고, 사이트 오른쪽 윗부분의 네모 아이콘을 클릭해줍니다.

처음엔 Noto Sans KR 폰트 아래에 아무것도 없지만, 왼쪽에서 Regular 400 등의 폰트를 클릭하면 추가됩니다.
2. CDN 붙여넣기
a. link하기
이제 <link> 아래에 쓰여진 내용을 HTML문서의 head태그에 붙여넣습니다.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@400;500;700&family=Roboto:wght@100&display=swap" rel="stylesheet">
참고로 위에 두 줄은 쓰지 않아도 무방하더군요.
HTML head에 원하는 구글 웹폰트를 링크했다면 다음과 같이 CSS에서 적용하면 됩니다.
body{font-family: 'Noto Sans KR', sans-serif;}
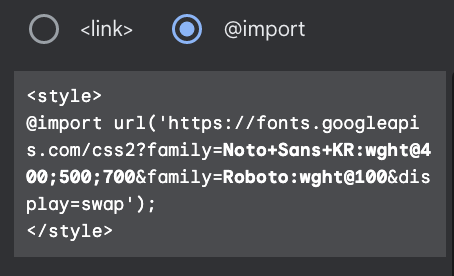
b. import하기
HTML head태그에 링크하는 것 말고, CSS에 직접 import하는 방법도 있으니 편한 것으로 선택하면 되겠습니다.

@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@400;500;700&family=Roboto:wght@100&display=swap');구글 웹폰트 아이콘 사용 방법
먼저, HTML 문서의 head 태그에 아래와 같이 구글 아이콘 CDN을 링크해줍니다.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
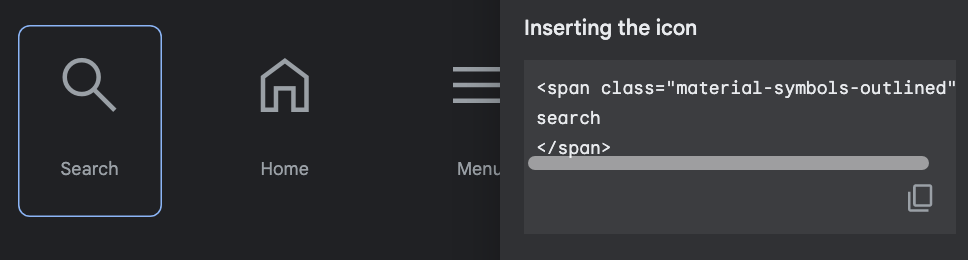
이제 구글 폰트 아이콘 페이지에서 원하는 아이콘을 선택하고, "Inserting the icon"의 내용을 복사합니다.

material-symbols-outlined라는 클래스의 search라는 아이콘을 사용한다는 것 입니다.
여기서 span은 i로 변경해도 무방합니다. 그게 스타일 주기에는 편할 것 같네요.
아니면 클래스에 추가적으로 클래스를 부여해서 스타일을 줄 수 도 있겠습니다.
어썸 폰트 아이콘 사용 방법
이번에는 어썸 폰트 아이콘을 사용해보겠습니다. 어썸 폰트는 무료 웹폰트 아이콘으로 유명합니다.
1. 버전 CDN 링크하기
버전이 다양한데, 현재 6버전까지 나와있으니 버전별로 아이콘을 보려면 버전 페이지를 참고하세요.
아래에서 원하는 버전의 CDN을 HTML문서의 head태그에 붙여넣습니다.
/* 6.1.2 버전 */
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.2/css/all.min.css" />
/* 5.8.2 버전 */
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css" />
/* 4.7.0 버전 */
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" />2. 원하는 아이콘 이름 복사
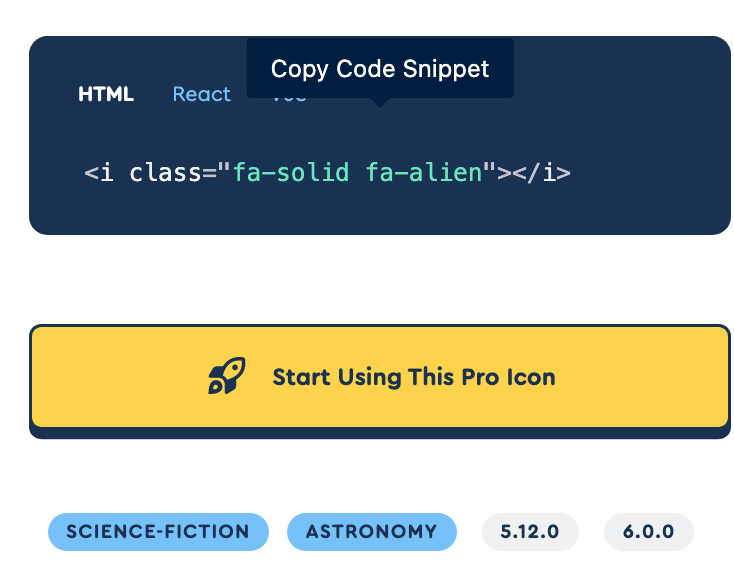
이제 어썸 폰트 사이트에서 원하는 아이콘을 선택합니다.

아이콘을 클릭하면 팝업창이 열리면서 바로 복사할 수 있고, 하단에 사용 가능한 버전도 표기되어 있습니다.
복사한 내용을 원하는 html 문서에 삽입해서 사용하시면 됩니다.
이 밖에 구글 폰트, 어썸 폰트, 부트스트랩 등을 모아놓은 W3schools 아이콘 페이지도 참고해보세요
'웹 > 웹코딩 공부' 카테고리의 다른 글
| 변수의 개념과 사용법, 자료형 정리 (0) | 2022.08.08 |
|---|---|
| 자바스크립트 공부 순서 4단계로 정리 (0) | 2022.08.08 |
| 이미지, 동영상, 지도를 반응형으로 삽입하는 5가지 방법 (0) | 2022.08.03 |
| CSS를 위한 부트스트랩 사용 방법, 예시 (0) | 2022.08.03 |
| CSS 벤더프리픽스 예시, 자동 접두사 라이브러리 (0) | 2022.08.02 |
| 반응형 웹 제작을 위한 Responsive툴, 뷰포트, @media 요약 정리 (0) | 2022.08.02 |
| CSS transition 요약 정리 (0) | 2022.08.02 |
| CSS animation 핵심 정리, 사용법 (0) | 2022.08.02 |



댓글