
일러스트레이터를 이용해서 간단하게 반짝이를 만드는 방법을 공유해보겠습니다.
일일이 펜 선으로 그리기보다는, 도형과 일러스트레이터의 기능을 이용하면 아주 정확한 형태를 얻을 수 있습니다.
능선이 있는 반짝이 그리기
1. 원 그리기

먼저 원형 도구(단축키 L)를 이용해서 원을 그립니다. 이 때 Shift를 눌러 가로 세로 길이가 같은 정 원을 그립니다.
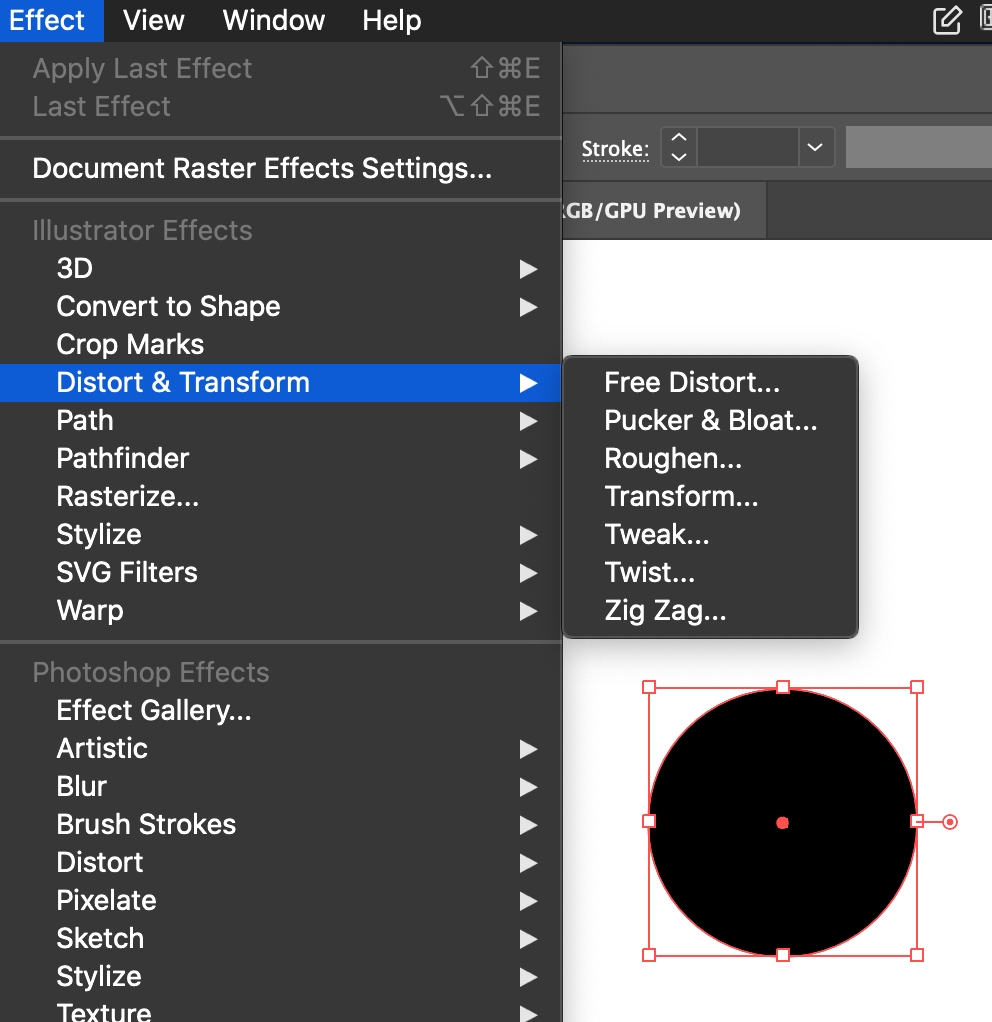
그리고 Effect - Distort & Transform - Pucker & Bloat 를 눌러줍니다.
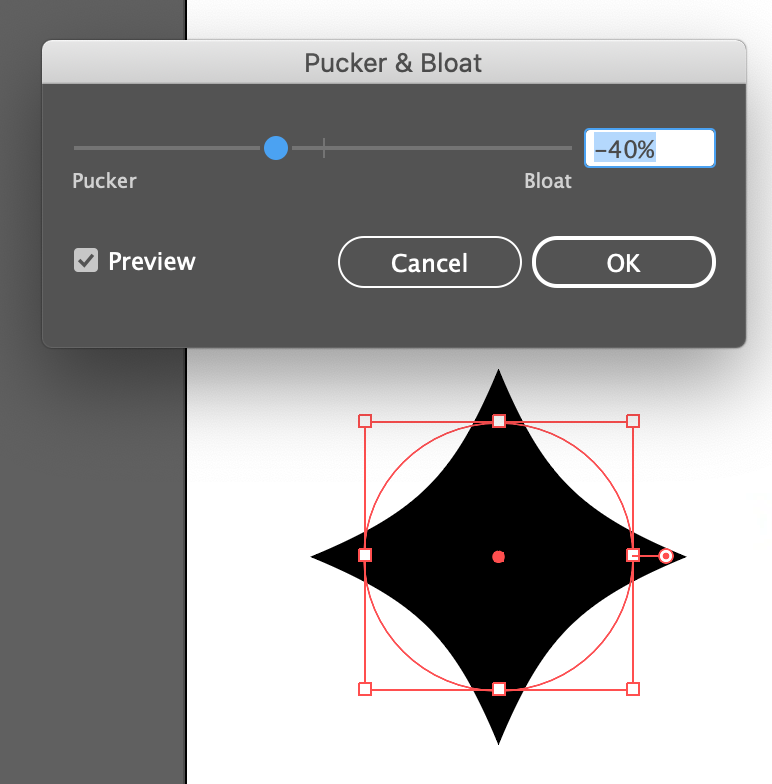
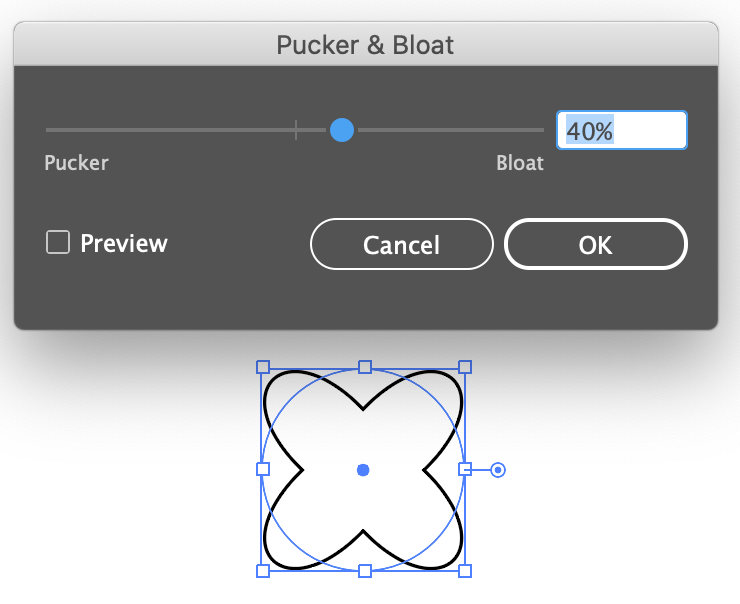
2. Pucker & Bloat 값 조절하기


Pucker쪽에 가까워질수록 안으로 파고들고, Bloat 쪽에 가까워질수록 팽창합니다.
우리는 반짝이를 만들거니까 Pucker 쪽에 가깝게 설정합니다. 같은 값으로 해도 모양이 나오지 않는다면, 글 아래에서 설명해드리겠습니다.


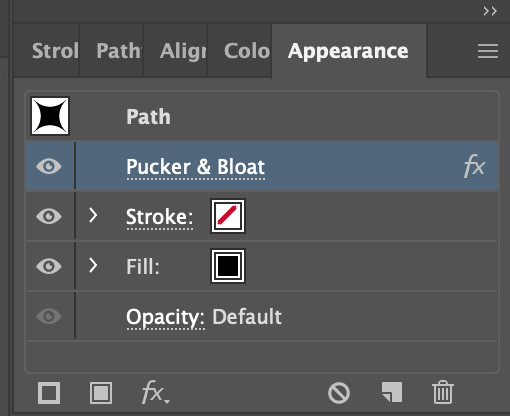
참고로 Pucker & Bloat 뿐만 아니라 모든 이펙트는 한 번 설정한 값을 Appearance 창에서 다시 수정할 수 있습니다.
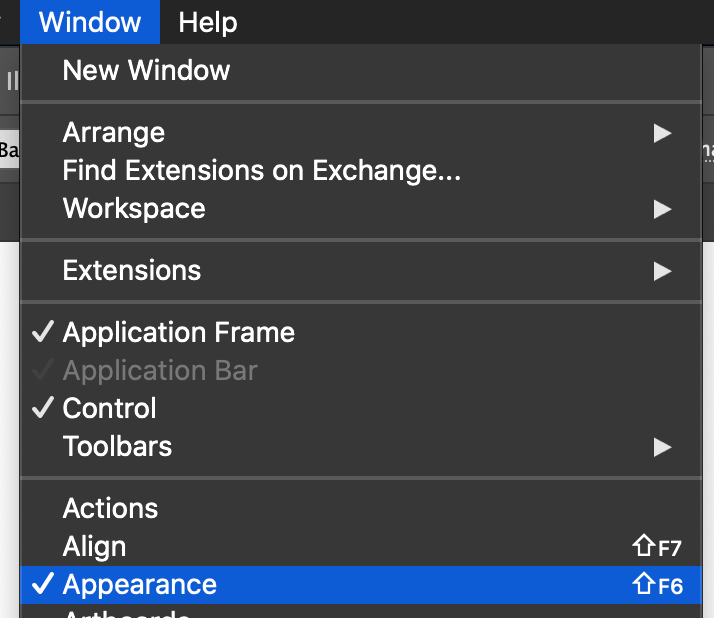
(Appearance 창이 보이지 않는다면 Window 메뉴에서 체크해주세요.)
3. 패스 깨기

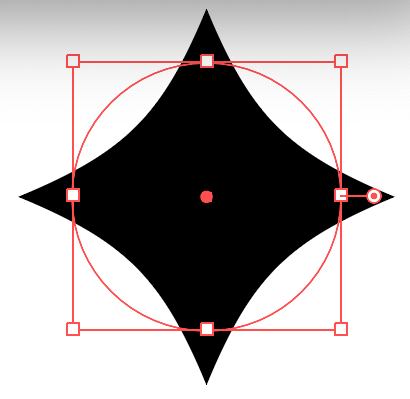
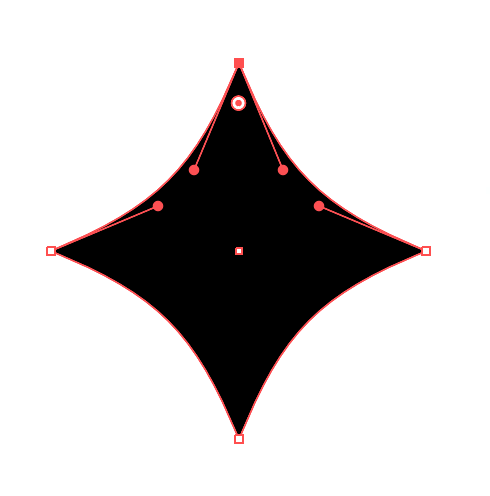
아직 끝난 것이 아닙니다. 오브젝트를 선택해보면, 아직 원의 모양이 남아있음을 알 수 있습니다.
이런 상태에서 크기를 조절하면 모양이 바뀔 수 있기 때문에 패스로 깨주겠습니다.


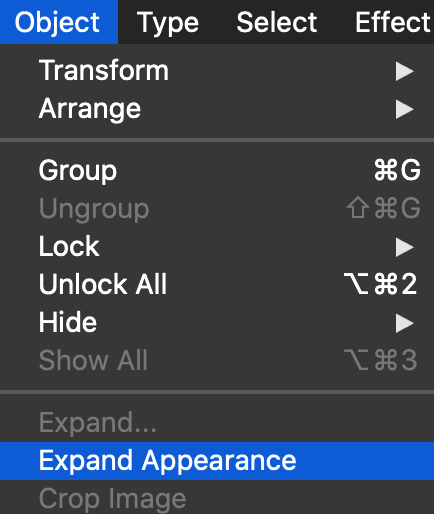
Object - Expand Appearance를 선택해주면 위와 같이 원의 모양이 아닌, 반짝이 모양의 패스로 변경된 것을 확인할 수 있습니다.
각진 반짝이 그리기
이번에는 x자 모양의 반짝이를 만드는 방법을 소개해드리겠습니다.
1. 원 그리기

위와 마찬가지로 정 원을 그립니다.
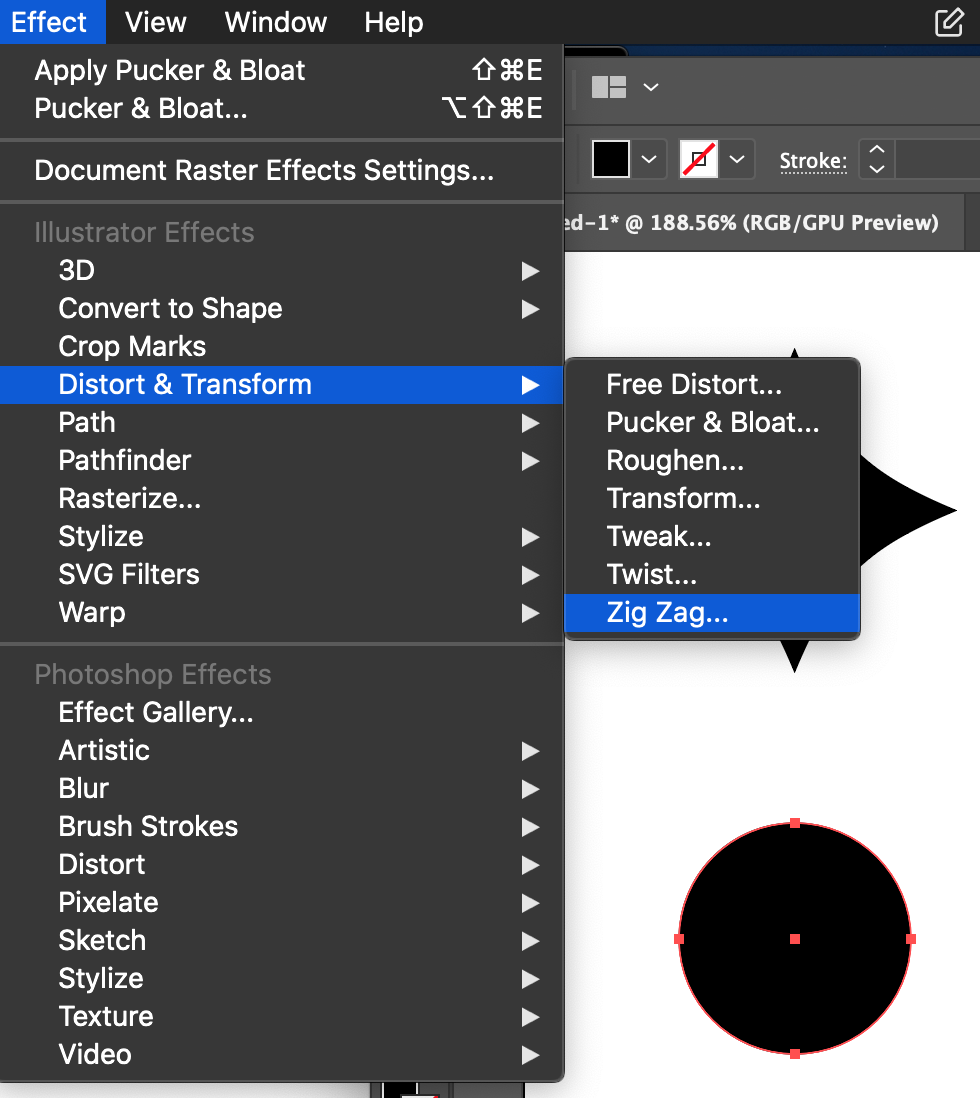
그리고 이번에는 Effect - Distort & Transform - Zig Zag 를 눌러줍니다.
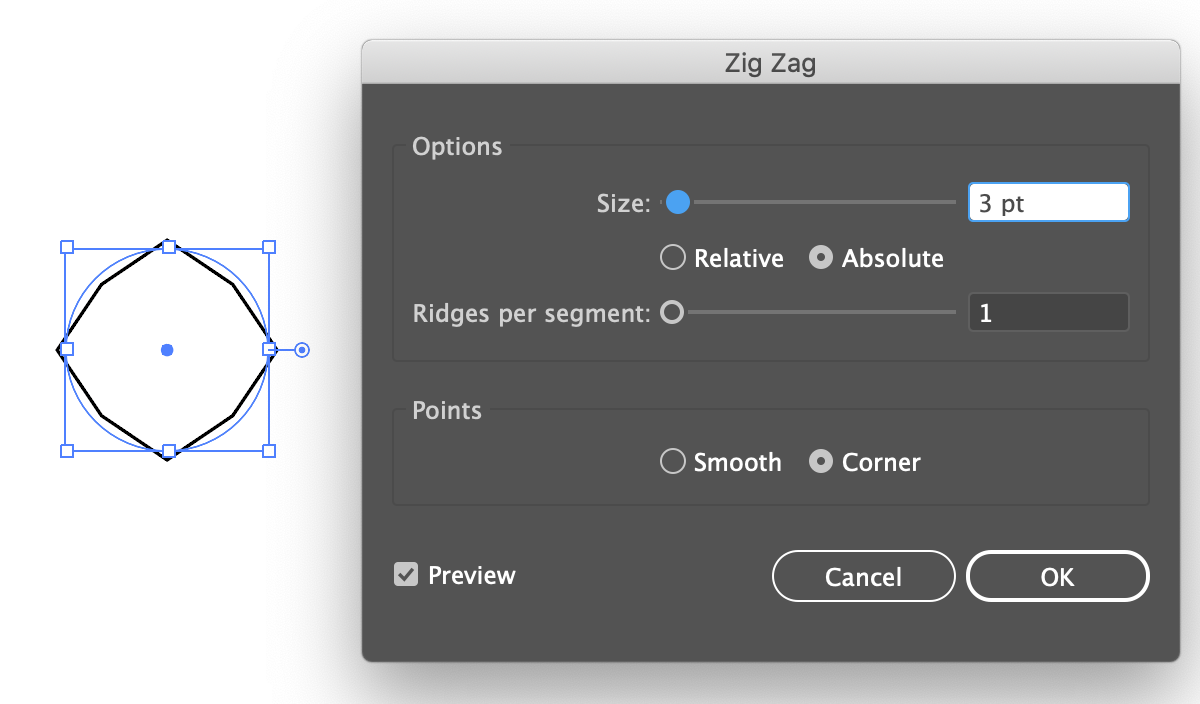
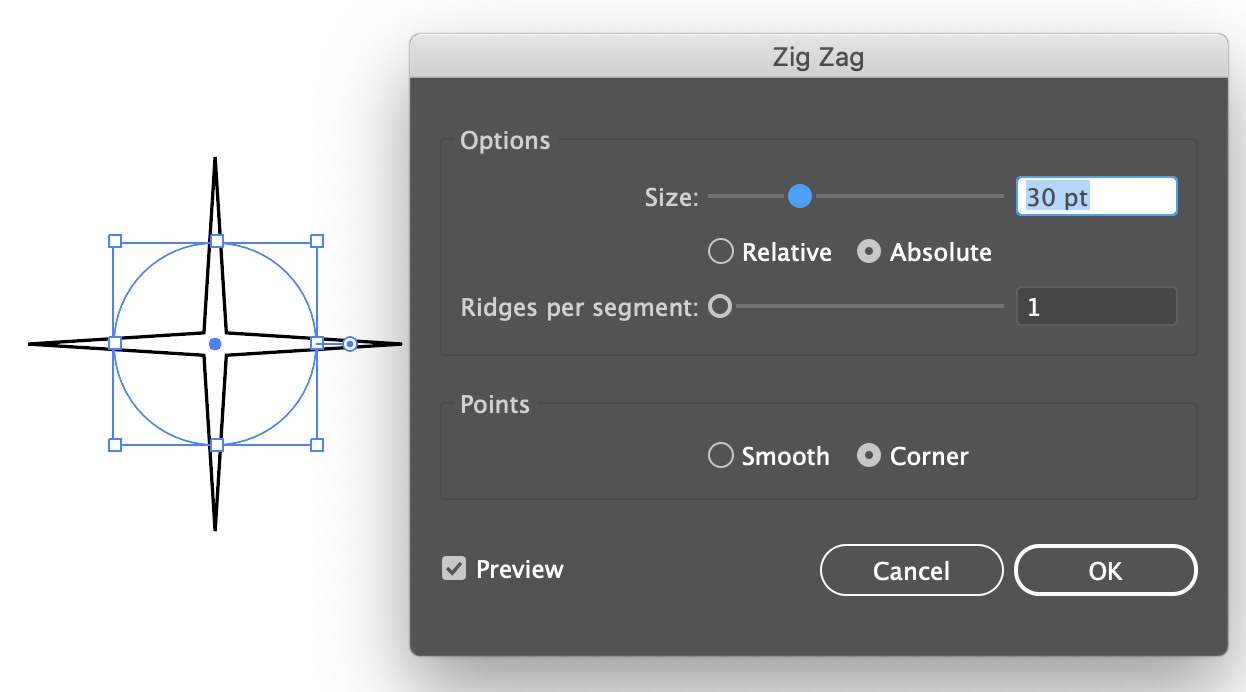
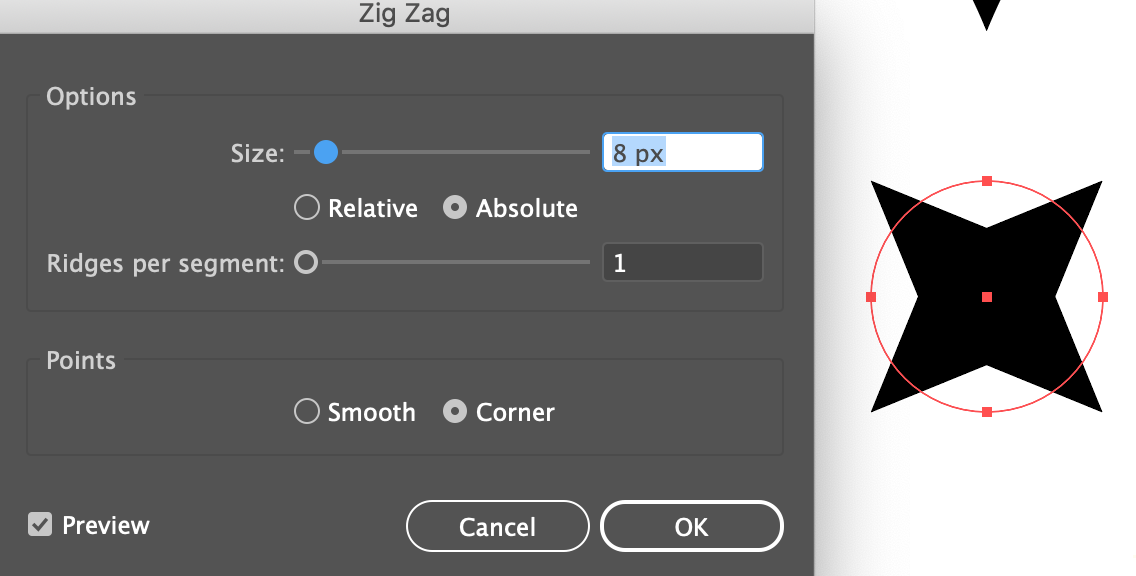
2. Zig Zag 값 조절하기
Zig Zag는 사이즈 Relative, Absolute, 활꼴(segment)에 대한능선(Ridges)으로 조절할 수 있습니다.
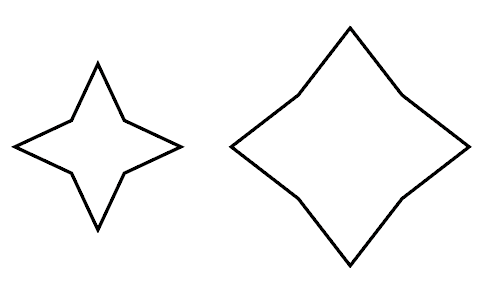
그리고 끝점을 둥글게 할지, 뾰족하게 할지도 선택할 수 있습니다. 직접 만져보시면 다양한 모양이 나오는 것을 볼 수 있습니다.


Zig Zag는 Pucker & Bloat와 반대로 사이즈가 작을 수록 부피가 팽창하고, 사이즈가 클 수록 안으로 파고듭니다.

이렇게 각진 반짝이가 완성됩니다. 변형 한 후 회전해주면, x자 모양의 반짝이를 얻을 수 있습니다.
모양이 잘 안나온다면?
같은 Effect 값을 적용해도 같은 모양이 나오지 않는 이유는, 아래처럼 그려놓은 원의 크기가 다르기 때문입니다.

따라서 본인이 직접 값을 조절해서 원하는 모양을 찾고, 원하는 모양이 나왔다면 반드시 Object - Expand Appearance를 하시기 바랍니다.
그리고 정 원이 아니라 타원으로도 해보시고, 다양한 도형에 Effect를 줘서 변화시키는 실험을 해보시면 재밌습니다.
하트 그리는 방법도 소개했으니 참고해보세요~
일러스트레이터로 하트를 그리는 다양한 방법
일러스트레이터로 하트를 그리는 다양한 방법을 공유합니다. 가장 간단한 방법부터, 이펙트를 이용해 변형하는 방법까지 참고하셔서 활용해보세요. 지난 글에서는 반짝이 그리는 방법을 알아
cucat.tistory.com
이상으로 일러스트레이터에서 반짝이 모양을 만드는 방법에 대해 소개해드렸습니다. 읽어주셔서 감사합니다.
'웹 > 포토샵, 일러스트' 카테고리의 다른 글
| 일러스트레이터 이미지 링크 깨질 때 해결 방법 (0) | 2022.07.25 |
|---|---|
| 일러스트레이터로 하트를 그리는 다양한 방법 (0) | 2022.06.29 |
| 포토샵 패스 일러스트레이터로 가져오기, 이미지 벡터화 하기 (0) | 2022.06.24 |
| 일러스트레이터 MAC 한글 영어로 바꾸기 (en_GB 파일 첨부) (9) | 2022.06.07 |
| TOP 8 일러스트레이터 브러쉬팩 무료 다운 (예시, 상업용, 사용법) (10) | 2022.01.20 |
| 어도비 일러스트레이터 클리핑 마스크 간단 설명, 응용까지! (4) | 2022.01.19 |



댓글